これからのWordPressの制作の中心となる「ブロックテーマ」
ほぼノーコードで制作するブロックテーマを使った制作手法(FSE:フルサイトエディティング)は、従来のPHPでテンプレートを作成する方法とあまりにも異なっています。
WordPressデフォルトテーマとして初めてのブロックテーマである「Twenty Twenty-Two」が同梱されたWordPress5.9がリリースされたのが2022年1月。
それからすでに2年が経過していますが、未だにチュートリアル的な情報以上のものが少ないのが現状です。
そんな中、クラシックテーマで制作されていた本サイト(Cherry Pie Web)をブロックテーマでリニューアルいたしましたので、制作メモをまとめて記事にいたしました。
ブロックテーマでの制作を始めたいけれど、クラシックテーマに慣れきってしまってどうしようと思っている方に少しでも参考になれば幸いです。
目次
ブロックテーマってどうやって作り始めればいいの?
ブロックテーマに移行するにあたって、まずはチュートリアル記事や動画を見て学習を進めました。同じWordPressなのだから経験を生かして作れるんじゃないかと思っていたのですが、いざ作り始めようとしたときに、どうやって作り始めればいいのかと悩んでしまいました。
ブロックテーマは実ファイルが無い?
ウェブサイトは公開中ですので、作業は本番環境をテスト環境に複製してテスト環境上で行います。
ブロックテーマでは、エディター(旧サイトエディター)でカスタマイズした内容はデータベースに保存されます。
このため、テスト環境で作成したものを本番環境に適用するのが難しいです。
(本番環境でも記事を追加したりしているので、テスト環境のデータベースを本番環境にそのまま移すことは出来ません)
また、クラシックテーマの時は編集内容をGitで管理していましたが、データベースに保存されてしまうのではGitが使えません。
そこで「Create Block Theme」プラグインを使ってカスタマイズ内容をテーマとしてファイルに書き出すようにしました。
データベースに保存された内容をファイルとして書き出せば、編集内容がGitで管理できますので、1つのタスクが完了するたびにテーマとして書き出してコミットしていきます。
ブロックテーマは子テーマで作成したほうがいい?
他の方のブログ記事などを読んでいると、クラシックテーマと比べてブロックテーマは子テーマにするメリットが少なく、元のテーマをベースにしてオリジナルテーマとして作成したほうが良いと書かれている方が一定数いらっしゃるようでした。
ただ、まだブロックテーマの仕様は安定しているとはいいがたく、何か仕様が変わった際にデフォルトテーマの子テーマとして制作したほうが変化が取り入れやすいのではないかと考えました。
親テーマはリニューアル着手時にWordPressの最新デフォルトテーマだった「Twenty Twenty-Four」を選択しました。(以下 TT4 と略します)
WordCamp Tokyo 2023 でブロックテーマを触り始めている方々に聞いてみたところ、これまでのブロックテーマよりもシンプルでわかりやすく、実用性も高いと評判が良かったからです。
実はこのウェブサイトはベクトルさんのテーマ「Lightning」の子テーマで制作していたので、最初はベクトルさんのブロックテーマ「X-T9」を採用しようと考えていたのですが、試しに使ってみて今回は採用しないことにしました。
その理由は・・・
「X-T9」は完成度が高いためにインストールしただけで形になってしまい、やることがなくなるからです!
逆に言えば、実案件では「X-T9」をベースに制作したほうが納期も価格も抑えられるうえに完成度が高いものができると思います。
編集画面を実際の見た目とほぼ同じにする設定をしよう
ブロックテーマの最大のメリットは、編集画面の見た目がプレビューと非常に近い見た目になることです。
クラシックテーマでは、style.css や editor.css を作成しブロックに追加CSSクラスを適用することでスタイルを反映させていました。
ブロックエディターになってからはある程度CSSを投稿画面に適用できるようになってきましたが、まだまだ実用的とは言えないものでした。
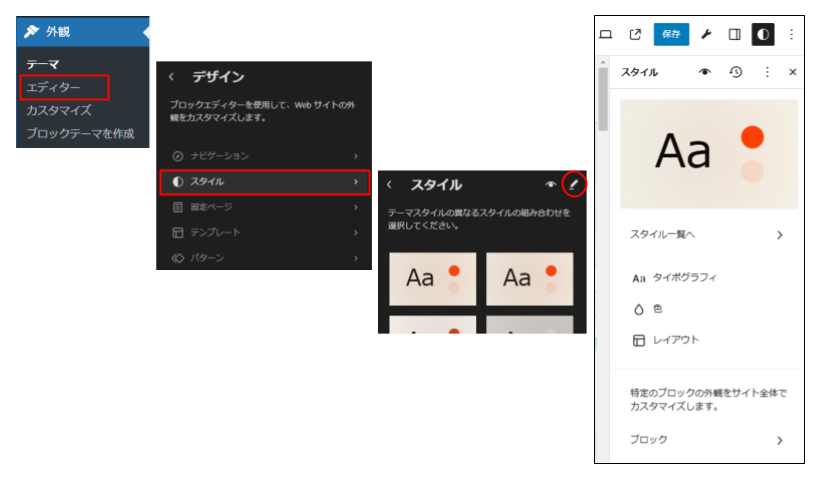
ブロックテーマでは、エディター > スタイル から基本的なスタイルが設定できます。
色のプリセット、段落・見出し・リストなどのスタイルやフォントなどのタイポグラフィーの設定ができるので、ページ作成時に統一感のあるデザインになります。
投稿画面に実際のフォントも反映させることができますので、実際の画面とほぼ変わらない見た目でページを作成することができます。

タイポグラフィーの設定
このサイトではフォントに Adobe Fonts を使用しています。
先に書いた通り、ブロックテーマではウェブフォントを投稿画面に反映させることができます。
その方法については説明が長くなりますので、詳細は下記の記事をご参照ください。
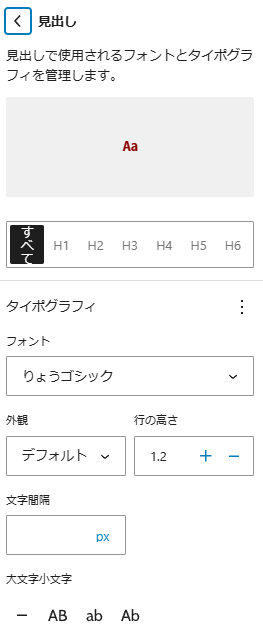
フォントの設定を行うと、エディター > スタイル > タイポグラフィー の設定でフォントが選択でき編集画面では指定したフォントで表示されます。
テキスト・リンク・見出し・キャプション・ボタンに設定ができます。
それぞれ、使用フォント・フォントサイズ・太さ(外観)・行の高さ・装飾(下線など)を設定していきます。
「テキスト」は、段落ブロックをはじめここで設定がないブロックに適用されます。
さらにブロックごとに指定もできます。
通常は上記の設定が継承されますので、特にブロックごとに設定を行う必要はないのですが、コードブロック、整形済みテキストブロックでは、 ユーザーエージェントスタイルシートが活きてしまって違和感がありましたので、この2つのブロックだけフォントを指定しました。


エディターで設定できない装飾はCSSで設定を行います。
クラシックテーマ同様、functions.php にて add_editor_style() で読み込むことで編集画面に反映できます。
functions.php
/** Editor Style */
function mytheme_support() {
add_theme_support( 'editor-styles' );
add_editor_style( 'style.css' );
}
add_action( 'after_setup_theme', 'mytheme_support' );
ちなみに theme.json でもCSSを書くことができますが、改行ができないので非常に見づらくなります。
例えばこんな感じになります。
theme.json
"styles": {
"blocks": {
"core/paragraph": {
"css": "& code{ font-family: Consolas, Monaco, 'Andale Mono', 'Ubuntu Mono', 'Noto Sans JP', monospace; font-size: 1em; white-space: pre; word-spacing: normal; word-break: normal; word-wrap: normal; }"
}
}
}色の設定
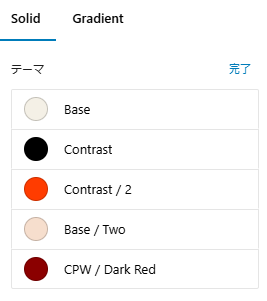
theme.json でカラーパレットを設定します。
エディター > スタイル > 色 でカスタムカラーを設定しても良いのですが、親テーマに設定されている色を使わない場合、それらが色が選択の時に面倒になります。
子テーマの theme.json で指定すれば、ブロックエディターのカラーパレットには指定した色しか出てこなくなります。
"settings": {
"color": {
"palette": [
{
"color": "#F4F0E6",
"name": "Base",
"slug": "base"
},
{
"color": "#000",
"name": "Contrast",
"slug": "contrast"
},
{
"color": "#FF3C00",
"name": "Contrast / 2",
"slug": "contrast-2"
},
また、ここで設定した色はCSS変数として出力されます。style.css など他のCSSファイルで使いまわせるのでかなり便利です。
var(--wp--preset--color--base)
var(--wp--preset--color--contrast)
var(--wp--preset--color--contrast-2)コンテンツ幅の調整
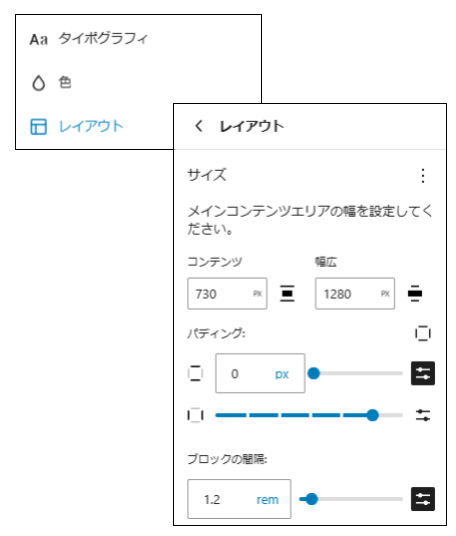
コンテンツ幅は、エディター > スタイル > レイアウト で設定します。
ここで設定した値が、ブロックエディターの幅の設定に使われます。
投稿画面のコンテンツ部分が十分に広い場合は、投稿画面にも反映されます。
最近はコンテンツ幅を狭くするのが流行っているようなのですが、TT4のデフォルト値 620px は狭すぎると感じたので 730px に設定しなおしました。
上下左右のパディングやブロックの間隔もここであらかじめ設定しておくと、記事制作時に意識せずとも統一感のあるデザインになります。

クラシックテーマ制作者がブロックテーマに移行する際につまづくポイント
従来のテーマ制作とはあまりに異なるブロックテーマ制作ですが、私がつまづきそうになったり困ってしまったポイントはこのようなことでした。
(TT4テーマの設定によるものも含みます)
- ウイジェットエリアが無い
というか、ウィジェットが無い - メニューが無い
- サイドバーをどうやって作るのかがわからない
- パンくずリストが無い
- フォントサイズの設定が変
- パターンがいっぱいあるけど、ほとんど使わなさそうで正直うざい
theme.jsonでウェブフォントを使用するときは、自分のサーバーでホストする必要がある?
その場合、セルフホスティングが許可されていないウェブフォント(ほとんどの日本語フォント)が使えないのでは? (あとで誤解と判明)
ウィジェットが無くなった
実はブロックテーマにはそもそも「ウィジェット」がないらしいです。
そのため、ブロックテーマに切り替えるとウィジェットが表示されなくなり、管理画面からも見ることができなくなります。
つまり、クラシックテーマからブロックテーマに切り替えるときは、ウィジェット部分は手動での移行になります。
ブロックテーマでは、ウィジェットはカスタムブロックやブロックパターンで置き換えます。
WordPress 5.8 でウィジェットがブロックエディターベースになりましたが、それがこの布石だったということです。
ウィジェットがブロックエディターベースになったときに「従来のウィジェット」と表示されるようになったものはブロックテーマでは使うことができません。
プラグインによって使えるようになっているウィジェットの場合は、同じ動作をするブロックが提供されていることが多いのですが、ブロックテーマ非対応のプラグインのウィジェットや自作のウィジェットは、ブロックテーマに対応しているプラグインに変更したり自分で作り直しになります。
ウィジェットエリアという概念もなくなりました。
ただ、通常のコンテンツとウィジェット系のものを同じ画面で管理するのはやりづらいです。
私は、ブロックパターンで「共通サイドバー」「投稿サイドバー」「固定ページサイドバー」といったパターンを作成し、それをテンプレートに配置しました。
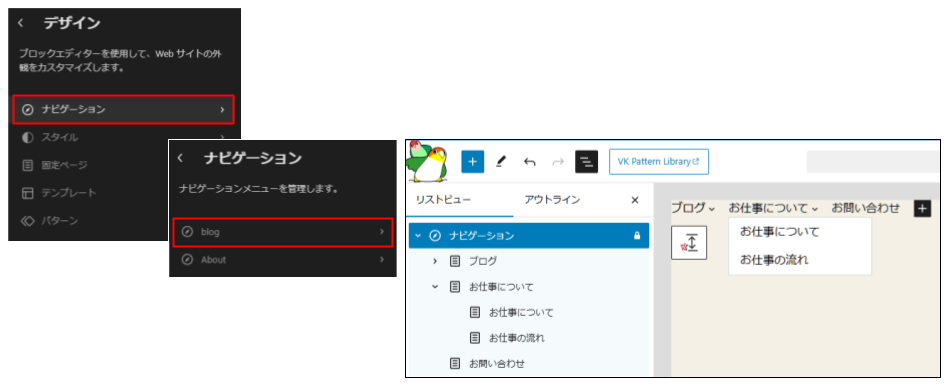
メニューはナビゲーションに
「メニュー」は「ナビゲーションブロック」に変わりました。
ブロックテーマのエディターには「ナビゲーション」というメニューがあります。
ここから項目を編集する場合は、リストビューで行うのがやりやすいです。
「前に追加/後に追加」から、ナビゲーション項目のブロックを追加できます。

ナビゲーション項目として、投稿やページへのリンク、アーカイブへのリンク、カスタムリンクはもちろん、アイコン、検索窓、スペーサーなどのブロックも追加できます。
また、クラシックテーマで作成したメニューをインポートすることもできます。
サイドバーはカラムで作る
クラシックテーマでは sidebar.php というテンプレートファイルがあってそこにウィジェットエリアを配置していました。
ブロックテーマでは、サイドバーを特に別物として扱ったりはしません。
テーマによってはエディターの「テンプレート」に、ページ全体のレイアウトがいくつか用意されており、サイドバーつきのテンプレートが用意されていることが多いです。
TT4のサイドバーつきテンプレートでは、サイドバーはカラムで作られていました。
カラムブロックであれば特にCSSを書かなくてもモバイルでは縦並びにしたりできますので、妥当な作り方かと思います。
テーマの中には「サイドバー」というテンプレートパーツが用意されていることがありますが、名前にサイドバーとついているだけで、他のブロックパターンとの違いはありません。
パンくずリストはプラグインで設定
ブロックテーマの中にはテンプレートにパンくずリストが設定してあるものもありますが、TT4テーマにはありませんでした。
デフォルトではパンくずリストブロックはありませんので「Breadcurmb NavXT」プラグインを使うことにしました。
プラグインをインストールすると「パンくずリスト」ブロックが使えるようになりますので、必要なテンプレートに配置すればOKです。
(Yoast SEO プラグインにも同様の機能があります)
フォントサイズの調整
ブロックテーマでは、フォントサイズを S M L XL XXL で選択して指定することができるようになっていて、その値は theme.json で設定されています。
この値が TT4 ではすべて端数になっていました。
別に端数でもダメなわけではないのですが、個人的に気持ち悪いので区切りの良い数にしました。
"fontSizes": [
{
"fluid": false,
"name": "Small",
"size": "0.9rem", -> "0.75rem"
"slug": "small"
},
{
"fluid": false,
"name": "Medium",
"size": "1.05rem", -> "1rem"
"slug": "medium"
},
{
"fluid": {
"min": "1.39rem", -> "1.5rem"
"max": "1.85rem" -> "1.25rem"
},
"name": "Large",
"size": "1.85rem", -> "1.5rem",
"slug": "large"
},
(以下省略)CSSの適用
タイポグラフィーの設定のところで style.css をエディターに読み込みましたので、編集画面にもCSSが反映されています。
ただ、編集画面で適用されると編集しづらくなるスタイルなどは、適用されないようにエディター用CSSから外してフロント側にだけ適用されるようにします。(Sassのインポートを使う、セレクタで工夫するなど)
また、タイポグラフィー・色・レイアウトなどの基本設定は、テーマのデザイン設定や theme.json で行うため、CSSから外します。
ウィジェットからパターンに作り直した部分、サイドバーをカラムで作り直した部分などはセレクターが変わりますのでCSSを編集します。
このあたりは、ブラウザーの開発者ツールなどを使いながら地道に調整していきます。
ブロックエディタを使いやすくしよう
使わないパターンを非表示に
WordPressにはデフォルトでパターンが入っています。
また、既存のテーマを親テーマにすると、多くのブロックパターンがついてきます。
これらはWordPressをノーコードツールとして使用する場合は非常に便利なのですが、いったんデザインが決まってしまえば使っていないパターンが毎回出てくるのは邪魔になります。
使わないパターンを非表示にするために、下記のコードを functions.php に書きました。
パターンを個別に非表示にすることは出来ないようなので、パターンカテゴリーごと非表示にします。
エディター > パターン でカテゴリーを選択するとURLに &categoryId=page のようなパラメーターがつきます。&categoryid= の後の文字列がパターンカテゴリーのスラッグですので、これを指定します。
functions.php
/** Disable Default Patterns */
function disable_default_patterns() {
remove_theme_support( 'core-block-patterns' ); // WordPressコア
unregister_block_pattern_category( 'page' ); // Pages: TT4.
unregister_block_pattern_category( 'call-to-action' ); // CTA.
unregister_block_pattern_category( 'testimonials' ); // お客様の声.
unregister_block_pattern_category( 'gallery' ); // ギャラリー.
(以下省略)
};
add_action( 'init', 'disable_default_patterns', 999 );ブロックテーマとして書き出して本番に反映
テスト環境での調整作業が終わったら、「Create Block Theme」プラグインでテーマを書き出します。
本番環境では、親テーマの「Twenty Twenty-Four」と、テスト環境から書き出した子テーマをインストールします。
その後、子テーマを有効にすれば移行作業は完了です。
クラシックテーマをブロックテーマに移行する必要性は?
この記事を書いている2024年4月現在、クラシックテーマで問題なく動作しているサイトをブロックテーマに移行する必要はないと思います。
先日リリースされた WordPress 6.5 でも、ブロックテーマに実装された機能がクラシックテーマでも使えるようになるアップデートが行われているからです。
ただ、サイトのフルリニューアルをするのであれば、ブロックテーマへの移行を検討したほうがいいと思います。
今後のWordPressの開発はフルサイトエディティング(ブロックテーマ)を中心に進められていきます。
新しいウェブ技術や流行などを取り入れていきたいのであれば、ブロックテーマに移行したほうが絶対有利だと思われるからです。
それに、ブロックテーマで制作するのは、かなり楽しいです。
ブロックエディターでも楽しいと感じましたが、ブロックテーマでの楽しさは桁違いです。
ただし、既存のブロックで作れないようなカスタマイズが発生した場合、ブロックテーマだと対応が難しいこともあります。
そのような場合、カスタムブロックを作成できるスキルがあれば対応できますが、逆にその部分はクラシックテーマの時よりも技術的なハードルが上がっていると感じます。
とはいえ、カスタマイズ部分をPHPで書いてショートコードにするとか、カスタムブロックをPHPで作ることができるプラグインを使うことで対応可能なことが多いので、クラシックテーマのカスタマイズがそれなりにできるのであれば、ブロックテーマへの移行は難しくないと思います。
2024年はフルサイトエディティングを実案件に取り入れる制作者がかなり増えると考えています。
それにより手法がより充実し、情報もたくさん出てきて、サイト構築のノウハウも蓄積されていくでしょう。
私も現在、実案件でブロックテーマでのサイト構築を行っている最中です。
わからないことも多くて大変ですが、それ以上にワクワクしています。
ブロックテーマ、ぜひみなさんもチャレンジしてみてください!
そしてわかったことを共有して、より楽しいWordPressを作っていきましょう!
この記事を書いた人

-
FAシステムメーカー、国内最大手印刷会社製版部、印刷・ウェブ制作会社を経て、家庭の事情で実家に帰省して独立
現在はフリーランスと制作会社シニアディレクターのマルチワーク
ウェブ制作のほぼ全般を見渡せるディレクター業務が主だが、デザイン・コーディングも好き
1997年ブログ開設
WordPressコミュニティには2011年から参加
WordCamp Kansai 2016 セッションスピーカー
WordCamp Tokyo 2023 パネルディスカッションパネラー
WordBench京都、WordBench神戸、WordPress Meetup八王子など登壇多数
最新の投稿
 技術記事2025年3月7日WordPressに百千鳥フォントを入れて遊んでみました
技術記事2025年3月7日WordPressに百千鳥フォントを入れて遊んでみました ブログ2025年1月3日移転のお知らせ(2024年)
ブログ2025年1月3日移転のお知らせ(2024年) 日記2024年12月24日2024年もベクトルさんの質問相談会に助けられました
日記2024年12月24日2024年もベクトルさんの質問相談会に助けられました 日記2024年12月19日2024年、買ってよかったThinkPad
日記2024年12月19日2024年、買ってよかったThinkPad

ご質問・ご相談などありましたら
お気軽にお問い合わせください
資料請求・お問い合わせにはメールアドレスが必要です







