※この記事では「Webデザイナー」は、「ノンプログラマ」の意味で使っています。
psd、ai などの材料データの管理ではなく、サーバーにアップするファイルの管理の話です。
目次
サルでもわかるといわれても、やっぱりわからない・・・
Web制作をやっている人は、少なからずバージョン管理システムの話を聞いたことがあると思います。
特にGit(ギット)っていうのは、内容まで知らなくても名前くらいは聞いたことがありますよね。
で、ネット上ではバージョン管理システムのメリットに関するブログ記事なんかもたくさんあって、変更履歴をたどれるとか、複数人で同じファイルを修正したりといった時のトラブルに対応できるとか、なんか便利そうだなーとは思っていたわけですが、ずーっと導入は見送ってきました。
その理由は・・・
- 「Git入門」とか書いてある記事を読んでも導入方法が書いてあるだけで、実際に使うシチュエーションが思い浮かばない
- たいてい自分一人で制作してるから、ブランチとか必要ないような気がする
- 試してみたいけど、インストール方法で yumとかCygwinとか書いてあって、自分のマシン(Windows7)に導入できそうにない
- 運用時にコンソールからコマンド打ちたくない
- 共用レンタルサーバーしかないから、Gitは使えないのでは?
- GitHubは無料で使えるらしいが、公開しないといけないので、仕事で使えない
などなど、メリットよりも導入・運用の面倒さが先に立ってしまうんです。
特に、コンソールからコマンドを打つとかなりの高確率でタイプミスによるエラーが出る私としては、GUIで簡単に扱えない時点でメリットよりデメリットの方が多いのです。
ようやくわかった Gitの使いどころ
そんな考えが変わったのは、3月のWordBench神戸で、上村崇さんの「もしWordPressユーザーがGitを使ったら」というセッションを聴いてからでした。
Gitのメリットの解説から始まって、WindowsとMacへのGUIソフトの導入方法、サーバーの設定方法、そして運用の実演と、とてもわかりやすく説明していただきました。
(セッションで使われたスライドにリンクが貼ってあるので、ぜひご覧になってください)
このセッションでは、上に書いた「導入を躊躇していた理由」のほとんどが解決できました。
- 実際に使うシチュエーションを想定した実演をしていただいた
- Windowsへのインストールには、yumもCygwinも必要なかった
- 運用はGUIで出来るので、コンソール開かなくていい
- 無料で非公開で使えるGitサーバーがある
特に私の考えを変えたポイントは、WordPressのテーマ編集でGitを使う実演でした。
実演を見て、
「Gitは、HTMLとCSSしか使わないWebデザイナーにも有用なんじゃないか」
と思えたんです。
そんなわけで、HTMLとCSSと画像しか扱わないWebデザイナーにとって、Gitがどれくらい便利なのか、サンプルでちょっとご説明したいと思います。
※この記事では、Gitのメリットを紹介するだけで、Gitの導入方法・操作方法などは説明しません。
超簡単なページでも効果がわかるよ
まずは、超簡単なWebサイトを作ってみます。
ファイル構成と見た目はこんな感じです。
- index.html(HTML)
- style.css(スタイルシート)
- title.jpg(見出し画像)
- kanoko.jpg(写真)

(index.html)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>かのこのお散歩日記</title>
<link rel="stylesheet" href="style.css" type="text/css">
</head>
<body>
<article>
<h1><img src="title.jpg" alt="かのこのお散歩日記"></h1>
<section>
<img src="kanoko.jpg" alt="トップイメージ">
<p>雨が降りそうだけど、かのこはお散歩行きたいのだ!</p>
</section>
</article>
</body>
</html>(style.css)
article {
text-align: center;
}これをGitで管理してみます。
1.環境について
Gitはローカルマシン上だけでも機能しますが、使い勝手のいいリモートサーバーを設定すると、効果絶大です。
今回は、リモートサーバーに「Bitbucket」を使用し、ローカルマシンでは「SourceTree」のWindows版を使用しました。
「Bitbucket」は共用のGitサーバーです。登録すれば非公開で複数のプロジェクトを管理できます。
言語を切り替えれば、日本語で運用できます。
(無料プランは、5ユーザーまでという制限があります)
その「Bitbucket」が提供しているGUIツールが「SourceTree」です。
Mac版は以前から提供されていましたが、Windows版もつい先日リリースされました。
まずは、リモートサーバーに新規に管理用の場所を作成(新規リポジトリを作成)し、ローカルマシン上のHTMLなどが保存されているフォルダに、ローカルリポジトリを作成します。
2.初回登録
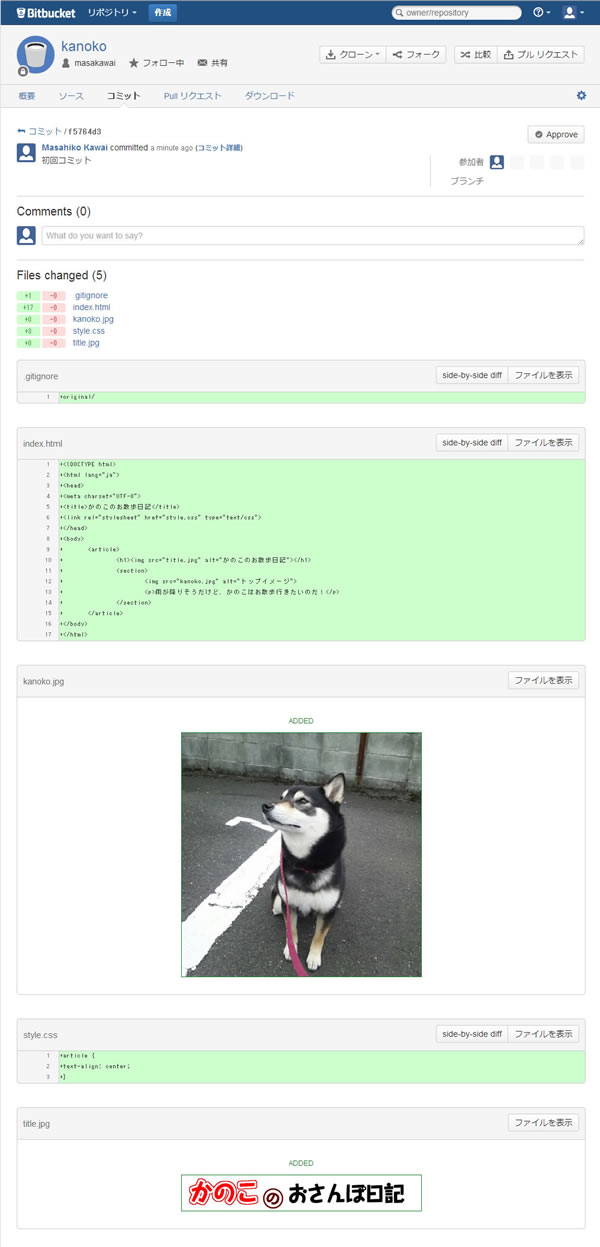
初回の状態を、Gitに登録(コミット)します。
そして、リモートサーバーに送信(プッシュ)すると、リモートサーバーで初回の状態が確認できるようになります。

テキストファイルが2ファイル、画像が2ファイル追加(ADDED)されたと表示されています。
(.gitignore は、Gitで管理から外すファイルを指定する設定ファイルですので、無視してください)
3.修正をしてみる
では次に、ローカルマシンで見出し画像とキャプションの修正をしてみましょう。

見出し画像(title.jpg)の「おさんぽ日記」を「お散歩日記」に修正します。
また、写真のキャプション(index.html)の「雨が降りそうだけど」を「雨が降りそうなんだけど」に修正します。
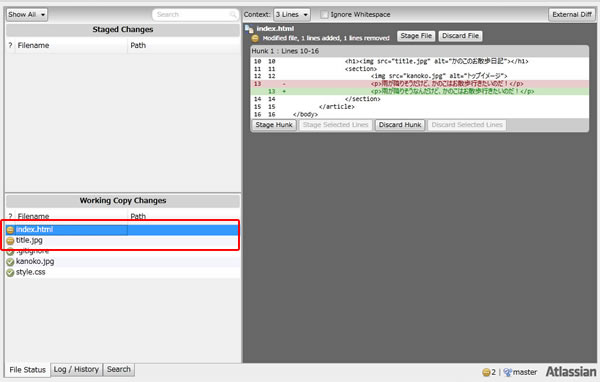
ローカルマシン上で、ローカルリポジトリに指定されているフォルダの中にあるファイルを更新すると、SourceTreeでは更新したファイルに自動でマークがつき、テキストファイルの場合は修正個所に色がついて表示されます。

修正が終わったら、マークがついたファイルをGitに登録(コミット)します。
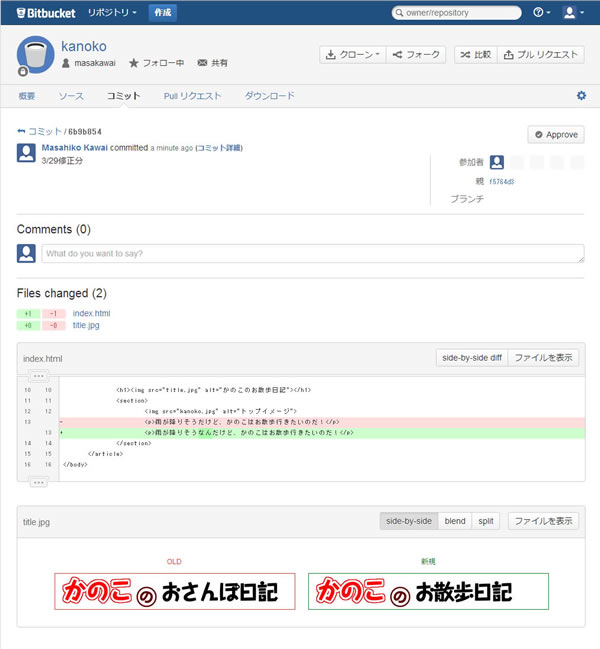
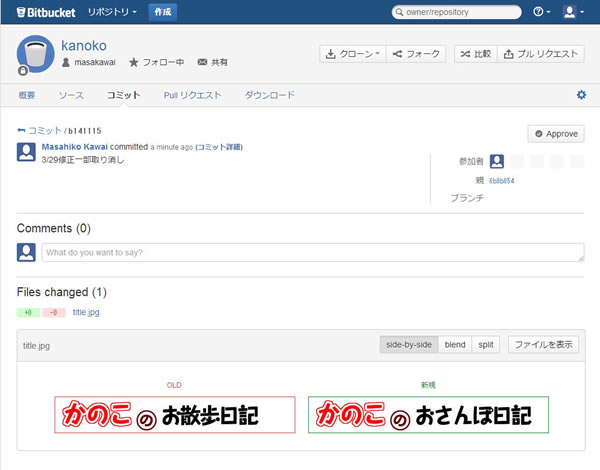
リモートサーバーに送信(プッシュ)すると、リモートサーバー上ではこんな風に更新状況が確認できます。

リモートサーバーでは、修正ファイル(index.html、title.jpg)の修正前後の比較が、とても見やすく表示されます。
特に画像は、前後を重ね合わせて比較することができます。
(Blendモード)

(splitモード)

すごくないですか?
こんな簡単に更新履歴をハッキリと残すことができるんです。
4.修正個所を元に戻す
では、バージョン管理システムの真骨頂、修正個所を元に戻す操作をやってみます。
見出し画像を「おさんぽ日記」に戻します。
やり方は非常に簡単です。
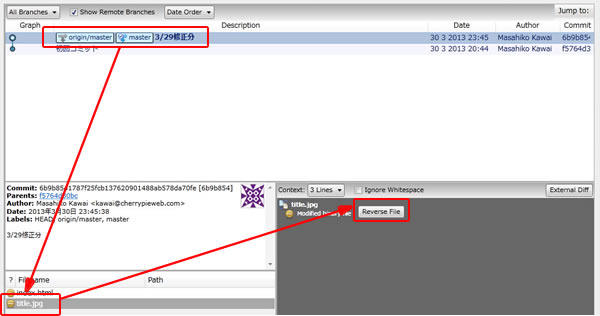
「SourceTree」で先ほど登録した修正(コミット)を選択し、ファイルの一覧から見出し画像(title.jpg)を選択して、「Reverse File」ボタンをクリックするだけで、修正前に戻ります。


これをGitに登録(コミット)して、リモートサーバーに送信(プッシュ)すると・・・

ちゃんと修正履歴を見ることができます。
いかがでしょうか?
「Git使ってみようかな?」って気になりましたか?
コミットの際には説明がつけられ、コメントを追加することもできるので、あとから何のために修正したのかを見返すこともできます。
また、本番サーバーとは別のリモートサーバーにプッシュすることで、ファイルバックアップにもなります。
(リモートサーバーからファイルを取得することも簡単に行えます)
画像の修正履歴が残るってのが、ポイント高いと思います。
プルとかブランチとか、Gitの売りになるところを全然使っていませんが、それでも、凄く便利です。
実際の設定方法や運用方法は、別の記事でガッツリ書きたいと思います。
いやー、もう、Gitなしでは仕事できなくなりそうです。
※実際の設定方法や運用方法の記事を書きました
「ノンプログラマもGitを使おう(導入編)」
「ノンプログラマもGitを使おう(初期設定編)」
「ノンプログラマもGitを使おう(運用編)」
この記事を書いた人

-
FAシステムメーカー、国内最大手印刷会社製版部、印刷・ウェブ制作会社を経て、家庭の事情で実家に帰省して独立
現在はフリーランスと制作会社シニアディレクターのマルチワーク
ウェブ制作のほぼ全般を見渡せるディレクター業務が主だが、デザイン・コーディングも好き
1997年ブログ開設
WordPressコミュニティには2011年から参加
WordCamp Kansai 2016 セッションスピーカー
WordCamp Tokyo 2023 パネルディスカッションパネラー
WordBench京都、WordBench神戸、WordPress Meetup八王子など登壇多数
最新の投稿
 ブログ2025年1月3日移転のお知らせ(2024年)
ブログ2025年1月3日移転のお知らせ(2024年) 日記2024年12月24日2024年もベクトルさんの質問相談会に助けられました
日記2024年12月24日2024年もベクトルさんの質問相談会に助けられました 日記2024年12月19日2024年、買ってよかったThinkPad
日記2024年12月19日2024年、買ってよかったThinkPad 日記2024年12月14日永遠に心に残る映画のラストシーン
日記2024年12月14日永遠に心に残る映画のラストシーン

ご質問・ご相談などありましたら
お気軽にお問い合わせください
資料請求・お問い合わせにはメールアドレスが必要です








コメントを残す