※この記事は「登壇者 Advent Calendar 2017」の13日目の記事です。
昨日までの「登壇者 Advent Calendar」の記事は、登壇者としての心構えとか感想とか、気持ちの面での記事が多くて『みなさん凄いな、見習わないとな』と思いながら読ませていただいています。
そんな中、私はちょっと違った視点で書かせていただきたいと思います。
登壇に欠かせないスライドですが、登壇される皆さんはどんなアプリケーションを使って制作されているのでしょうか?
多くの方は、いわゆるプレゼンテーションソフトを使われていると思います。
「PowerPoint」「Keynote」「Google Slides」「Prezi」などですね。
多くの方が使われているわけですから、それらのソフトは決して使い勝手が悪いわけではないと思うのですが、私は以前それらのソフトを使っていて、使い勝手が悪く感じイライラしてしまってスライド作りどころではなくなってしまったことがあって使わなくなりました。
そんな私がスライド制作に使っているのは「Adobe InDesign」です。
DTP制作をされている方以外には馴染みがないかもしれませんが、大量ページの書籍制作ではデファクトスタンダードといっていいソフトです。
「紙の本を作るソフトでスライドなんて作れるの?」って思われる方もおられるでしょうが、InDesignは電子書籍制作用ソフトでもあり、アニメーションやボタンクリックで動きを出すようなインタラクティブなものも作ることができます。(Flashムービーとして書き出されるため、現在ではあまり使われなくなりましたが)
スライドの作り方のポイントのような記事は世の中にあふれていると思いますので、この記事では、私なりのスライドの作り方とかこだわりについて書いてみたいと思います。
目次
私のスライドの作り方
最初にスライドのアイデアを出すときは、テキストエディタやスマホのメモツールにどんどん書いていき、ある程度構成を固めます。
(長いセッションの時は紙に書き出したりもします)
それなりに固まってきたら、それらをInDesignに放り込んで、実際のセッションを思い浮かべながらページ区切りを入れたり順序を入れ替えたりしていきます。
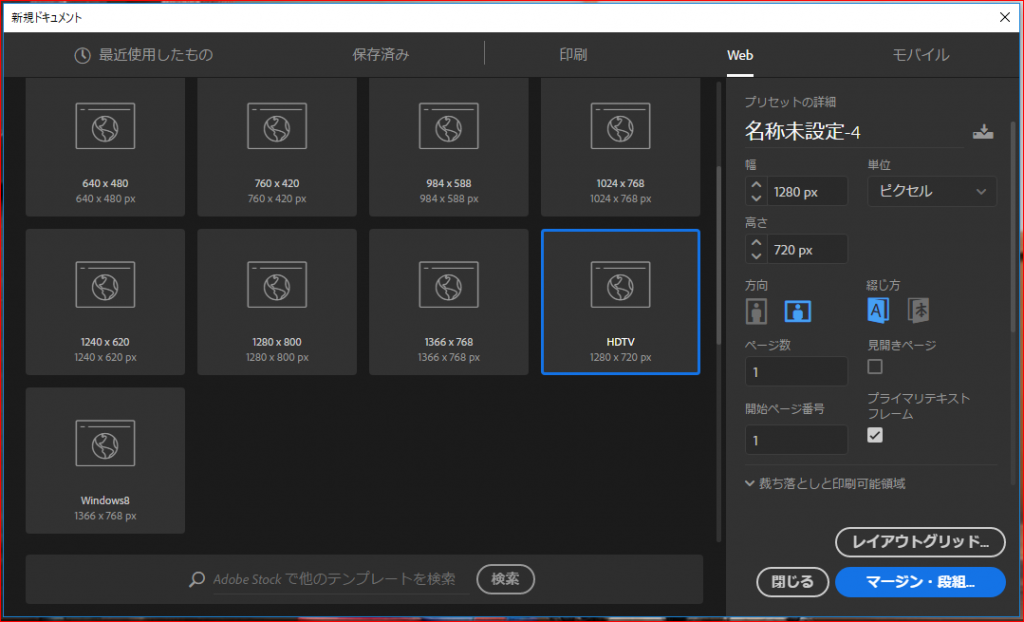
InDesginで新規ドキュメントを作って、とりあえず内容を放り込む
最近はワイドサイズのプロジェクターが一般的なので、ドキュメントサイズは「Web」タブから「HDTV(1280px × 720px)」を選択します。
(今のInDesignにはちゃんとWeb用のドキュメント設定があるんです!)

「プライマリテキストフレーム」にチェックしておくと、テキストがあふれたときに自動でページを増やしてくれてテキストフレームを作って連結までしてくれるので便利です。
InDesignのドキュメントを作成したら、一番最初に「段落スタイル」に「本文」スタイルを作ります。
スタイルの内容は後から決めます。
とにかく、ドキュメントのテキストに段落スタイルが設定されていることが重要です。
次にマスターページを開いて、ノンブルを設定したりショルダーにロゴを入れたりします。
そして、プライマリテキストフレームとして自動作成されているテキストフレームにカーソルを置いて段落スタイルを「本文」にしておきます。
1ページに戻り、テキストフレームにカーソルを置いてテキストをおもむろに全部貼りつけます。
すると、テキストが全て収まるまで自動でページが増えます。
次に、セッションで話すのを想像しながらページ区切りをどんどん入れていきます。
ページ区切りを入れると自動でページが増えます。
ページ区切りが入ってなんとなくセッションの流れが決まってきたら、スライドの体裁を整えていきます。
ポイントは、すべてのテキストがつながっていることです。
これにより、内容を移動したり増やしたり減らしたりするのがとても直感的で楽になります。
文字へのこだわり
スライドは通常のドキュメントと違って読んでもらうものではないので、パッと見て内容がスッと頭に入ることが必要です。
スライドに使うフォントは視認性を重視します。
見出しはインパクトのあるもの、本文は疲れないものを選びます。
明朝体や細すぎるものは避けます。
デザイン書体やポップすぎる書体も避けます。
最近はUD書体と言われる視認性の良いフォントもあります。
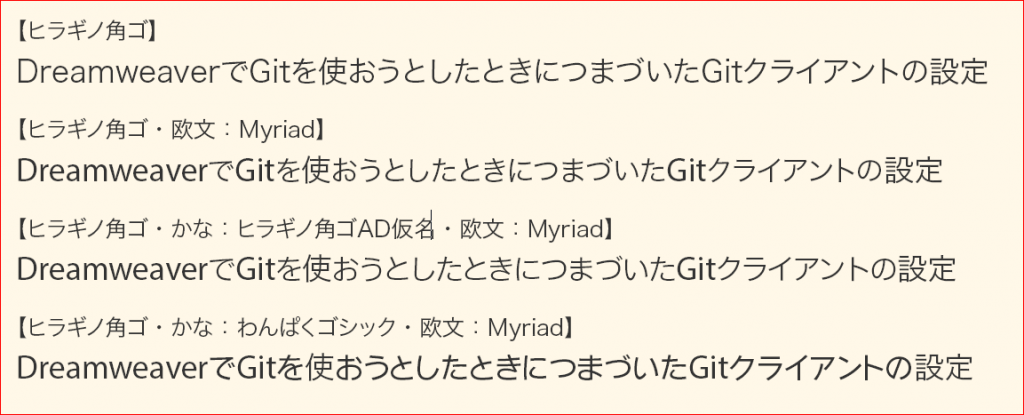
またフォントは、漢字・かな・欧文に違うフォントを組み合わせた「合成フォント」を使っています。
和文フォントに含まれている英数字は和文と組み合わせて使うことを考えて作られているので、英単語としては欧文フォントのほうが認識しやすいです。
漢字とかなのフォントを変えると、テキストから受けるイメージが変わります。
堅い話なのか、ジョークなのか、会話なのか などをフォントだけで表せます。
デザイン書体でもいいのですが、漢字が過度にデザインされていると視認性が良くないこともあります。


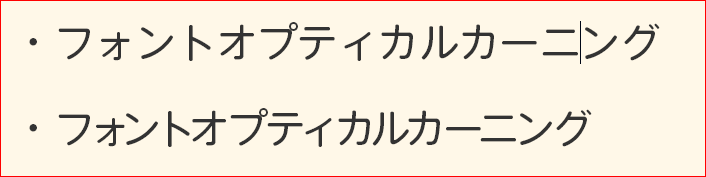
テキストには、カーニング(文字詰め)を必ず設定します。
下の例だと、1行目のカーニング無しの状態だと、「ン」「ト」や「テ」「ィ」の間が空きすぎて単語が分かれているように見えますので、そこを詰めたいわけです。
ただこだわるとキリがないので、スライドの場合はソフトの自動カーニングに任せています。(2行目)

さらに、禁則処理で、行頭に句読点や閉じカッコが来ないように前の行に追い込みます。
(文字組アキ量設定もやりますが、専門的過ぎてキリがないので今日は説明を省略します)
そうやって見出し、本文などのスタイルが決まったら、それぞれ段落スタイルに登録し、スライド内のテキストに適用していきます。
InDesignはスタイルの親子関係が作れますので、本文スタイルにカーニングや禁則処理を設定してしまえば、あとはそれをベースに、中央揃え、リストなどの派生スタイルを作っていくことができます。
編集でテキストと画像がずれない工夫
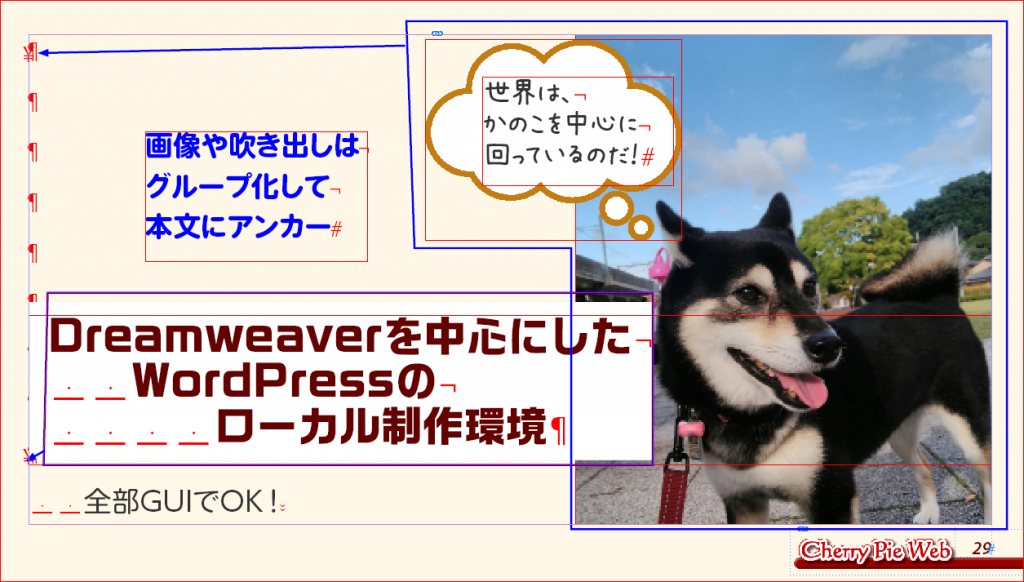
テキストにドロップシャドウをかけたいとか、画像を背景にしたいとか、ちょっと凝りたい場合は、見出し用フレームを作ってアンカー付きオブジェクトにして配置します。
画像と重ねるときにはグループ化します。
アンカー付きオブジェクトで配置すれば、ページの増減があってもついてくるので事故になりません。
ドロップシャドウなどの効果はオブジェクトスタイルにしておくと、あとで修正が効きます。
ベースを作ったら適用し、画像などは後からリンクパネルで差し替えていきます。

強調や選択肢など、段落内の一部の文字のフォントや太さや色を変えたいときは、文字スタイルを作って適用します。
こうやってスタイルを作って適用していくことで、ドキュメント全体が統一されると共に、後で直したいときに設定を変えるだけで全体に適用されます。
図表もアンカー付きオブジェクトで追加していきます。
テキストが増減してページが変わってしまったときにも、ちゃんとテキストに図表がついてきます。
文字と図表が入ったら、イラストなどを入れていきます。
以前は自分でイラストを描いていたのですが、自分で描くと時間がかかる割にクオリティが低いので(苦笑)、最近はイラストACの「麦さん」という方のイラストをよく使わせていただいています。同じテイストでいろんなバリエーションの多いイラストが揃っているので、とても使いやすいですし、何より可愛いですよね。
イラストレーター 麦さんのプロフィール/無料イラストなら「イラストAC」
https://www.ac-illust.com/main/profile.php?id=DwDjQTBB&area=1
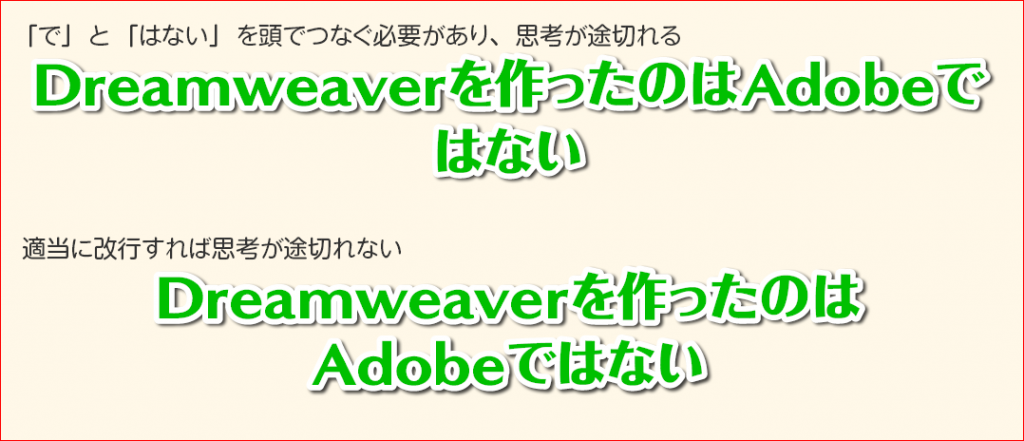
思考を途切れさせないための改行位置の調整
内容ができたら、細かいところを見直していきます。
文字の大きさやスライド1ページに入れるテキスト量などはもちろんですが、私は改行位置にも注意しています。
単語の途中で改行されていると、そこで思考が途切れませんか?
スライドは読むものではないので、とにかく「パッと見てスッと入るように」というのを心がけています。

ドキュメントが完成したら、InDesignからスライドに書き出します。
インタラクティブPDFで書き出すと、フルスクリーンで開く設定やページ送りの際のトランジションの設定ができます。
派手なものもありますがセンスが古いので、フェードなど落ち着いた設定にしておくといいと思います。
InDesignのドキュメント情報で著作権などを設定しておくとメタデータとしてPDFに埋め込まれますので、後で一般公開する場合は設定しておきましょう。
スライドができたらリハーサルをしてみます。
たいてい、時間が足りなかったり余ったりわかりづらかったりするので修正することになりますが、前述のスタイル設定やアンカー付きオブジェクトを使っていると、大幅に内容を入れ替えたりするときも効率的にできます。
こうして完成したスライドがこちらになります。
1度スライドを作ってしまえば、次からはこれを使いまわして新しいスライドを作っていけます。
InDesignを使える人は使ってみよう
InDesignは、DTPデザイナーでさえ『よくわからない』という方がいらっしゃるようですが、食わず嫌いなのではないかと思っています。
複数ページを扱うのに非常に長けているソフトなので、Adobe CC を契約されている方はぜひチャレンジしてもらいたいです。
それでは、どこかの勉強会でお会いできることを楽しみにしています。
この記事を書いた人

-
FAシステムメーカー、国内最大手印刷会社製版部、印刷・ウェブ制作会社を経て、家庭の事情で実家に帰省して独立
現在はフリーランスと制作会社シニアディレクターのマルチワーク
ウェブ制作のほぼ全般を見渡せるディレクター業務が主だが、デザイン・コーディングも好き
1997年ブログ開設
WordPressコミュニティには2011年から参加
WordCamp Kansai 2016 セッションスピーカー
WordCamp Tokyo 2023 パネルディスカッションパネラー
WordBench京都、WordBench神戸、WordPress Meetup八王子など登壇多数
最新の投稿
 ブログ2025年1月3日移転のお知らせ(2024年)
ブログ2025年1月3日移転のお知らせ(2024年) 日記2024年12月24日2024年もベクトルさんの質問相談会に助けられました
日記2024年12月24日2024年もベクトルさんの質問相談会に助けられました 日記2024年12月19日2024年、買ってよかったThinkPad
日記2024年12月19日2024年、買ってよかったThinkPad 日記2024年12月14日永遠に心に残る映画のラストシーン
日記2024年12月14日永遠に心に残る映画のラストシーン

ご質問・ご相談などありましたら
お気軽にお問い合わせください
資料請求・お問い合わせにはメールアドレスが必要です








コメントを残す