Adobe MAX Japan 2025 のキーノートで行われたデモで参加者の度肝を抜いた、Adobeのバリアブルフォント「百千鳥(ももちどり)」をWordPressのブロックテーマに入れて遊んでみました。
まずはごらんください。
(フォントが読み込まれるまで、少し時間がかかることがあります)
ss01:
🐦
ss02:
🐦
ss03:
🐦
aalt01:
🐦
aalt02:
🐦
aalt03:
🐦
aalt04:
🐦
aalt05:
🐦
aalt06:
🐦
aalt07:
🐦
aalt08:
🐦
aalt09:
🐦
aalt10:
🐦
aalt11:
🐦
aalt12:
🐦
aalt13:
🐦
aalt14:
🐦
aalt15:
🐦
aalt16:
🐦
aalt17:
🐦
aalt18:
🐦
aalt19:
🐦
aalt20:
🐦
aalt21:
🐦
表示されている鳥は画像ではなくフォントです。
すべて同じ文字の異体字で、動きは異体字のバリエーションを順に表示させています。
そのバリエーションは文字のウェイトに割り当てられています。
つまり、font-weight を変えてやると文字の形(上の例だと鳥の動き)が変わるのです。
Adobe MAX のデモは Illustrator で行われていましたが、ウェブフォントとして提供されていますのでWordPressに組み込んでみました。
それでは、組み込み方をご説明いたしましょう。
目次
百千鳥フォントの使い方
Adobe Fonts でフォントを使用可能にする
百千鳥フォントを使用するには、Adobe Fonts のライセンスが必要です。
Adobe Fonts のWebプロジェクトに「百千鳥VF」を追加してください。
ウェイトごとに分かれたものではなく、バリアブルフォントを選んでください。
Adobe Fonts の使い方は、Adobeのサポートページを参照してください。
https://helpx.adobe.com/jp/fonts/using/add-fonts-website.html
WordPressに埋め込みコードを追加する
「百千鳥VF」を追加したWebプロジェクトの埋め込みコードをWordPressに追加します。
埋め込みコードをJavaScriptファイルとして保存し、テーマ内にアップロードします。
そして、テーマの functions.php に wp_enqueue_script() を使って追加します。
埋め込みコードを adobefonts.js としてテーマディレクトリ内の assets/js ディレクトリにアップロードした場合は、下記のようになります。
WordPress 6.3 以降でブロックエディタを使用しているのであれば、enqueue_block_assetsフックでエディタとフロントの両方に適用されます。
function add_webfonts() {
wp_enqueue_script( 'adobefonts', get_theme_file_uri() . '/assets/js/adobefonts.js', array(), '1.0', false );
}
add_action( 'enqueue_block_assets', 'add_webfonts' );テーマでフォントを有効にする
埋め込みコードを適用すればフォントが使えるようになりますが、ブロックテーマであれば theme.json に追加することでエディタ上でフォントが有効になります。
font-family は、Adobe Fonts の使用方法に記載されているものを使います。
name、slug は任意のもので大丈夫です。
{
"settings": {
"typography": {
"fontFamilies": [
{
"fontFamily": "momochidori-variable, sans-serif",
"name": "百千鳥",
"slug": "momochidori"
},
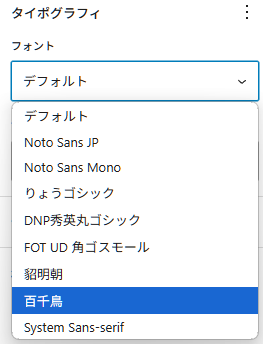
],これで、ブロックエディタの「タイポグラフィ > フォント」から「百千鳥」を選択することができるようになります。

鳥を表示する
絵文字の鳥は「鳥」の異体字なのですが、通常使われている「鳥」とは文字コードが異なっています。
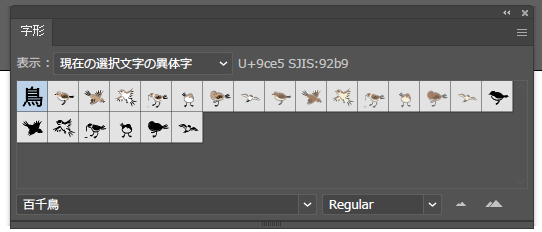
Illustrator の字形パネルで見ると、絵文字の文字コードはすべて U+1f426 となっています。
文字コードがわかれば、段落ブロックなどに数値文字参照で入力できます。
数値文字参照で入力するときは、「HTMLとして編集」で入力してください。
(ビジュアル編集で入力すると & がエスケープされて文字参照になりません)
🐦 → 🐦
フォントが百千鳥でなければ、上記のような鳥の絵文字になるか、文字化けします。
ここで、タイポグラフィ > フォント で「百千鳥」を適用すると、鳥の絵文字になります。
🐦
他の絵文字(異体字)を表示する
百千鳥フォントの鳥の絵文字の文字コードはすべて U+1f426 です。
他の絵文字は異体字なのですが、どうすれば表示されるのでしょうか?
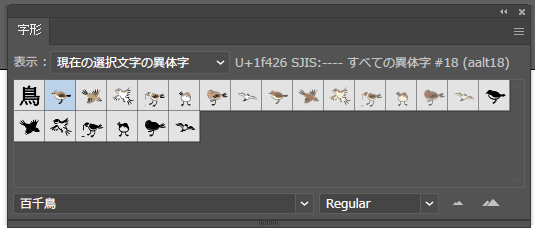
Illustrator の字形パネルを見ると、絵文字を選択した時に「すべての異体字 #18 (aalt18)」という表示が出ています。これが異体字を表しています。
Webフォントで異体字を表示させるには、CSSの font-feature-settings を使います。
フォントに異体字を含める方法はいくつかあり、百千鳥フォントでは2通りの方法が使われています。
1つ目は、ss01 ~ ss20 です。
これは、可愛いイラスト異体字で知られる貂明朝で使われていた方法です。
例えば、CSSで下記のように設定すると、色違いの異体字が表示されます。
font-feature-settings: "ss03";🐦
2つ目は、aalt です。
例えば、CSSで下記のように設定すると、飛んでいる異体字が表示されます。
font-feature-settings: "aalt" 02;🐦
私はフォントに詳しくないので、ss02 と aalt02 の違いが分からないのですが、使用目的が異なるようです。(ご存知の方、教えてください)
異体字のバリエーションを表示する
さて、ここからが百千鳥フォントのすごいところです。
なんと、文字の太さと幅で字形が変わるのです。
本ページの絵文字の動きは、百千鳥フォントの太さ(ウェイト)をCSSアニメーションで変化させています。
ウェイトの変化で文字の形を変えるには、CSSの font-variation-settings を使います。
wght でウェイトを指定できます。
(私が試したところでは font-weight ではうまく変わらないようでした)
font-variation-settings: "wght" 100;wghtの値は 1 ~ 1000 となっていて、font-weight と対応しています。
font-feature-settings、font-variation-settings は値をダブルクオーテーションで囲むためインラインでは書きづらいです。別途CSSを書いて、classで指定したほうが良いでしょう。
<style>
/* CSSの例 */
.aalt19 {
font-feature-settings: "aalt" 19;
}
.wght400 {
font-variation-settings: "wght" 400;
}
</style>
<p class="aalt19 wght400">🐦</p>アニメーションさせてみる
前述の通り、本ページの絵文字の動きはCSSアニメーションを使用しています。
キーフレームにウェイトを 100 → 900 → 100 と設定して、2秒周期でループさせています。
<style>
.aalt19 {
font-feature-settings: "aalt" 19;
}
@keyframes bird {
from { font-variation-settings: "wght" 100; }
50% { font-variation-settings: "wght" 900; }
to { font-variation-settings: "wght" 100; }
}
.ani {
animation-duration: 2s;
animation-name: bird;
animation-iteration-count: infinite;
}
</style>
<p class="aalt19 ani">🐦</p>CSSをファイルとして保存しブロックエディタで有効になるように設定すると、編集画面上でも鳥が動きます。
でも、何に使えるんだろう?
『フォントだけでこんな表現ができるなんてスゴイ!』
ってワクワクしながら使ってみた百千鳥フォントですが、正直なところ『これって、何に使えるんだろう?』という気はしないでもないです。
でも、こういう基礎研究みたいなことは大事なんですよね。
私は元々フォントから声が聞こえたりする人なので、印刷物でのフォントによる表現って大好きなのですが、ウェブでもこんなふうにフォントを使った表現ができるようになって、本当に楽しい時代が来たなって思います。
そして、編集画面からフォントで遊べるWordPressのブロックテーマも、本当に楽しいです!
「百千鳥」は春の季語。
春に多くの鳥たちが一斉に鳴く様子を表していて、鳥そのものと言うよりは多くの鳥たちの声や姿に春を感じるのが「百千鳥」なのだそうです。
胸躍る ブロックテーマと百千鳥
この記事を書いた人

-
FAシステムメーカー、国内最大手印刷会社製版部、印刷・ウェブ制作会社を経て、家庭の事情で実家に帰省して独立
現在はフリーランスと制作会社シニアディレクターのマルチワーク
ウェブ制作のほぼ全般を見渡せるディレクター業務が主だが、デザイン・コーディングも好き
1997年ブログ開設
WordPressコミュニティには2011年から参加
WordCamp Kansai 2016 セッションスピーカー
WordCamp Tokyo 2023 パネルディスカッションパネラー
WordBench京都、WordBench神戸、WordPress Meetup八王子など登壇多数
最新の投稿
 技術記事2025年3月7日WordPressに百千鳥フォントを入れて遊んでみました
技術記事2025年3月7日WordPressに百千鳥フォントを入れて遊んでみました ブログ2025年1月3日移転のお知らせ(2024年)
ブログ2025年1月3日移転のお知らせ(2024年) 日記2024年12月24日2024年もベクトルさんの質問相談会に助けられました
日記2024年12月24日2024年もベクトルさんの質問相談会に助けられました 日記2024年12月19日2024年、買ってよかったThinkPad
日記2024年12月19日2024年、買ってよかったThinkPad

ご質問・ご相談などありましたら
お気軽にお問い合わせください
資料請求・お問い合わせにはメールアドレスが必要です










コメントを残す