前の記事「WebデザイナーもGit使ったほうがいいよって話」は、なんだかすごい勢いでツイートしていただいたり、はてブしていただいたりして、あまりの反響にちょっと驚いてしまいました。
やっぱり、Gitの注目度って高いのですね。
その中で、ちょっと誤解を与えたところもあったかなーと思います。
タイトルに「Webデザイナー」って書いていましたが、私としては、プログラマーじゃない人って意味で「デザイナー」という言葉を使いました。
おそらく本来のターゲットは「コーダー」とか「マークアップエンジニア」なのだと思いますが、「コーダー」とか「マークアップエンジニア」って書くと、Gitくらい簡単に扱えそうじゃないですか?
まぁ、そういうわけで、この記事からは誤解を招かないように「ノンプログラマ」としてみました。
要は「コマンドとか黒い画面とかが苦手な人」ってことですね(笑)
あと、Gitは複数人での制作で大きな効果を発揮しますが、個人事業主レベルで請け負う案件だと一人で制作が完結してしまうケースも多いので、そこで「Gitイラネ」になる人もいると思うんですよね。
でも、一人で数ページ程度のサイト制作行う時でもGit使うとメリットあるんですよーっていうのが、前の記事の主旨でもあります。
前の記事では、ざっと雰囲気を味わっていただいただけで実際どうやって使えるのかが全然わからなかったと思うので、この記事では、ノンプログラマの方々向けにGitの使い方について書いていこうと思います。
まず、この記事では、Gitを使える環境を作る説明をします。
実際の運用については、次の記事(運用編)で説明しますので、今すぐ環境を作るわけではない方は、そちらから先に読まれてもかまいません。
(2016年3月1日 追記)
新バージョンから、SourceTreeのインストールに「Atlassianアカウント」での無料ライセンスの取得が必要になりました。
詳しい手順がわかりましたら、この記事を修正したいと思います。
Gitクライアントをインストールする
まずは、Gitクライアントをインストールしましょう。
今回は、「SourceTree for windows」を使います。
これは、Macで評判の良いクライアントソフトのWindows版です。
なお、このソフトは Windows7以上が必要です。(Windows8 にも対応しています)
まずは下記からセットアップファイルをダウンロードしましょう。
Free Mercurial and Git Client for Windows and Mac | Atlassian SourceTree
http://sourcetreeapp.com/
インストール方法は、下記のページが詳しいです。(他人任せですみません・・・)
ダウンロードからインストール、そして「鍵」の作成方法まで説明されています。
Gitアプリの決定版!SourceTree for windowsがやってきた! ヤァ!ヤァ!ヤァ!
http://dameleon.hatenablog.com/entry/2013/03/21/185412
簡単に手順を示しておくと・・・
- セットアップファイルをダウンロード
- ダブルクリックしてインストール
- 途中でGit本体をどうするか聞かれるので、初めてGitを使う場合は一番上を選択
(過去にGitを使ったことがある場合は、上記のページを参照) - Git本体がインストールされたら、ユーザー情報の入力画面になるので、適当にユーザー名とメールアドレスを入力
(任意で構いませんが、今後、このユーザー名とメールアドレスが使われます)
チェックボックスは全部チェック
「I agree to the SourceTree license agreement」は、いちおうリンク先の規約に目を通してからチェックし、「Next」をクリック - Welcomeページが開いたら、「Finish」でインストール終了
- SourceTreeが起動したら、Tools > Create or Import SSH keys を選択して、秘密鍵と公開鍵を作成
秘密鍵と公開鍵はなくさないようにしてください。
また、公開鍵は次節で使用しますので、保存した場所を忘れないようにして下さい。
※ご注意
新しいバージョンでは、初回にAtlassianアカウントの作成が必要になります。
新しくなった SourceTree: アトラシアン アカウント、Git LFS サポート、新 UI など – Atlassian Japan
AtlassianアカウントでAtlassianにログインし、無料ライセンスを取得してください。
英語ですのでちょっとわかりづらいかも知れません。
詳しい手順がわかりましたら、追記したいと思います。
Gitサーバーを準備する
Gitサーバーを自前で用意するのは大変なので、Gitの機能が使えるWebサービスを利用しましょう。
(自前で用意できる方は、この記事を読む必要ないと思いますwww)
Gitが使えるWebサービスとして有名なところは、主に下記の3つだと思います。
- GitHub
- Backlog
- Bitbucket
今回は、無償で非公開のサイトを複数管理できるサービスとして、Bitbucketを使います。
各サービスそれぞれに特徴がありますので、可能なら全部試してみてください。
(あとで紹介するクライアントアプリでは、複数のサービスを並行して使用できます)
※ご注意
2016年からは、「Atlassianアカウント」でBitbucketが利用できるようになりました。
新規の方は、SourceTreeインストール時に表示される「Atlassianアカウント」のダイアログから新規にアカウントを作成すれば、Bitbucketが利用できます。
既にBitbucketを利用されている場合は、そのユーザーのメールアドレスを使用してアカウントを作成してください。
Bitbucketのサイトにアクセス
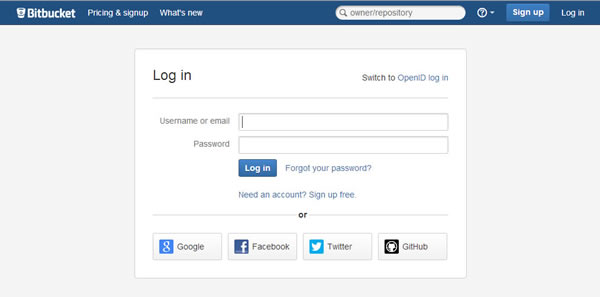
Bitbucketのサイトにアクセスします。
https://bitbucket.org/
ログイン
SourceTreeインストール時に「Atlassianアカウント」を作成していると思いますので、そのアカウントで「Log in」からログインできます。
言語を設定
メニューバー右上の「Log in」をクリックし、ユーザー名とパスワードを入れるか、SNSのアイコンをクリックしてログインします。

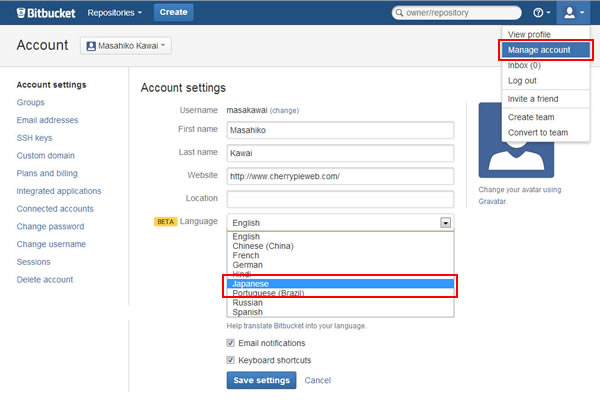
ログインしたら、メニューバー右上の人型のアイコンをクリックし、「Manage Account」を選択します。
Account settings のページが開いたら、Language のドロップダウンメニューで「Japanese」を選択し、「Save settings」をクリックします。>

ダイアログが開きますが、かわまず再度「Save Settings」をクリックします。
すると、日本語表示に切り替わります。
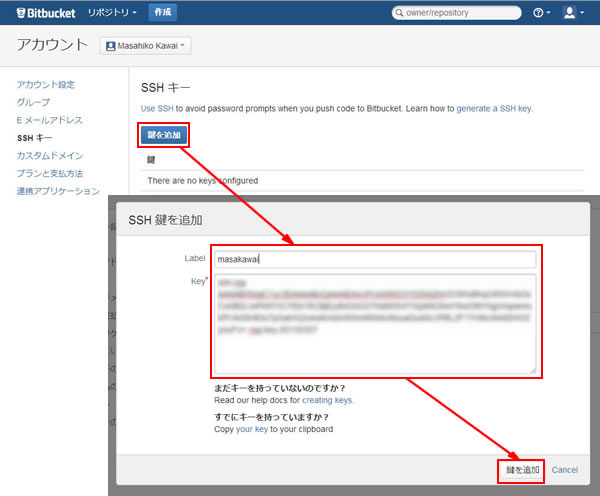
鍵を設定
続いて、左のメニューから「SSHキー」を選択します。
「鍵を追加」をクリックします。
Label は適当で構いませんが、迷ったら公開鍵のファイル名でも入れておきましょう。
Key には、公開鍵の内容(テキスト)を貼り付けます。
「鍵を追加」をクリックすれば、鍵が登録され、クライアント・サーバー間で安全に通信できるようになります。

ここまでで、準備が出来ました。
次の記事で、実際にバージョン管理をしてみましょう。
この記事を書いた人

-
FAシステムメーカー、国内最大手印刷会社製版部、印刷・ウェブ制作会社を経て、家庭の事情で実家に帰省して独立
現在はフリーランスと制作会社シニアディレクターのマルチワーク
ウェブ制作のほぼ全般を見渡せるディレクター業務が主だが、デザイン・コーディングも好き
1997年ブログ開設
WordPressコミュニティには2011年から参加
WordCamp Kansai 2016 セッションスピーカー
WordCamp Tokyo 2023 パネルディスカッションパネラー
WordBench京都、WordBench神戸、WordPress Meetup八王子など登壇多数
最新の投稿
 技術記事2025年3月7日WordPressに百千鳥フォントを入れて遊んでみました
技術記事2025年3月7日WordPressに百千鳥フォントを入れて遊んでみました ブログ2025年1月3日移転のお知らせ(2024年)
ブログ2025年1月3日移転のお知らせ(2024年) 日記2024年12月24日2024年もベクトルさんの質問相談会に助けられました
日記2024年12月24日2024年もベクトルさんの質問相談会に助けられました 日記2024年12月19日2024年、買ってよかったThinkPad
日記2024年12月19日2024年、買ってよかったThinkPad

ご質問・ご相談などありましたら
お気軽にお問い合わせください
資料請求・お問い合わせにはメールアドレスが必要です








コメントを残す