前の記事
「WebデザイナーもGit使うといいよって話」
「ノンプログラマもGitを使おう(導入編)」
前の記事で準備が整ったら、いよいよGitを使ってバージョン管理をやってみます。
なお、私はWindows環境なので、PCの操作に関してはWindowsで説明をします。
Macに関しては、同じアプリなのである程度参考にはしていただけると思いますが、すでに解説サイトがたくさんありますので、他のサイトを参考にされたほうがわかりやすいと思います。
目次
サンプルサイトの構成
サンプルサイトとして下記のような超カンタンなサイトを想定します。
(「WebデザイナーもGit使うといいよって話」で使ったものと同じです)
「gittest」 というフォルダを作成し、そこに次のようなファイルを作成します。
- index.php(HTML)
- style.css(スタイルシート)
- title.jpg(見出し画像)
- kanoko.jpg(写真)
また、Fireworksで作った見出し画像の材料データ「title.png」は、gittestフォルダにサブフォルダ「original」をつくって保存しておきます。
- original / title.png(見出し画像の材料 Fireworks PNG)
見た目はこんな感じです。

運用者はとりあえず自分だけということで説明していきます。
そんなんGitの意味ねーって意見もあるかもしれませんが、まずはシンプルな構成で効果を実感していただくのが重要です。
それに、一人で使っても十分にメリットあります。
ファイルの内容はこのようになっています。(特に詳しく見ていただく必要はありません)
(index.html)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>かのこのお散歩日記</title>
<link rel="stylesheet" href="style.css" type="text/css">
</head>
<body>
<article>
<h1><img src="title.jpg" alt="かのこのお散歩日記"></h1>
<section>
<img src="kanoko.jpg" alt="トップイメージ">
<p>雨が降りそうだけど、かのこはお散歩行きたいのだ!</p>
</section>
</article>
</body>
</html>(style.css)
article {
text-align: center;
}これをGitで管理してみます。
リポジトリの作成
Gitはまず「リポジトリ」というものを作るところから始まります。
「新規リポジトリの作成」は、Dreamweaverでいえば「新規サイトの登録」のようなものです。
「このフォルダをバージョン管理するよー」って登録するのです。
リポジトリは、リモートサーバー(Bitbucket)と、ローカルマシン(SourceTree)のそれぞれで作成します。
どっちから作ってもいいのですが、リモートから作ったほうがあちこち行き来しなくて済むので、リモートから作ります。
リモートリポジトリの作成
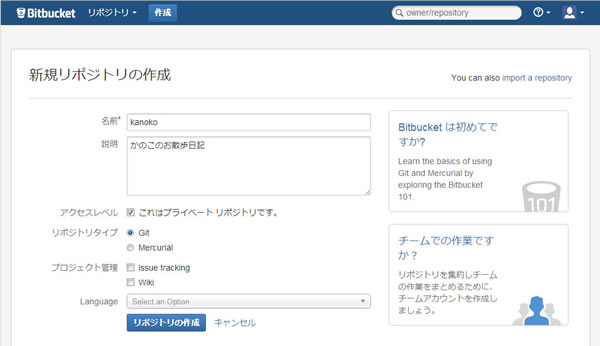
WebブラウザでBitbucketにログインし、左上の「リポジトリ」のドロップダウンメニューから「リポジトリの作成」を選択し、新規リポジトリ作成画面を開きます。

名前は英数字でつけてください。
アクセスレベル「これはプライベートリポジトリです」にチェックすると非公開になります。
リポジトリタイプは「Git」を選択します。
プロジェクト管理は今回説明しないのでチェックが入っていませんが、チェックが入っていても構いません。
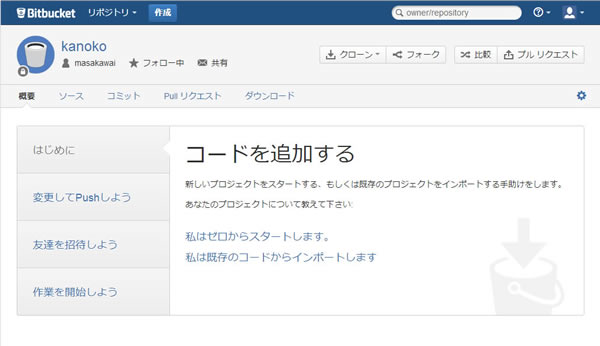
「リポジトリの作成」をクリックすると、リポジトリの管理画面になります。

サンプルサイトを使用するので「私は既存のコードからインポートします」を選びます。
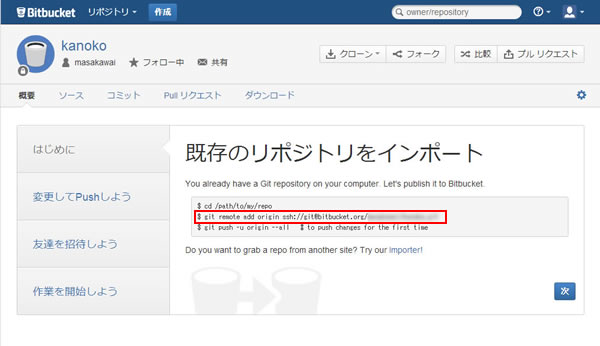
すると、中央にコードが表示されます。

表示されているコードの2行目の「ssh://git@bitbucket.org/…..」というのが、このリモートリポジトリのURLになります。
(コード中に ssh:// が無ければ、付け足さずにそのまま使ってください)
ローカルリポジトリを作成する際に使用するので、テキストエディタにでもコピーしておいてください。
ローカルリポジトリの作成
サンプルサイトが既にローカルマシン上の「gittest」フォルダに作成してあるものとします。
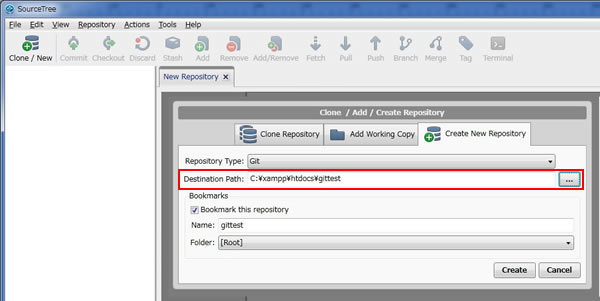
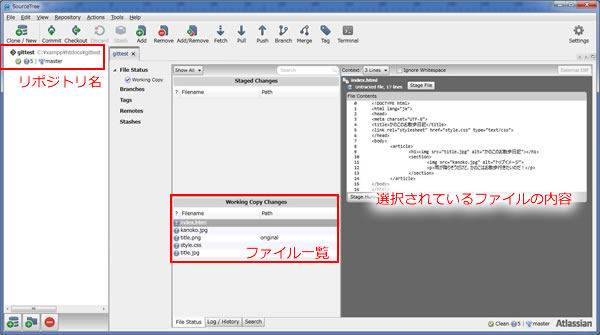
SourceTreeを起動します。
左上の「Clone/New」アイコンをクリックすると、リポジトリ作成ダイアログが開くので「Create New Repository」タブに切り替えます。

Destination Path に管理したいフォルダ(gittestフォルダのフルパス)を入力します。テキストボックス右の「…」アイコンをクリックすれば、フォルダ選択ダイアログから指定することができます。
Name には自動でフォルダ名が入ります。わかりやすいものに変えても構いませんが、英数字にしておきましょう。
「create」ボタンをクリックすると、gittestフォルダのファイル一覧が読み込まれます。

リモートリポジトリとローカルリポジトリの関連付け
SourceTreeで作成したローカルリポジトリに、Bitbucketのリモートリポジトリを関連付けます。
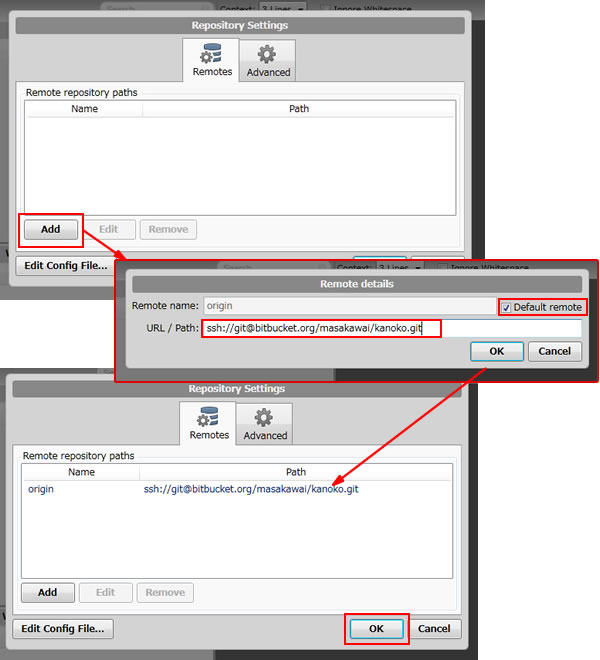
メニュー「Repository」ー「Add Remote」を選択すると、「Repository Settings」ダイアログが開きます。
「Remote」タブを開き、「Add」ボタンをクリックすると、「Remote details」ダイアログが開きます。

Remote Name は、慣例的に origin が使われるそうですので、慣例に従いましょう。
右の「Default remote」にチェックすると、自動的に「origin」が入力されます。
URL / Path には、リモートリポジトリを作成した際にコピーしたURL「ssh://git@bitbucket.org/…..」を入力します。
「OK」をクリックするとリモートリポジトリが追加されますので、「OK」をクリックしてダイアログを閉じます。
すると、gittestタブの下の部分の「Remotes」のところに「origin」が追加されます。
管理しないファイルの設定
Webデザイナーの方は、Dreamweaverでサイト管理をされていることが多いと思います。
実はこのサンプルサイトは、私のテスト用サイトの中に作成してあるため、Dreamweaverで管理されています。
Dreamweaverで管理すると、gittestフォルダの中にはDreamweaver管理用として「_notes」フォルダが作成されます。
しかし、SourceTreeが作成したリストには「_notes」フォルダが表示されていません。
実は、Gitには「.gitignore」という設定ファイルに、管理しない(無視する)ファイルを登録することができます。
そして、SourceTreeは、初期設定で「_notes/」、「*.LCK」といったDreamweaverの管理用ファイルや、Windowsが作成する「Thumbs.db」が登録されています。
今回のようにファイルの数が少なければよいのですが、システムファイルなど基本的に触らないファイル、キャッシュファイル、素材用データなど、バージョン管理する必要のない(しないほうが良い)ファイルが大量にある場合は、あらかじめ無視するファイルとして登録しておきましょう。
余計なファイルが多いと動作も遅くなりますし、なにより管理しづらいです。
今回は、サブフォルダ「original」を無視するように追加登録してみます。
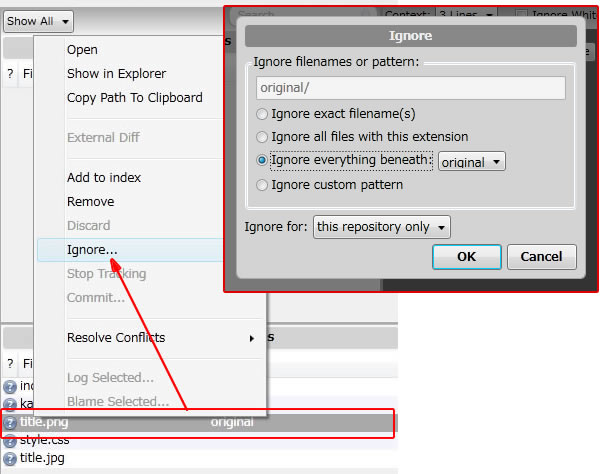
ファイル一覧で「title.png」を選択し、右クリックしてコンテキストメニューから「Ignore…」を選択します。
するとダイアログが開くので、どのように登録をするかを選びます。

上から、
- 選んだファイルだけを無視
- 選んだファイルと同じ拡張子のファイルをすべて無視
- 選んだファイルがあるフォルダをすべて無視
- 無視するファイル/フォルダを、カスタムパターンで設定
を選択できます。
今回はフォルダごと除外するので、「Ignore everything beneath: original」を選択します。
カスタムパターンではワイルドカードが使えるので、複数のファイルを一度に指定することができます。
例えば、「*_old.*」「*/*_sample.*」みたいな感じですね。
「original/」を登録すると、pathがoriginalであるファイルが表示されなくなります。
ちなみに、コンテキストメニューの中の「Remove」を選択すると、ファイル自体がハードディスクから削除されますので注意してください。
初回コミット
バージョン管理するために、まず、初期状態を記録しておきます。
この「状態を記録する」操作をGitでは「コミット」といいます。
Gitは、ファイルを選択して記録することができますので、たくさんの変更があった場合に、変更の意味合いに合わせてファイル群を分けて記録することができます。
今回は初回ですので、全ファイルを記録(コミット)します。
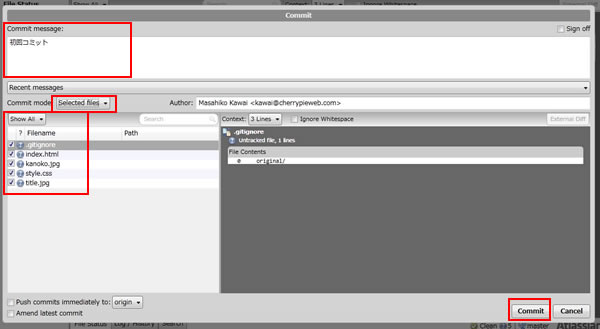
SourceTreeの左から2番目のアイコン「Commit」をクリックすると、「Commit」ダイアログが開きます。

Commit message には、とりあえず「初回コミット」とでも書いておきましょう。
Commit mode を「Selected Files」にします。
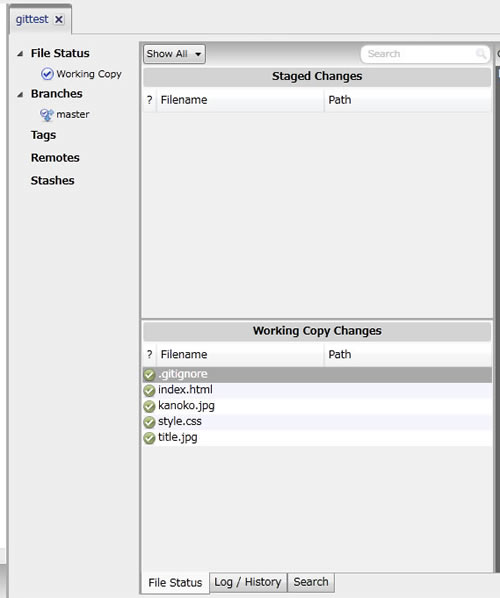
「Show All」にして全ファイルを表示させ、すべてにチェックします。(自動でチェックが入るかもしれません)
「Commit」をクリックすると変更ファイルが記録され、Branches に「master」と表示されます。
masterブランチは、今後のGit運用のベースになるものですが、今回は特に意識しなくてもいいと思います。

リモートにプッシュ
ローカルでのコミットをリモートに反映させるのが「プッシュ」です。
プッシュすると、コミットされたファイルがリモートにアップロードされます。
これにより、複数の作業者がいる場合にリモート経由でファイルを共有できるわけです。
ローカルでコミットしたら必ずプッシュしなければならないわけではありませんが、特に理由がなければ、コミットしたらプッシュしておく方がいいと思います。
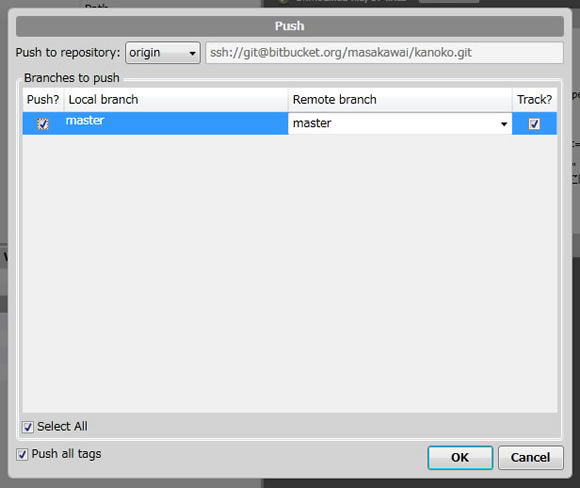
右から5つ目あたりのアイコン「Push」をクリックすると、「Push」ダイアログが開きます。

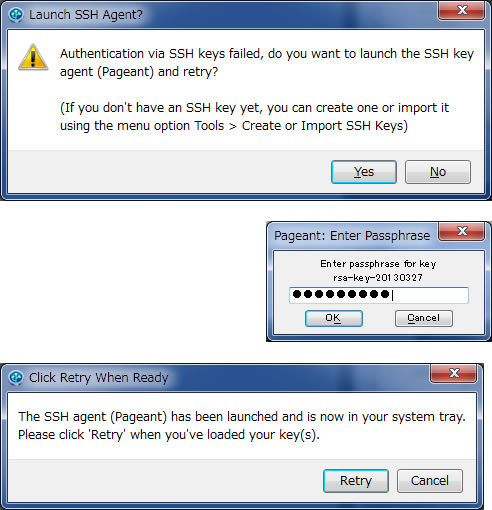
このまま「OK」をクリックすればプッシュできるのですが、SourceTreeを起動して最初のプッシュの時だけは、認証警告ダイアログが開きます。

「SSHキーが違うので認証に失敗しました。SSHキーエージェントを起動してリトライしますか?」という意味なので、「Yes」をクリックします。
Pageant: Enter Passphrase のダイアログが出るので、鍵を設定した時のパスフレーズを入力して「OK」をクリックします。
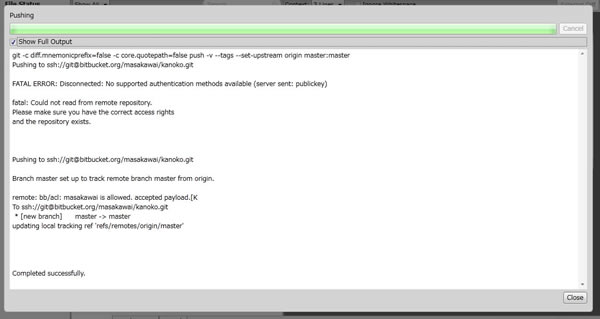
続いて「Retry」をクリックすると、再度プッシュされます。
Pushingダイアログのバーが右端まで行けば完了です。
完了したら「Close」でダイアログを閉じます。

リモートで確認
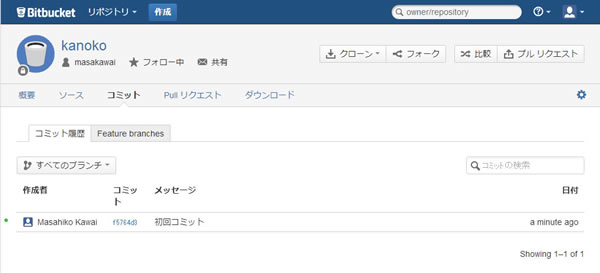
それでは、Webブラウザにもどって、リモートリポジトリを見てみましょう。
「コミット」タブでは、コミットだけが表示されています。

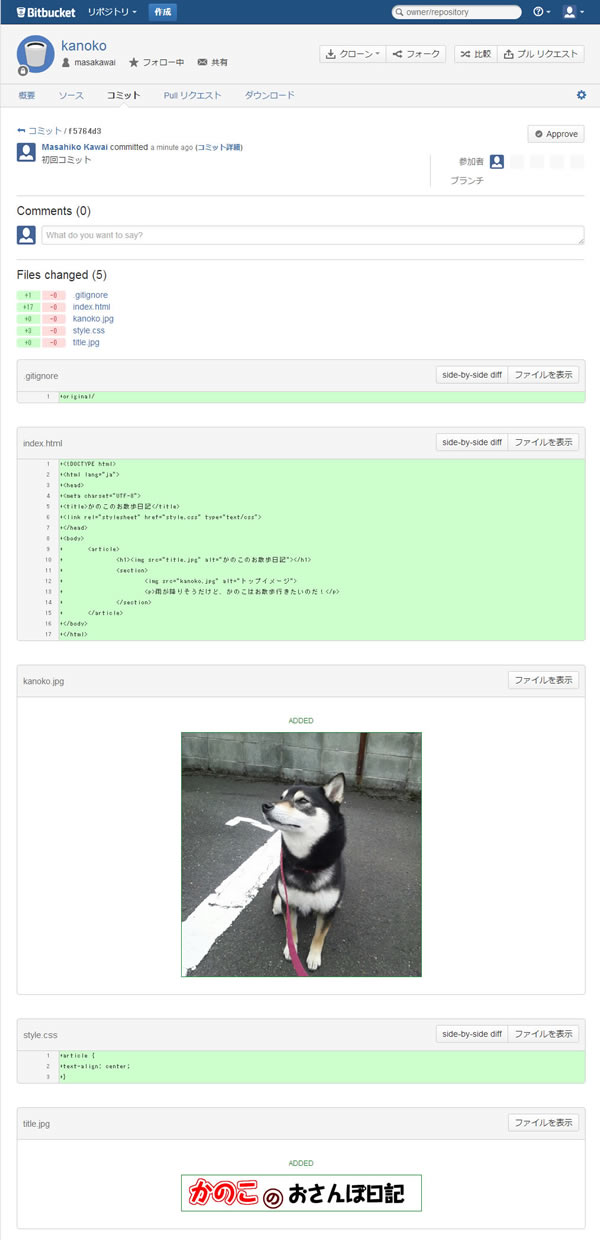
コミットのリンクをクリックすると、詳細が表示されます。

初期状態が記録できましたので、次はいよいよファイルを更新していきます。
ファイルを更新しないと、バージョン管理できませんからねー
というわけで、次に続きます。
次の記事
「ノンプログラマもGitを使おう(運用編)」
この記事を書いた人

-
FAシステムメーカー、国内最大手印刷会社製版部、印刷・ウェブ制作会社を経て、家庭の事情で実家に帰省して独立
現在はフリーランスと制作会社シニアディレクターのマルチワーク
ウェブ制作のほぼ全般を見渡せるディレクター業務が主だが、デザイン・コーディングも好き
1997年ブログ開設
WordPressコミュニティには2011年から参加
WordCamp Kansai 2016 セッションスピーカー
WordCamp Tokyo 2023 パネルディスカッションパネラー
WordBench京都、WordBench神戸、WordPress Meetup八王子など登壇多数
最新の投稿
 ブログ2025年1月3日移転のお知らせ(2024年)
ブログ2025年1月3日移転のお知らせ(2024年) 日記2024年12月24日2024年もベクトルさんの質問相談会に助けられました
日記2024年12月24日2024年もベクトルさんの質問相談会に助けられました 日記2024年12月19日2024年、買ってよかったThinkPad
日記2024年12月19日2024年、買ってよかったThinkPad 日記2024年12月14日永遠に心に残る映画のラストシーン
日記2024年12月14日永遠に心に残る映画のラストシーン

ご質問・ご相談などありましたら
お気軽にお問い合わせください
資料請求・お問い合わせにはメールアドレスが必要です








コメントを残す