お中元の季節ですね。
日本でECシステムを作る上で欠かせないのが「のし」機能。
Magentoには当然ありませんが、既存の機能でなんとかしてみたいと思います。
使うのは、「ギフトメッセージ」機能。
これを、のしに改造してみます。
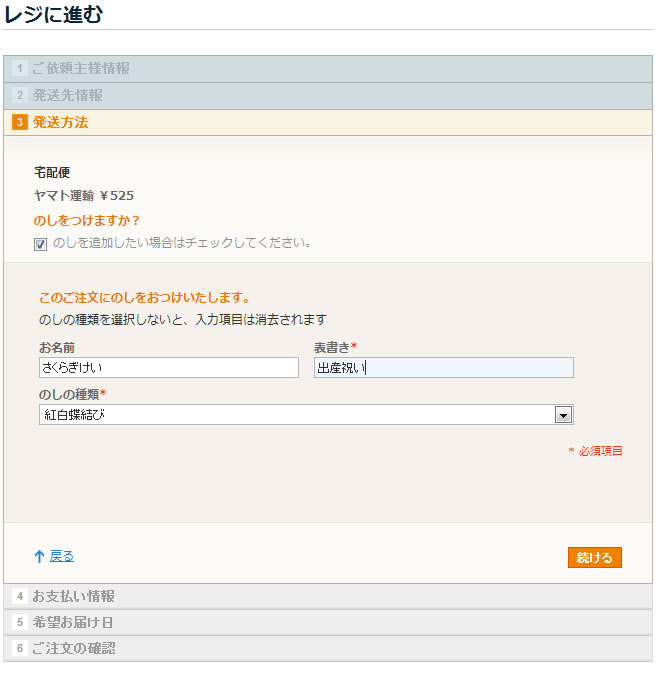
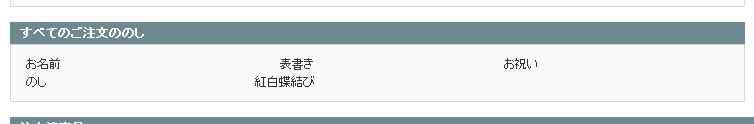
実際には、このようになります。

あて先は「表書き 」、メッセージは「のしの種類」に修正しています。
手順は以下の通りです。
- ラベルの修正
- フォームフィールドに初期値が自動入力されないように修正
- テキストエリアをセレクトボックスに修正(のしの種類を選べるように)
- 管理画面でも同様に修正
データベースをいじるような、お行儀の悪いカスタマイズはしないように心がけました。(笑)
基本的に、翻訳ファイルとテンプレートファイルを修正するだけのカスタマイズです。
なお、ここで説明しているのは、onepage checkout の場合ですが、multi shipping でも応用がきくと思います。
ラベルの修正
Magentoの日本語表示は翻訳ファイルで行っているので、極端な話、翻訳ファイルを変更するとか、直訳機能で修正するだけでも何とかなります。
以下は、日本語ロケールファイルを導入しているとして説明します。
(導入されていない方は、「Magento 日本語ロケール」などで検索してみてください。
私は、「PepMaq_Japan_Translation」というエクステンションで日本語化しています。
1.4用ですが、1.5で使っても問題なさそうです)
ギフトメッセージに絡む翻訳ファイルは、下記です。
app/locale/ja_JP/Mage_Sales.csv
app/locale/ja_JP/Mage_GiftMessage.csv
上記の2つのファイルの中で、「ギフトメッセージ」、「メッセージ」という訳語を、「のし」に修正するだけで、見た目だけはのし機能がついたみたいになります。
しかし、実際に使用されている単語の中には、「From」、「To」、「Message」といった、非常に単純なものがあります。
Mage_Sales.csv の中で、これらはいろいろな画面で使用されているので、うっかり他の画面に適用されてしまう危険性があります。
今回は、どうせテンプレートファイルを修正しますので、対策として元の英語を修正することにしました。
該当テンプレートファイルは、下記です。
app/design/frontend/base/default/template/giftmessage/inline.phtml
app/design/adminhtml/default/default/template/sales/order/view/giftmessage.phtml
これらを、テーマのディレクトリにコピーして、コード中に出てくる翻訳対象部分を下記のように一括で置換します。
(フロントエンド(app/design/frontend)と、管理画面(app/design/adminhtml)で、それぞれ別のディレクトリになりますので注意してください)
__('From') → __('Noshi From')
__('To') → __('Noshi Title')
__('Message') → __('Noshi Message')
そして、翻訳ファイルに、
"Noshi From","お名前" "Noshi Title","表書き" "Noshi Message","のしの種類"
を追加しました。
実際には、関連するものをすべて追加・修正していく必要があります。
少なくとも、「Gift Message」という単語はすべて「のし」にします。
のしを使うのは日本だけだから、phtmlに直接日本語を書き込んでもいいように思いますが、Magentoのお作法に従っておいたほうが、多分、後々良いと思います。
(Mage_Sales.csv の例)
"Add Gift Messsage","のしを追加" "Add a gift message for each gift item","それぞれの商品にのしを追加" "Add a gift message for the entire order","すべての注文にのしを一つ追加" "Gift Message","のし"
"Gift Message for This Order","このご注文ののし" "Gift Message for the Entire Order","すべてのご注文ののし" "Gift Message for this Order","このご注文ののし"
(Mage_GiftMessage.csv の例)
"Message","のしの種類" "To","表書き" "Noshi Message","のしの種類" "Save Gift Message","のしを保存" "Noshi From","お名前" "Noshi Title","表書き" "You can leave this box blank if you do not wish to add a gift message for the item." ,"のしの種類を選択しないと、入力項目は消去されます" "You can leave this box blank if you do not wish to add a gift message for this address." ,"のしの種類を選択しないと、入力項目は消去されます" "You can leave this box blank if you do not wish to add a gift message for whole order." ,"のしの種類を選択しないと、入力項目は消去されます"
フォームフィールドに初期値が自動入力されないように修正
ギフトメッセージ機能では、すでに、送り主とあて先の欄に初期値が入っています。
今回は、あて先欄を表書きに使用するので、自動であて先を入力されると困ります。
そこで、自動入力されないように修正します。
該当テンプレートファイルは、下記です。
app/design/frontend/base/default/template/giftmessage/inline.phtml
自動入力を行っている部分は、各inputタグの value属性の部分にある、
$this->getDefaultFrom() $this->getDefaultTo()
ですので、これを削除します。
<li class="fields">
<div class="field">
<label for="gift-message-whole-from"><?php echo $this->__('Noshi From') ?></label>
<div class="input-box">
<input type="text"
name="giftmessage[<?php echo $this->getEntity()->getId() ?>][from]"
id="gift-message-whole-from" title="<?php echo $this->__('Noshi From') ?>"
value="<?php echo $this->getEscaped($this->getMessage()->getSender()
, $this->getDefaultFrom()) ?>"
class="input-text validation-passed" />
</div>
</div>
<div class="field">
<label for="gift-message-whole-to" class="required">
<em>*</em><?php echo $this->__('Noshi Title') ?></label>
<div class="input-box">
<input type="text"
name="giftmessage[<?php echo $this->getEntity()->getId() ?>][to]"
id="gift-message-whole-to" title="<?php echo $this->__('Noshi Title') ?>"
value="<?php echo $this->getEscaped($this->getMessage()->getRecipient()
, $this->getDefaultTo()) ?>"
class="input-text validation-passed" />
</div>
</div>
</li>
テキストエリアをセレクトボックスに修正
のしの種類を選ぶことができるように、テキストエリアをセレクトボックスにします。
該当テンプレートファイルは、先ほどと同じです。 app/design/frontend/base/default/template/giftmessage/inline.phtml
選択肢は、先頭のほうに配列で宣言しておくと、後の修正がしやすくなります。
<?php
$_options = array(
array('label' => '-のしの種類を選択してください-', 'value' => ''),
array('label' => '紅白蝶結び', 'value' => '紅白蝶結び'),
array('label' => '紅白結び切り', 'value' => '紅白結び切り'),
array('label' => '弔事', 'value' => '弔事')
);
?>
<li class="wide">
<label for="gift-message-whole-message"><?php echo $this->__('Noshi Message') ?></label>
<div class="input-box">
<select id="gift-message-whole-message"
name="giftmessage[<?php echo $this->getEntity()->getId() ?>][message]"
class="input-text validation-passed giftmessage-area"
title="<?php echo $this->__('Noshi Message') ?>"
onchange="toogleRequired('gift-message-whole-message', ['gift-message-whole-to'])">
<?php $giftMessageValue = $this->getMessage()->getMessage(); ?>
<?php foreach($_options as $_option): ?>
<?php $giftMessageSelected = $_option['value'] == $giftMessageValue ? ' selected' : ''; ?>
<option <?php echo 'value="'.$_option['value'].'"'.$giftMessageSelected ?>><?php echo $_option['label'] ?></option>
<?php endforeach; ?>
</select>
</div>
<br />
<p class="required"><?php echo $this->__('* Required Fields') ?></p>
</li>
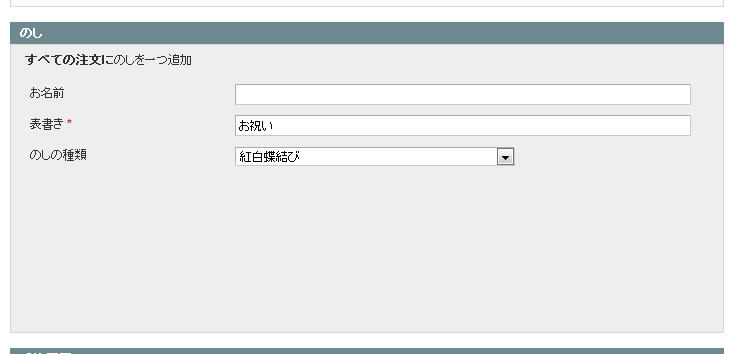
管理画面
ギフトメッセージ機能をのしに修正した場合は、管理画面での修正が必須です。
特に、自動入力は管理画面でも実装されていますので、これをそのままにしておくと、お客様がのしをつけていないのに、管理画面でのしが自動入力されてしまいます。
管理画面はコアファイルを修正する必要があります。
app/code/core/Mage/ 以下のディレクトリにあるファイルのうち修正を加えたいファイルを、app/code/local/Mage/ 以下のディレクトリに、ディレクトリ構造を保ったままコピーして修正してください。
受注表示

app/code/core/Mage/Adminhtml/Block/Sales/Order/View/Giftmessage.php を、app/code/localにコピーして修正します。
関数からの戻りで、値を代入させないようにします。
安全のために returnを置き換えていますが、if文ごと削除しても問題ないかもしれません。
public function getDefaultSender() {
if(!$this->getEntity()) {
return '';
}
if($this->getEntity()->getOrder()) {
// return $this->getEntity()->getOrder()->getCustomerName();
return '';
}
// return $this->getEntity()->getCustomerName();
return '';
}
public function getDefaultRecipient() {
if(!$this->getEntity()) {
return '';
}
if($this->getEntity()->getOrder()) {
if ($this->getEntity()->getOrder()->getShippingAddress()) {
// return $this->getEntity()->getOrder()->getShippingAddress()->getName();
return '';
} else if ($this->getEntity()->getOrder()->getBillingAddress()) {
// return $this->getEntity()->getOrder()->getBillingAddress()->getName();
return '';
}
}
if ($this->getEntity()->getShippingAddress()) {
// return $this->getEntity()->getShippingAddress()->getName();
return '';
} else if ($this->getEntity()->getBillingAddress()) {
// return $this->getEntity()->getBillingAddress()->getName();
return '';
}
return '';
}
あと、受注表示画面で、なぜかギフトメッセージがフォームになっているので、通常のテキスト表示に修正したほうが良いのではないかと思います。
こちらは、下記のファイルをテーマディレクトリにコピーして修正します。
(フォームのままでも特に支障はないので、今回は説明を省きます)
app/design/adminhtml/default/default/template/sales/order/create/data.phtml
app/design/adminhtml/default/default/template/sales/order/create/giftmessage.phtml
受注作成

app/code/core/Mage/Adminhtml/Block/Sales/Order/Create/Giftmessage/Form.php を、app/code/localにコピーして修正します。
関数からの戻りで、値を代入させないようにするのと、テキストエリアをセレクトボックスにする修正です。
必須項目にするかどうかも修正しています。
public function getDefaultSender() {
if(!$this->getEntity()) {
return '';
}
if($this->_getSession()->getCustomer()->getId()) {
// return $this->_getSession()->getCustomer()->getName();
return '';
}
$object = $this->getEntity();
if ($this->getEntity()->getQuote()) {
$object = $this->getEntity()->getQuote();
}
// return $object->getBillingAddress()->getName();
return '';
}
public function getDefaultRecipient() {
if(!$this->getEntity()) {
return '';
}
$object = $this->getEntity();
if ($this->getEntity()->getOrder()) {
$object = $this->getEntity()->getOrder();
} else if ($this->getEntity()->getQuote()){
$object = $this->getEntity()->getQuote();
}
if ($object->getShippingAddress()) {
// return $object->getShippingAddress()->getName();
return '';
} else if ($object->getBillingAddress()) {
// return $object->getBillingAddress()->getName();
return '';
}
return '';
}
public function _prepareForm() {
・・・
'label' => Mage::helper('sales')->__('From'),__('Noshi From'),
'required' => $this->getMessage()->getMessage() ? true : false'required' => false
・・・
'label' => Mage::helper('sales')->__('To'),__('Noshi Title'),
・・・
$fieldset->addField('message', 'select',
array(
'name' => $this->_getFieldName('message'),
'label' => Mage::helper('sales')->__('Noshi Message'),
'value' => $this->_getFieldName('message'),
'values' => array(
array('label' => 'なし', 'value' => ''),
array('label' => '紅白蝶結び', 'value' => '紅白蝶結び'),
array('label' => '紅白結び切り', 'value' => '紅白蝶結び切り'),
array('label' => '弔事', 'value' => '弔事')
),
'onchange' => 'giftMessagesController.toogleRequired(\'' . $this->_getFieldId('message')
. '\', [\'' . $this->_getFieldId('sender')
. '\', \'' . $this->_getFieldId('recipient') . '\']);'
)
);
以上で、のし機能が実現できます。
本来なら、エクステンションを作るべきなのですが、既存の機能を生かしてちゃちゃっと作るのもありですよね。
この記事を書いた人

-
FAシステムメーカー、国内最大手印刷会社製版部、印刷・ウェブ制作会社を経て、家庭の事情で実家に帰省して独立
現在はフリーランスと制作会社シニアディレクターのマルチワーク
ウェブ制作のほぼ全般を見渡せるディレクター業務が主だが、デザイン・コーディングも好き
1997年ブログ開設
WordPressコミュニティには2011年から参加
WordCamp Kansai 2016 セッションスピーカー
WordCamp Tokyo 2023 パネルディスカッションパネラー
WordBench京都、WordBench神戸、WordPress Meetup八王子など登壇多数
最新の投稿
 技術記事2025年3月7日WordPressに百千鳥フォントを入れて遊んでみました
技術記事2025年3月7日WordPressに百千鳥フォントを入れて遊んでみました ブログ2025年1月3日移転のお知らせ(2024年)
ブログ2025年1月3日移転のお知らせ(2024年) 日記2024年12月24日2024年もベクトルさんの質問相談会に助けられました
日記2024年12月24日2024年もベクトルさんの質問相談会に助けられました 日記2024年12月19日2024年、買ってよかったThinkPad
日記2024年12月19日2024年、買ってよかったThinkPad

ご質問・ご相談などありましたら
お気軽にお問い合わせください
資料請求・お問い合わせにはメールアドレスが必要です








コメントを残す