昨年から、地元の印刷会社さんのお手伝いでスーパーのチラシを制作させていただいているんですが、最初に作業手順を聞いたときに、そのあまりの面倒さに閉口してしまいました。
スーパーのチラシって、何重もの文字フチとか、値段の数字が重なってて円だけ小さいとか、囲みとか、必ず文字が画像にかかってしまうから白フチもつけないといけないとか・・・
そんな手数のかかる作業を、長年チラシ制作をされている方は、イラストレーター5.5 でショートカット連打でバキバキ作ってたりするわけです。
しかし、短納期・安価を求められる今の時代、いつまでもイラストレーター5.5時代の作業を続けているのでは、相当な熟練者でないと時間にもお金にも見合う仕事ができないし、会社としては熟練者に単純作業に近いことに延々と時間を使ってほしくないのです。
でも、今のイラストレーターならできるんですよね。
そんな、知っている人は知っているけど、知らない人は知らないワザをまとめておきたいと思います。
今回は、以下について解説しています
- 文字組アキ量設定で、和文と欧文のアキを無くす
- 値段は、数字書体や合成フォントを使う
- 文字フチやずらしカゲはアピアランスで設定する
- 複数個所で使うアピアランスは、グラフィックスタイルに登録する
- 自動行送りの行間を指定する
- 文字量に合わせて大きさが変わる囲みをつくる
- グループ編集機能を使う(クリッピングマスク)
※動作確認バージョンは、CS4以降です。
目次
文字組アキ量設定で、和文と欧文のアキを無くす
CSシリーズを使い始めて最初に悩むのは、欧文(特に数字)と和文の間に空く微妙な文字間です。
イラストレーター使いの人は「文字は詰める!」って感じだと思うので(笑)、この仕様は我慢ができないですよね?
これは「文字組アキ量設定」で変えることができます。
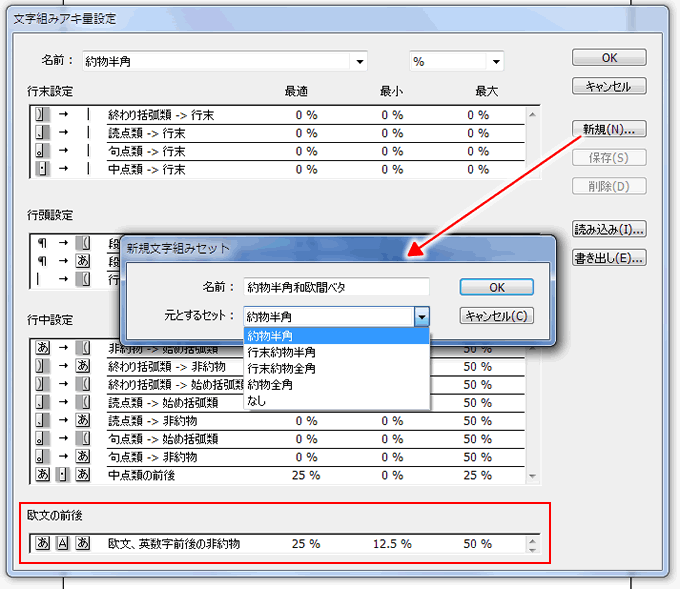
「書式」メニューから「文字組アキ量設定」を選択します。
「文字組アキ量設定」ダイアログが開いたら、一番下の欧文の前後という項目を確認してみてください。
ここに欧文と和文の空きが設定されています。最適25%、最小12.5%ということは、どう詰めても8分アキ(8分の1)になってしまうわけです。
初期設定されているものは変更することができません。変更するためには新規に設定を作ります。

「新規」ボタンをクリックして新しい設定を作ります。「元となるセット」は、イラレ使いなら「約物半角」にしとくといいでしょう。この設定は、カッコや句読点などの約物を詰めてくれる設定です。
名前は自分がわかれば何でもよいのですが、ここでは「約物半角和欧間ベタ」と指定しておきます。
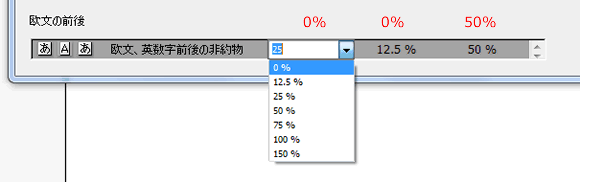
作成した新規設定で「欧文の前後」を、 最適:0% 最小:0% 最大:50% に変更します。(先に最小を小さくしてから最適を設定してください)
最大を大きくしておくのは、ジャスティフィケーションで全体の文字間が広がった時に合わせて文字間が広がるようにしておくためです。
設定出来たら保存し、OKでダイアログを閉じます。

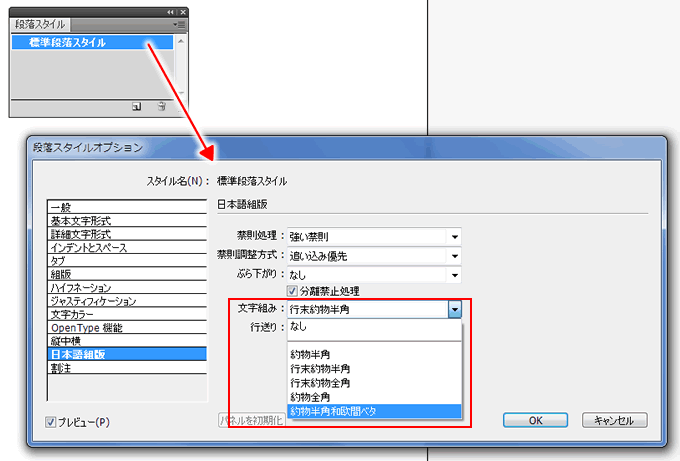
次に「段落スタイル」で、「標準段落スタイル」ダイアログを開きます。
「日本語組版」タブを開き、文字組みで先ほど保存した設定を選択して保存します。

値段は、数字書体や合成フォントを使う
スーパーのチラシの書体って、数字が大きくて「円」だけ小さいことが多いですよね。
こういうつくりにするとき、旧バージョンでは数字と「円」を別に作ってグループ化していたと思います。
さらに、重なった文字にフチをつけるために、アウトラインを取ってから効果をつけたりしていました。

でも、書体を選べばそんな面倒なことをしなくてもいいんです。
書体は、日本語フォントに「おまけ」でついてくる数字書体を使います。
サンプルとして、モリサワパスポートとダイナフォントについてくる数字書体を見てみましょう。
モリサワ数字書体リスト(別ウィンドウが開きます)
DynaFont数字書体インデックス(別ウィンドウが開きます)
数字書体なのに「円」という文字が含まれています。しかも、数字より小さなサイズが何パターンも用意されています。
数字書体は欧文扱いなので「円」の文字はアルファベットに対応しています。たとえば、モリサワの場合は小文字の「f」を打つと小さい「円」になります。
他のメーカーの日本語フォントについてくる数字書体でも、小さなサイズの「円」が含まれていることが多いです。
具満タンなどの素材集についていることもあります。
つまり、小さい「円」を表示させるのに、わざわざ分けて作る必要なんてないのですね。
また、モリサワの数字書体には「くいこみ数字」というものが用意されています。
くいこみ数字(別ウィンドウが開きます)
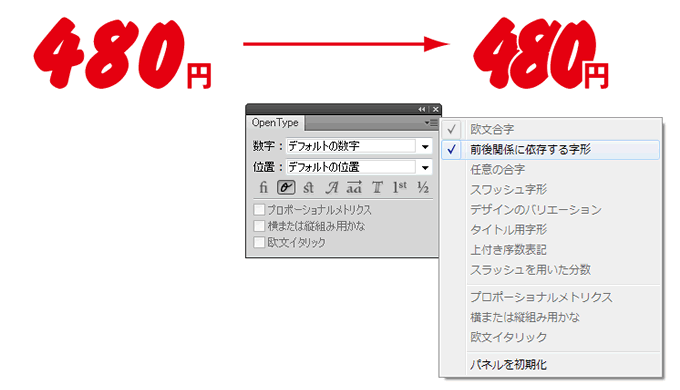
これを使えば、ただ文字を打つだけで重ね数字になります。
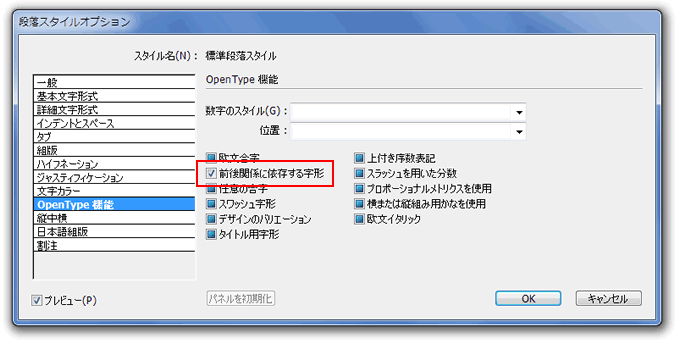
 ただし、OpenTypeの機能で重なりを実現しているので、「ウィンドウ」メニューから「書式」-「OpenType」パネルを出して、「前後関係に依存する字形」にチェックを入れないと重なりません。
ただし、OpenTypeの機能で重なりを実現しているので、「ウィンドウ」メニューから「書式」-「OpenType」パネルを出して、「前後関係に依存する字形」にチェックを入れないと重なりません。
これは、段落スタイルで設定しておくのがいいと思います。

数字書体に気に入ったものが見つからない場合もあります。
そのときは、合成フォントを使います。
合成フォントは、文字の種類によって使用するフォントを変えることのできる機能ですが、フォントだけではなく、比率やベースラインを細かく設定することもできます。
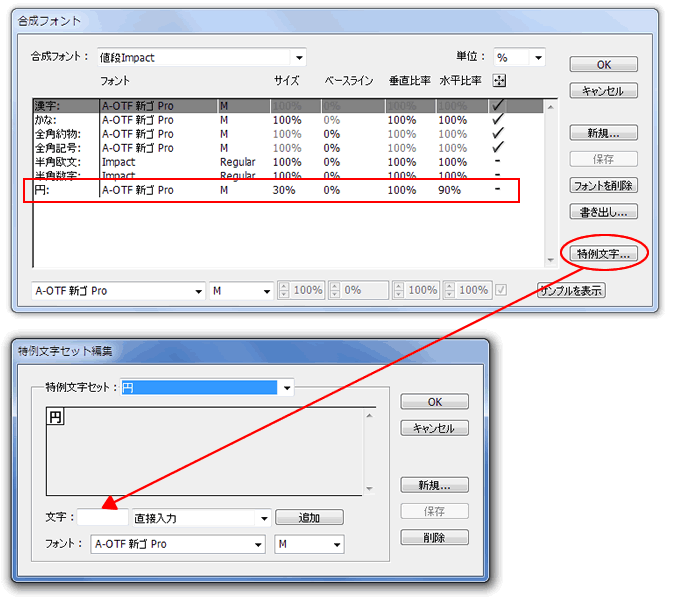
「書式」メニューから「合成フォント」ダイアログを出し、新規をクリックします。
名前は何でも構いませんが、合成するフォント名ではなく、使う目的(特売用値段とか)にしておいたほうが後で使いやすいです。
合成フォントは、漢字をベースとして他の文字セットのフォントを指定していきます。
ということは、値段表記で「円」を小さくしようとすると数字を大きくすることになりますが、それでは感覚的にやりづらいですね。
そんなときは「特例文字セット」を使います。
直接入力で文字を指定して、その文字だけにフォントを変えたりサイズを変えたりできるのです。

また、合成フォントだからと言ってフォントを変えなければいけないわけではありません。
全部新ゴBに設定して、英数字だけ水平比率を小さく、円だけ30%の倍率にしてもいいのです。
文字フチやずらしカゲはアピアランスで設定する
スーパーのチラシと言えば、文字フチとずらしカゲですよね。

これを、イラストレーター5.5 で作ろうと思ったらどうなるかというと・・・
まず文字を打って、コピーして背面にペーストして線幅を指定して色をつけ、さらにコピーして背面にペーストし、線幅を太くして色を付け、さらにコピーして背面にペーストし、色をつけて右下にずらす・・・
といった作業を、値段の個数分、何十回と繰り返すわけです。
後から数字を打ち変えようとしたら4回打ちかえないといけません。
おのずとサイズ変更は拡大縮小に頼ることになるので、あとから文字サイズを揃えるのは目分量になります。
そんな面倒なことやってられませんよね?
旧バージョンをずっと使っている人が意外に知らないのが、文字フチとずらしカゲの作り方です。
特に、イラストレーターで文字に線をつけると塗りが細ると信じ込んでいる方がいまだにいらっしゃいますが、そんなことはありません。
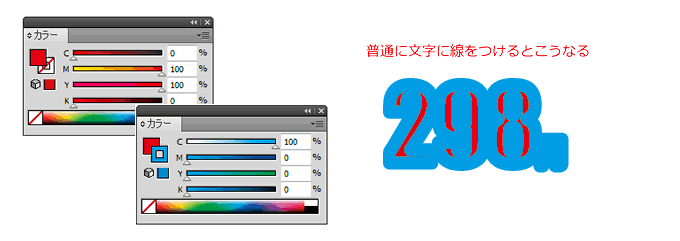
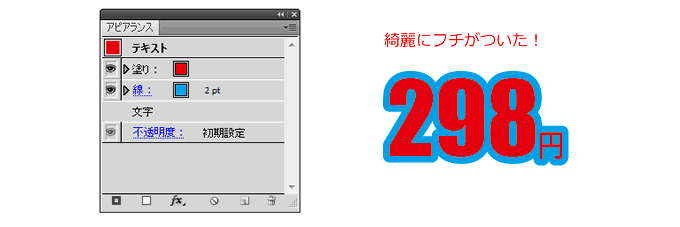
試しに、文字を打って塗りと線を指定してみます。
「カラー」パネルで指定をすると、塗りが細くなります。

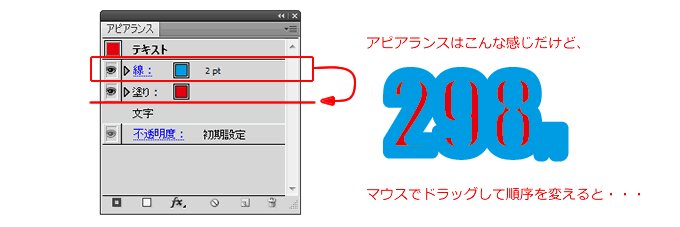
ここで「アピアランス」パネルを開きます。
アピアランスパネルの各項目は、ドラッグして順序を変えることができます。
線を選択して塗りの下へドラッグすれば、線を塗りの下へ移動させることができます。


通常の設定だと線は境界線を中心にした幅を持つので、線幅が2ptだと塗りから外にはみ出すのは1ptです。2ptの幅にしたいなら、線幅を4ptに設定します。

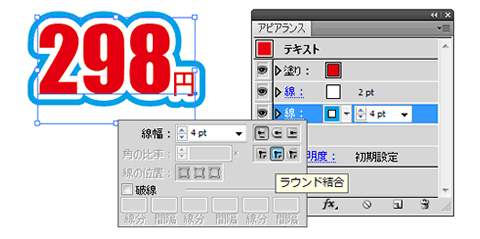
文字に線を指定すると、書体によってはトゲみたいなのが出ることがあります。
これは、線のプロパティで「ラウンド結合」にするとなくなります。

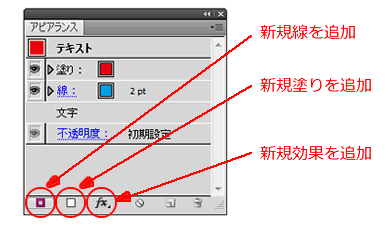
線や塗りはいくらでも追加することができます。
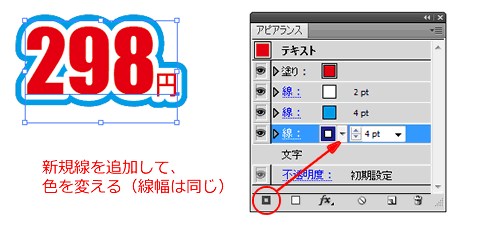
「新規線を追加」アイコンをクリックして線を追加し、さらに広い幅を指定してやれば、何重もの文字フチが簡単に作成できます。
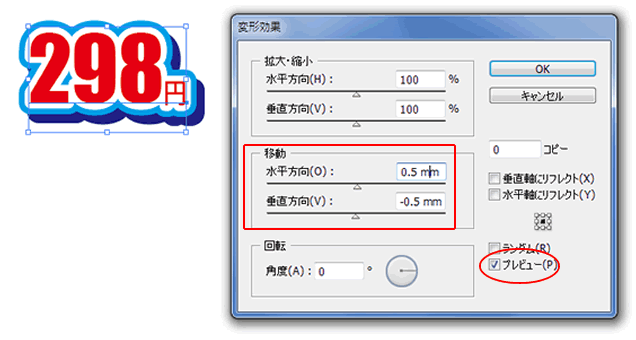
ずらしカゲを作るには、パスの変形を使います。
まず、カゲのための線を追加します。
その線を選択した状態で「新規効果を追加」アイコンをクリックし、「パスの変形」ー「変形」を選択します。
 このパネルで水平位置と垂直位置を指定してやれば、ずらしカゲが簡単に作れます。
このパネルで水平位置と垂直位置を指定してやれば、ずらしカゲが簡単に作れます。

もちろん、ドロップシャドウをつかってもいいです。
ドロップシャドウは「新規効果を追加」アイコンをクリックし、「スタイライズ」-「ドロップシャドウ」を選んでください。
こうして作った文字フチやカゲはアピアランスなので、値段が変わっても数字を打ちかえるだけで済みます。
また、複製して使いまわすこともできます。
ここでちょっと注意があります。
アピアランスで塗りを指定しても、カラーパネルの塗りの設定は残ったままになります。
これ、結構まぎらわしいので、あとで悩まないように注意してください。
カラーパネルでは「塗りなし」にしておくといいと思います。
(ちなみに、アピアランスパネルで「文字」を「テキスト」の上に持っていくと、カラーパネルの塗りが生きます)
アピアランスは、かける対象によって結果が変わります。
例えば、アウトラインのかかった文字や図形を含めてアピアランスをかけたい場合は、グループ化してからアピアランスを指定します。
実は、レイヤー自体にアピアランスをかけることもできるんですよ。(あんまり使うシーンがないけど)
複数個所で使うアピアランスは、グラフィックスタイルに登録する
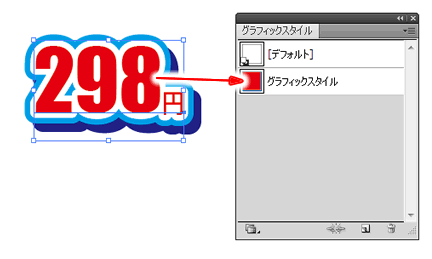
値段など複数個所で使うアピアランスは、グラフィックスタイルに登録しておきます。

アピアランスを適用したオブジェクトを、「グラフィックスタイル」パネルにドラッグ&ドロップして登録をします。
登録したら、同じアピアランスを持つすべてのオブジェクトにスタイルを適用しておくことを忘れないでください。
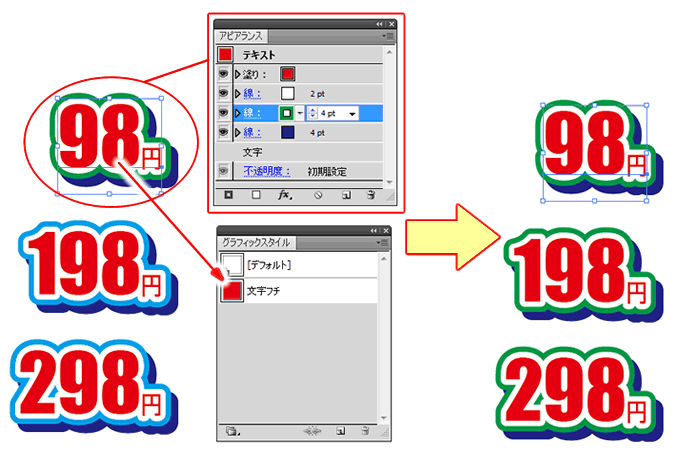
こうすると、もし文字フチの色を一斉に変えなければならないなどといったときに、一気に変更ができます。
まず、どれでもいいので一つ文字を選んで、「アピアランス」パネルで線の色を変更します。
次に、この文字を、MacならOptionキー、WindowsならAltキーを押しながら「グラフィックスタイル」パネルの変更したいスタイルにドラッグ&ドロップすると、スタイルが上書きされ、そのスタイルが指定されているすべてのオブジェクトのアピアランスが変更されます。

ただし、アピアランスには一つ問題があります。
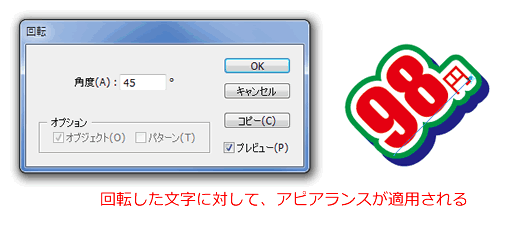
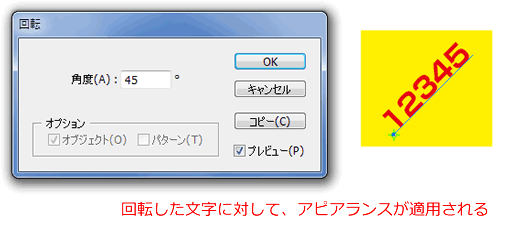
元の文字を傾けたりすると、傾けたあとの文字に対してアピアランスが適用されます。
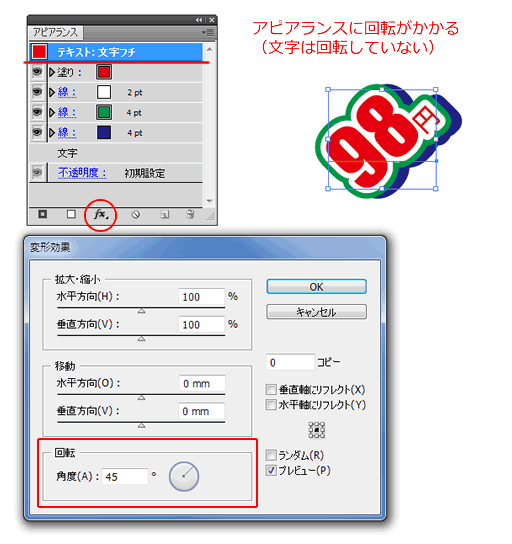
たとえば、右下にずらしカゲをつけた文字を回転させると、回転した後の文字の右下にカゲがつくのです。

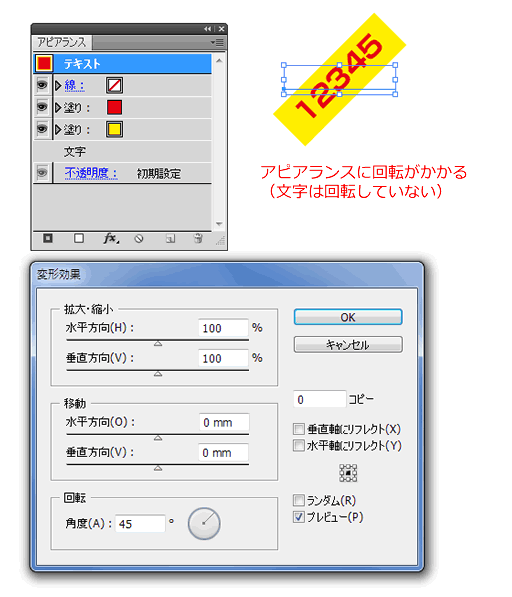
こういった場合は、アピアランスで回転をかけます。
回転させたい文字を選択して「アピアランス」パネルを開き、特定の線や塗りが選択されていない状態で、「新規効果を追加」アイコンから「パスの変形」ー「「変形」を選択し、ここで回転をかけます。
すると、期待通りの方向にアピアランスが適用されます。
(文字自体は回転していないので、文字選択がちょっと難しくなります)

自動行送りの行間を指定する
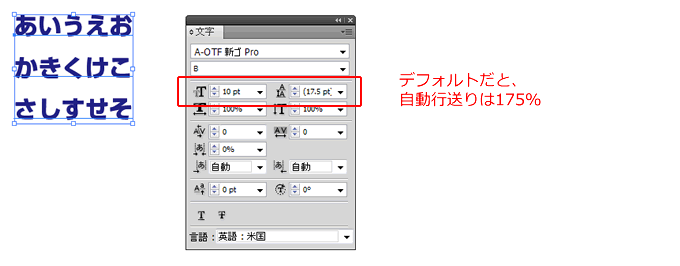
テキストが複数行になるとき、デフォルトの自動行送りでは行間が広すぎるので文字パネルで行間を指定していると思います。
このとき、後で文字サイズを変えると、行間も指定しなおさなければなりません。

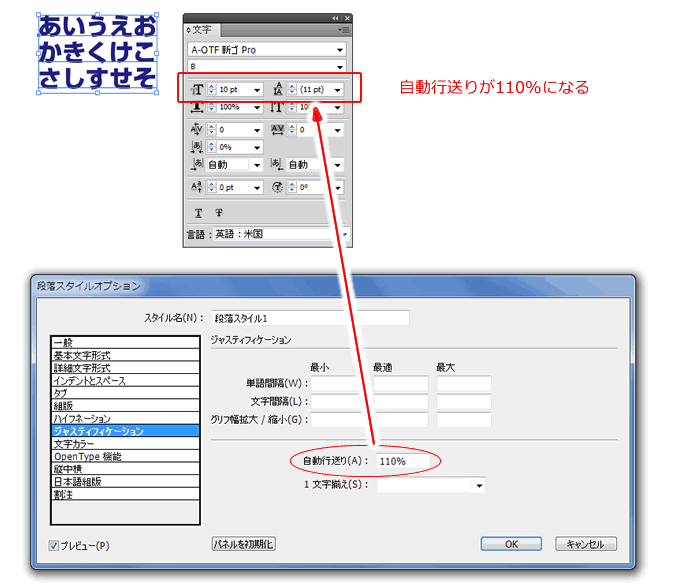
この自動行送りですが、段落スタイルで好きな割合に設定することができます。
「段落スタイル」パネルの、「ジャスティフィケーション」タブの「段落」ー「自動行送り」に、%で指定ができるのです。

レイアウトに合わせてフォントサイズをいろいろ変えたいとき、事前に設定がしてあると、かなり便利だと思います。
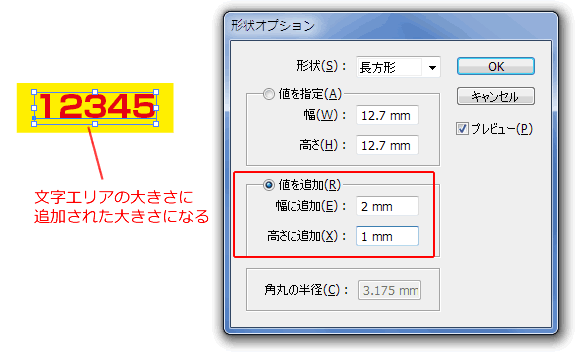
文字量に合わせて大きさが変わる囲みをつくる
アピアランスで、文字量に合わせて大きさが自動で変わる囲み罫やバックの塗りを作ることができます。
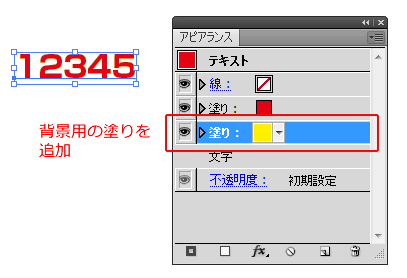
 まず、「新規塗りを追加」アイコンをクリックし、背景の塗りの色を指定します。
まず、「新規塗りを追加」アイコンをクリックし、背景の塗りの色を指定します。
この塗りを選択した状態で「新規効果を追加」アイコンをクリックし、「形状に変更」ー「長方形」を選択します。
「形状に変換」ダイアログに値を設定すると、指定した塗りが指定した形状に変換されます。

「新規線を追加」で、同様に設定すると、囲み罫ができます。
この状態で文字を打ち直すと、文字量に合わせて背景色や囲み罫の大きさが変わります。
日本語の場合、ベースラインがずれていて天地が中央よりやや上になってしまうのが気になることがあります。
(文字のベースラインを動かすと、それにアピアランスがついてきてしまいます)
このときは、形状に変換した塗りや線に対して、「パスの変形」-「変形」で、位置を微調整します。
なお、これはアピアランスなので、文字を回転させると回転させた文字に対してアピアランスが適用され、とんでもないことになります。

文字を回転させたい場合は、文字フチの時と同じように「アピアランス」パネルを開いて、特定の塗りや線が選択されていない状態で「パスの変形」から回転をかけます。

グループ編集機能を使う(クリッピングマスク)
旧バージョンを使っている方が意外に知らないのが、グループ編集機能です。
昔のイラストレーターは、グループ化されたオブジェクトの一部を修正するときは、一度グループ解除する必要がありました。
しかし最近のイラストレーターは、グループ化されたオブジェクトをダブルクリックすると、グループ内だけで編集ができます。
サブレイヤーのような形で使えて、とても便利です。
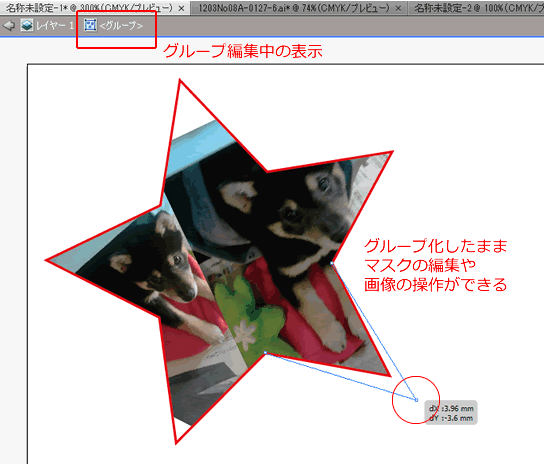
CSになってからは、クリッピングマスクを適用すると、自動でマスクのパスと画像がグループになります。
これによって、クリッピングマスク内の画像の重ね順を入れ替えたり、マスクの形状を変えたり、画像を差し替えたりするときにグループ解除する必要がなくなりました。

さらに、クリッピングマスクのグループ編集機能を使用中に新しい画像をペーストすると、クリッピングマスク内にペーストされます。
スーパーのチラシは、画像が後送だったり差し替えになったりすることが多いので、この機能はとても使えます。
他にも小技はいっぱいありますが、キリがないのでこのへんにしておきます。
熟練した人は手が速いので昔の作業手順でそのままやってしまいがちですが、手を抜けるところは手を抜いて、もっとクリエイティブなことに時間を使うようにしてもらいたいですね。
そうそう、スーパーのチラシと言えば2色印刷だと思うので、こちらもぜひお読みくださいね。
ディスプレイやPDFで特色再現できるなんて!
この記事を書いた人

-
FAシステムメーカー、国内最大手印刷会社製版部、印刷・ウェブ制作会社を経て、家庭の事情で実家に帰省して独立
現在はフリーランスと制作会社シニアディレクターのマルチワーク
ウェブ制作のほぼ全般を見渡せるディレクター業務が主だが、デザイン・コーディングも好き
1997年ブログ開設
WordPressコミュニティには2011年から参加
WordCamp Kansai 2016 セッションスピーカー
WordCamp Tokyo 2023 パネルディスカッションパネラー
WordBench京都、WordBench神戸、WordPress Meetup八王子など登壇多数
最新の投稿
 技術記事2025年3月7日WordPressに百千鳥フォントを入れて遊んでみました
技術記事2025年3月7日WordPressに百千鳥フォントを入れて遊んでみました ブログ2025年1月3日移転のお知らせ(2024年)
ブログ2025年1月3日移転のお知らせ(2024年) 日記2024年12月24日2024年もベクトルさんの質問相談会に助けられました
日記2024年12月24日2024年もベクトルさんの質問相談会に助けられました 日記2024年12月19日2024年、買ってよかったThinkPad
日記2024年12月19日2024年、買ってよかったThinkPad

ご質問・ご相談などありましたら
お気軽にお問い合わせください
資料請求・お問い合わせにはメールアドレスが必要です








コメントを残す