この記事は WordPress Advent Calendar 2015に参加したかった人達の Advent Calendar 2015の23日目の記事になります。

Advent Calender 経由で来られた方もいらっしゃると思いますので、簡単に自己紹介をさせていただきますね。
私「川井昌彦」は、現在、京都府北部の舞鶴と言うところでフリーランスでWeb制作の仕事をしています。
お客様(または元請けの業者様)から依頼を受けて、企画・提案・見積から、設計・デザイン・コーディング・プログラミング、納品後のサポート、場合によってはドメイン取得・サーバー契約代行・メール等の設定までを請け負うこともあります。
24年ほど東京の制作会社で中間管理職をしていたので、制作の上流から下流まで通して見ることができるのが強みです。
ここ数年は、新規Webサイト構築の半分以上にWordPressを使っています。
その理由として一番大きいのが「使っている人が多く、情報が多い」ということです。
お客様からの要望に応えるために様々なカスタマイズを行う必要が出てきても、たいていのことは既に誰かが考えているので、検索すればそれらしいブログ記事が見つかります。
有用な記事も多く、いつも大変感謝しているのですが、残念ながら、どうもWordPress関連は記事の量が多い反面、役に立たない記事や間違っている記事も多いような気がしています。
そのため私はいつも、ある記事で解決方法が見つかったとしても、他にも方法が無いか探してみて、最低でも10記事程度を参考にしてベストな解決方法を見つけるようにしています。
今日は、そんな日々の中で、「技術系のブログ記事を書く」ということについて考えた話をさせていただきます。
簡単そうで意外にできないユーザー管理画面カスタマイズ
私は先日、地元の実業会のWebサイトをWordPressで構築しました。
その際、実業会会員店舗の紹介ページを作成することになり、各会員の方が自分で内容を修正できるようにしました。
また、役員など一部の会員は、Webサイトに記事を投稿できるようにしました。
これを実現するために考えたのは、次のような方法です。
- 全会員をそれぞれ、WordPressのユーザーとして登録する。
- 一般会員には「寄稿者」、役員には「編集者」権限を付与する。
- ユーザー管理画面(「あなたのプロフィール」画面)に、「屋号」「フリガナ」「電話番号」「FAX番号」「住所」「PRコメント」などのカスタムフィールドを追加し、各会員に自分で情報を登録してもらう。
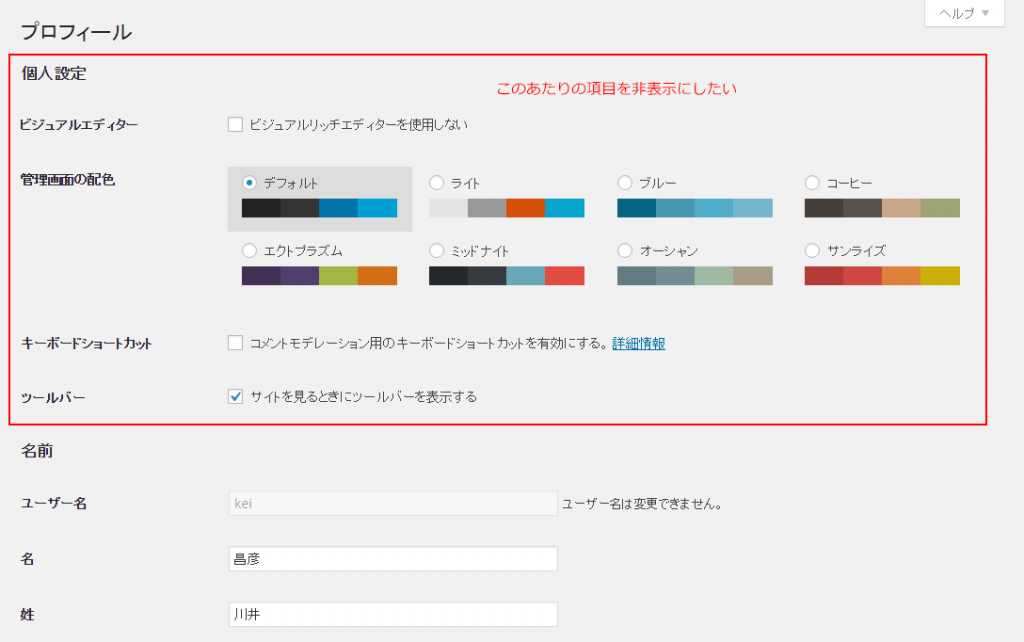
- 管理者以外がユーザー管理画面にアクセスした際は、不要な項目は非表示にする。
ユーザー管理画面の不要な項目とは、「ビジュアルエディターを使用しない」「管理画面の配色」「キーボードショートカット」「ツールバー」「ブログ上の表示名」といった部分です。
このへんを操作されても特に運用に支障はないと思われるでしょうが、使わない項目をそのまま見せておくと、後々サポートが面倒になるんです。
管理画面にアクセスする人が多いと、中にはあちこち設定をいじってみる人や、うっかりボタンを押してしまう人が出てきます。
その挙句、「ビジュアルエディタが使えなくなった」「配色を変えてもブログの見た目が変わらない」などという問い合わせが、忙しい時に限って入ってきます。
そのたびに電話越しに「どこか触ってませんか?」「そこは関係ないんです」といった説明をするのは非常に骨が折れます。
また、何のためにあるのか理解しづらい項目があると、負担に感じてアクセスしなくなる方もいらっしゃいますので、極力不要な項目は非表示にしておきたいわけです。
さて、1.2.はWordPressの標準機能です。
3.は「Types」などのカスタムフィールド系プラグインを使えば簡単です。
ところが、4.の実現が意外に難しいことが分かりました。
当初は、「User Role Editor」プラグインで権限を制限し、制限できない細かいところは「Adminimize」プラグインで項目を非表示にしようと考えていたのですが、「User Role Editor」にはユーザー管理画面に関する詳細な権限の設定が無く、「Adminimize」でコントロールできるのは「連絡先情報」の部分だけでした。
また、他の管理画面カスタマイズ系プラグインも試してみましたが、ユーザー管理画面に関する設定自体が無いものがほとんどでした。
投稿画面であれば、functions.php で、remove_meta_box関数を使ってカスタマイズできるのですが、ユーザー管理画面ではそれもできないようでした。
「いかがでしょうか?」じゃねーよ!
問題はここからです。
困ったときのGoogle頼みで、さっそく私は「WordPress ユーザープロフィール 管理画面 カスタマイズ」といった語句で検索をかけました。
プラグインがダメなら、functions.php での設定方法とかが見つかるだろうと思ったのです。
検索結果には、いくつかのそれらしいブログ記事が表示されました。
ですが、それらの記事を順に読んでいく中で、私の中にもやもやとしたものが広がっていきました。
なぜかというと、それらの記事の多くが、こんな内容だったからです。
ユーザー管理画面の項目を削除する方法は簡単です。
以下のコードをfunctions.phpに追記して保存してください。function delete_profile_fields($contactmethods) { unset($contactmethods['aim']); unset($contactmethods['jabber']); unset($contactmethods['yim']); return $contactmethods; } add_filter('user_contactmethods', 'delete_profile_fields', 10, 1);いかがでしょうか?
‘aim’、’jabber’、’yim’ のところを変えれば、他の項目も削除することができますよ!
・・・おいおい、何が「いかがでしょうか?」だよ!
あなたが書いているのは、「ユーザー管理画面の項目を削除する方法」じゃなくて、「ユーザー管理画面の中のごく一部である「連絡先情報」を削除する方法」でしょ?
それって、おかしくない?
検索結果に出てきた他の記事も何件か見てみましたが、項目の削除に関しては、上記のコードしか見つけられませんでした。
そしてそれらの記事の多くが、削除できるのは「連絡先情報だけ」なのに、そんなことにはまったく触れず、このコードを応用すればユーザー管理画面の全項目がコントロールできるのかと思えてしまうような書き方をしてあるのです。
念のため
unset($contactmethods['rich_editing']);
とかやってみましたけど、当たり前ですが、この方法では非表示にはなりませんでした。
結局、私の求めている答えは、海外のWordPressフォーラムにありました。
ただ、その答えというのが「JavaScriptで非表示にしたい項目のCSSを操作するしかないよ」って内容なんです。
Firebugなどで削除したい項目のidやclassを調べてJavaScriptで display: none; にするコードを書けというわけです。
まぁ・・・力技ですよね。
納得できないのでFacebookの友人に助けてもらいながらコアファイルを読んでみたのですが、どうやらユーザー管理画面は投稿画面などのように外部から表示項目を調整できるようにはできておらず(フィルターフックがほとんど無い)、唯一調整できるのが「連絡先情報」だったのです。
だから、プラグインでも対応されておらず、他の管理画面のような解決方法が通用しなかったのですね。
最終的に私がとった解決策は、下記の記事にまとめています。
意外に難しい? WordPressの「あなたのプロフィール」管理画面の項目を非表示にする方法 | Cherry Pie Web
結論だけ言うと、「Adminimize」プラグインの特殊なオプションを使いました。
参考になったブログ記事もリンクしてあるので、お時間があれば見ていただけると嬉しいです。
技術記事を書くときの、私なりの心構え
カスタマイズ方法などが書かれた技術系のブログ記事を読んでいると、たまに、「これ、他人の受け売りだろ」とか「自分で試してないだろ」とか思うことがあります。
今回で言えば、「ユーザー管理画面のカスタマイズ」というテーマの記事なのに連絡先情報しかカスタマイズできないのでは不十分だ。と思わないのかな? 実務でやってたら、そういう疑問が当然出るはずだし、「連絡先情報しかカスタマイズできません」と一言書いておくべきだろう。と、私は考えるんです。
他にも、投稿時点で既に2年以上更新されていないプラグインを紹介している記事とか、過去のバージョンで非推奨になってる関数を使ったカスタマイズとか、よく調べもせずに適当に書いてるなーって思う技術系のブログ記事を良く見かけます。
そういう記事って、自分で頑張って見つけたって感じじゃなくて、どこかから引っ張ってきた感じがプンプンするんです。
私は、WordPressのカスタマイズって結構難しいと感じていて、Codexなんか読んでも理解できなかったりすることは多いです。
そんな中、経験者の方がわかりやすく実例を示しながら解説してくださっている記事は本当に助かります。
そして、初心者の方が頑張ってカスタマイズした経験とか方法とかをブログに書いていただくのも、たとえそれが間違っていても正解を見つける手掛かりになるし、しくじり先生じゃないですけれど「俺のようになるな」という情報になって有意義だと思っています。
でも、そういう自身の経験をベースにしたものではなく「他人の受け売り」で書いているようなブログ記事は、読んでいて「いったい何のために書いているんだろう?」と思うんです。
私の技術記事は、私自身が実案件の制作の中で、すごく悩んだり、困ったり、あるいは「これ、すごい!」と思ったことがベースになっています。
「自分の方法は、本当はやっちゃいけないことなんじゃないか?」「実は勘違いしているんじゃないか?」と思って関連記事を探したりもするし、自分で理屈が正しく説明できないときは、他の方が書かれた記事を引用したりリンクしたりさせていただいています。
日本語の言い回しや同音異義語にも気を付けて、不安に思ったら辞書で用法を調べたりもしています。
だから私が記事を書くときは、
これから私の技術記事を読む人って、きっと私と同じように困ってるはず。
きっとその時の私のように、深夜に一人でPCの前で途方に暮れているかもしれない。
だったら、少しでもその人の役に立つ記事にしてあげたい。
と思いながらPCに向かっているのです。
クリスマスを前にお堅い記事になってしまいましたが、Advent Calender参加を機に、改めて「技術系のブログ記事を書く」ということについて考えてみたのでした。
そんなわけで、これから先、このブログ「Cherry Pie Web」が皆様のお役にたつことがあれば幸いです。
あと、なんか間違ってたりしたら、ぜひともご指摘くださいね。
よろしくお願いいたします。
さーて、明日のAdvent Calenderは、いつもキュートなママさんWebデザイナーのよしぱんさんです。
私とは「Perfumeが大好き」という共通点があります!
では、よろしくお願いします!
この記事を書いた人

-
FAシステムメーカー、国内最大手印刷会社製版部、印刷・ウェブ制作会社を経て、家庭の事情で実家に帰省して独立
現在はフリーランスと制作会社シニアディレクターのマルチワーク
ウェブ制作のほぼ全般を見渡せるディレクター業務が主だが、デザイン・コーディングも好き
1997年ブログ開設
WordPressコミュニティには2011年から参加
WordCamp Kansai 2016 セッションスピーカー
WordCamp Tokyo 2023 パネルディスカッションパネラー
WordBench京都、WordBench神戸、WordPress Meetup八王子など登壇多数
最新の投稿
 技術記事2025年3月7日WordPressに百千鳥フォントを入れて遊んでみました
技術記事2025年3月7日WordPressに百千鳥フォントを入れて遊んでみました ブログ2025年1月3日移転のお知らせ(2024年)
ブログ2025年1月3日移転のお知らせ(2024年) 日記2024年12月24日2024年もベクトルさんの質問相談会に助けられました
日記2024年12月24日2024年もベクトルさんの質問相談会に助けられました 日記2024年12月19日2024年、買ってよかったThinkPad
日記2024年12月19日2024年、買ってよかったThinkPad

ご質問・ご相談などありましたら
お気軽にお問い合わせください
資料請求・お問い合わせにはメールアドレスが必要です









コメントを残す