本記事は、WIX.com様より有償でWixのブログ機能についての執筆依頼を受けたものです。

目次
Wixはブログが苦手?
Wix、Jimdoなど、Web制作の知識が無くてもWebサイトを作ることができるサービスで作られたWebサイトが多く見られるようになってきました。
特にWixで作られたサイトは、見た目がオシャレでカッコイイものが多く、写真家・建築家・造形作家・ミュージシャンなどのIT系以外のクリエイターや、ブランドイメージを大切にするショップなどが好んで使っているようです。
しかし、Wixは「ショップ案内やイベントページはいいけれど、ブログは作りにくい」という声をよく聞きます。
メインのページはWixで作っているのに、ブログはアメブロなんていう構成のサイトもよく見かけます。
しかし、そのような構成にすると、Wixのメインページよりも外部のブログのほうが検索順位が上になってしまい、ユーザーに不便をかけてしまいます。
どうしてもブログのほうが更新頻度が高く、情報量も多くなるためです。
独自ドメインを取得しサブドメインで振り分ければある程度は対策できますが、これはさすがにプロでないと難しいと思います。
何といっても、一番わかりやすくて効果的なのは、Wixでブログを作ることです。
そこで、普段WordPressなどのCMSでWeb制作を行っている私が、Wixのブログ作成機能ってどんなものなのかを試してみました。
この記事を読んでおられる方は、おそらくWixの大まかな特徴はご存知だと思いますので、細かい説明は省かせていただきます。
Wixの機能については、公式サイトをご参照ください。
Wixはテンプレート選びがとても重要
Wixで新規にサイトを作成するときは、まずテンプレートを選択します。
Wixのテンプレートは、WordPressでいうところの「テーマ+プラグイン」のセットにあたり、サンプルデータもセットされています。
このテンプレートが、Wixの場合はどれもオシャレで種類が非常に豊富です。
また、目的別、業種別、デザイン別などに分けられていて、探しやすいです。
ただし、Wixは一度テンプレートを選択してサイト作成を始めてしまうと、後からテンプレートを変更することができません。
また、新たに違うテンプレートでサイトを作って既存のサイトを移行するような機能もありません。
各テンプレートは基本機能と「アプリ」と呼ばれる拡張機能の組み合わせに過ぎませんので、使用中のテンプレートに無い機能やデザインを追加することは可能です。
ただそのためには、Wixのテンプレートやアプリを熟知している必要があります。
ブログ機能は基本機能ではなく「アプリ」で実現されています。
つまり、ブログを作りたいのであれば、最初からブログアプリが含まれているテンプレートを選択するのが無難です。
テンプレート選択画面の「表示」でサイトの内容をすべて見ることができますので、機能も含めてしっかりチェックしましょう。
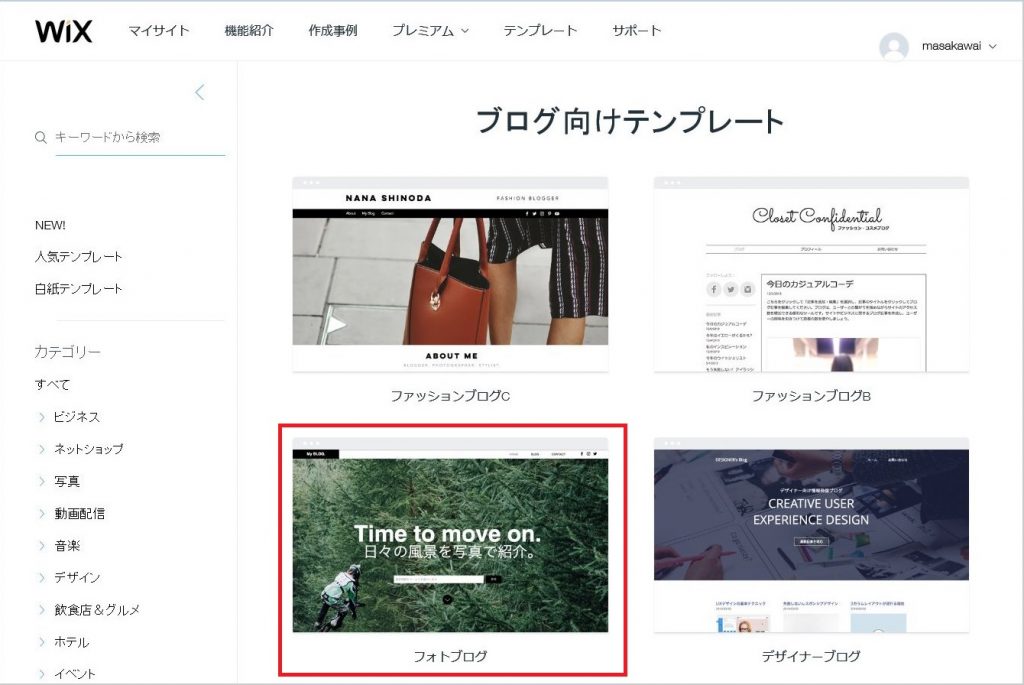
今回は、ブログ向けテンプレートの「フォトブログ」を選んでみました。

ブログ機能の使い勝手は?
今回選択した「フォトブログ」テンプレートには、サンプルデータとして、あらかじめ多くのブログ記事がカテゴリー分けされて登録されています。
また、トップページ、カテゴリーごとの記事一覧ページ、問い合わせページがあらかじめ作成されています。
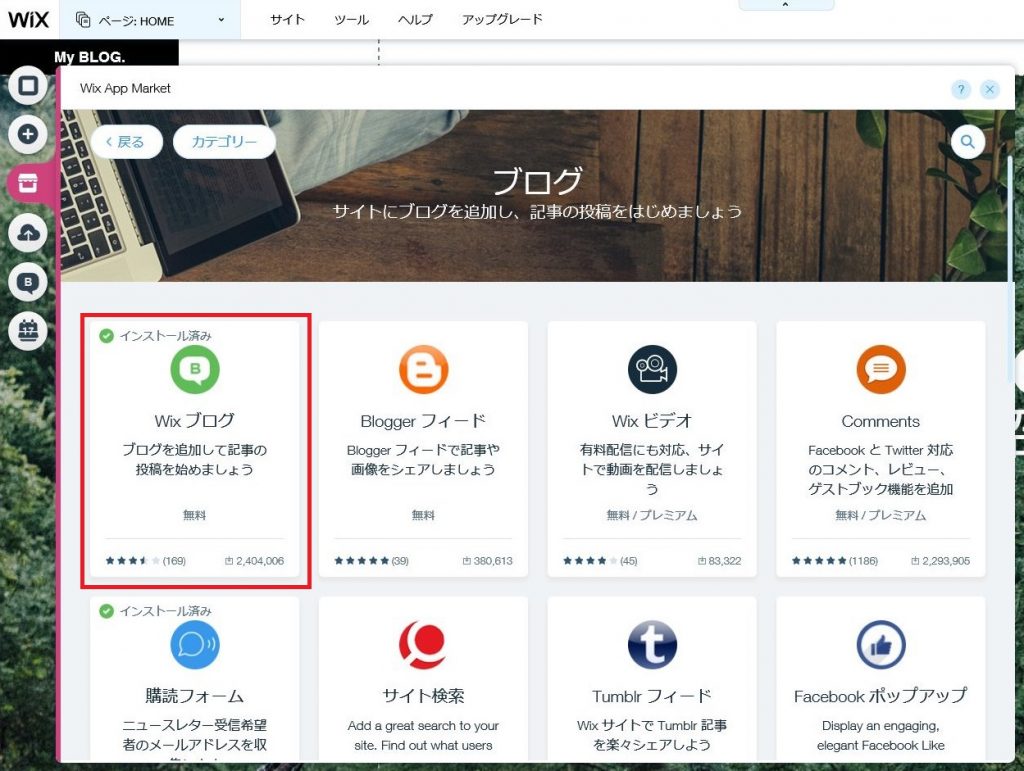
先ほども書きましたが、ブログ機能は「Wixブログ」というアプリの機能で実現されています。
そのため、アプリを削除すると登録した記事はすべて消えてしまいます。
また、ブログ機能を持ったアプリは他にもあるのですが、それぞれに互換性はなく、違うアプリに切り替えたら記事は登録しなおしになりますので注意してください。

ブログの管理と記事の編集は必要十分、SEO設定機能がいい
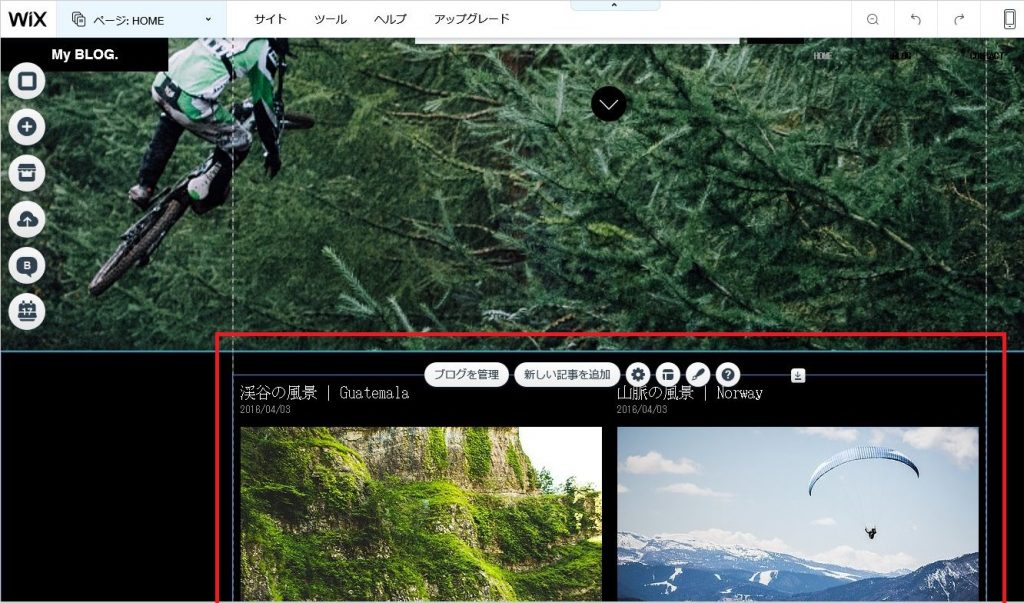
選択した「フォトブログ」テンプレートは、トップページ中央に「ブログフィード」が配置されています。
クリックすると編集メニューが現れ、フィードのデザインの編集だけでなく、ブログの管理や新しい記事の追加も行うことができます。

他のパーツも同様に、クリックすると編集メニューが現れてその場で設定やデザイン変更ができます。
これは、直感的でわかりやすいと思います。
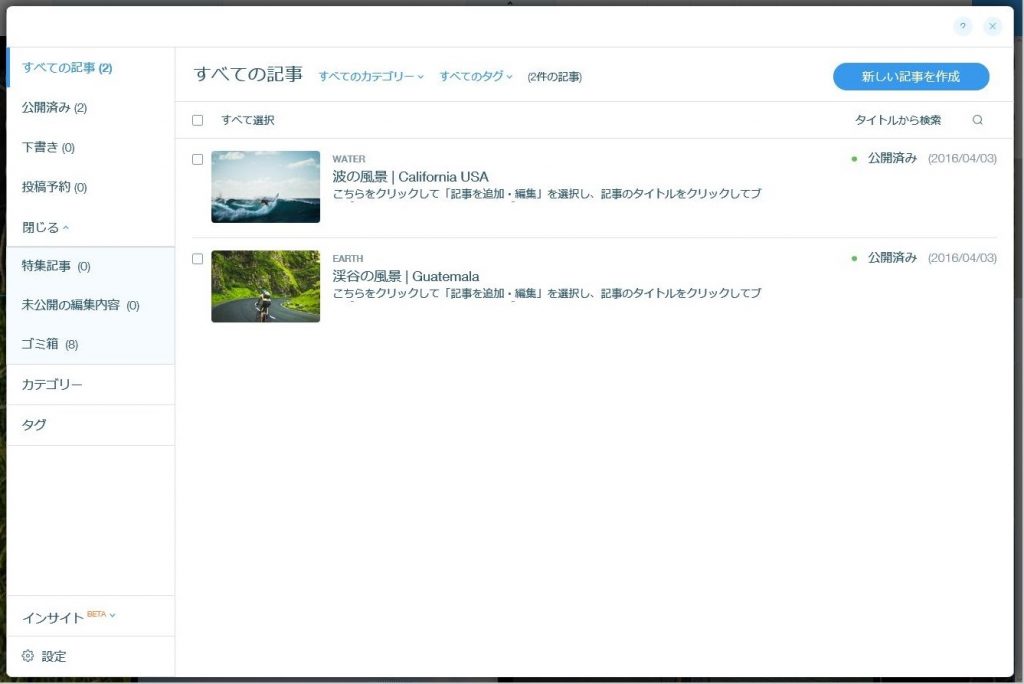
「ブログを管理」をクリックすると、ブログの管理画面が開き、記事の作成・分類・複製・削除などの操作や編集が行えます。

記事をクリックすると、各記事の編集画面になり、タイトル・日付・著者名・本文が編集できます。
本文は WYSIWYGエディタになっていて、書体変更・文字色変更・リスト・リンクの設定など、必要なことはたいていできます。(表組の機能は無いようです)

本文中に、画像・動画・音楽などを追加できます。
画像は、任意の画像をアップロードするほかに、ソーシャルメディアから追加することができます。
Facebook・Instagram・Flicker・Dropbox・Googleドライブ・Googleフォトからも追加できるので便利だと思います。
動画は、YouTube・vimeoから追加するようになっています。
Wixは、画像と同じように動画もアップロードすることができるのですが、Wixにアップロードした動画はブログ本文に埋め込むことはできないようです。
(ちなみにWixにアップロードした動画は、パーツの背景として使うことができます)
本文中に任意のHTMLを挿入することもできます。
本文内に任意の大きさのエリアを指定して、その中にiframeで表示されるようになっています。
ここにはJavaScriptを埋め込むこともできます。
忍者ツールズなどの外部サービスのスクリプトも動作するようです。

右サイドバーでは、カテゴリやタグを設定することができ、新規カテゴリや新規タグも追加できます。
下側には「SEO設定」があります。
ここでは、SEOに関係するメタタグが設定できます。
そして一番下には、Google検索のプレビューが出てきます。
Googleプレビューで表示されるタイトルと概要は、SNSでシェアされたときにも使用されます。
この機能は、とても分かりやすいですね。
なお、サイト全体のSEO設定は「サイトの管理」から行えます。
ブログ記事ページのデザイン編集
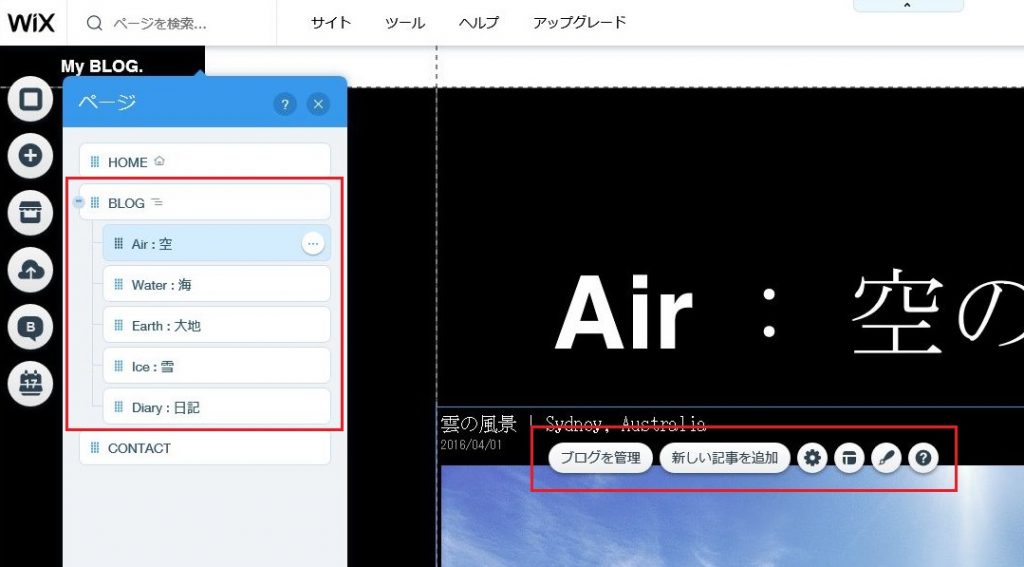
Wixでは通常、エディターの左上の「ページメニュー」からドロップダウンで各ページに移動してコンテンツの編集を行います。
しかし、ブログ記事はアプリの機能なので、ここからは移動することができません。
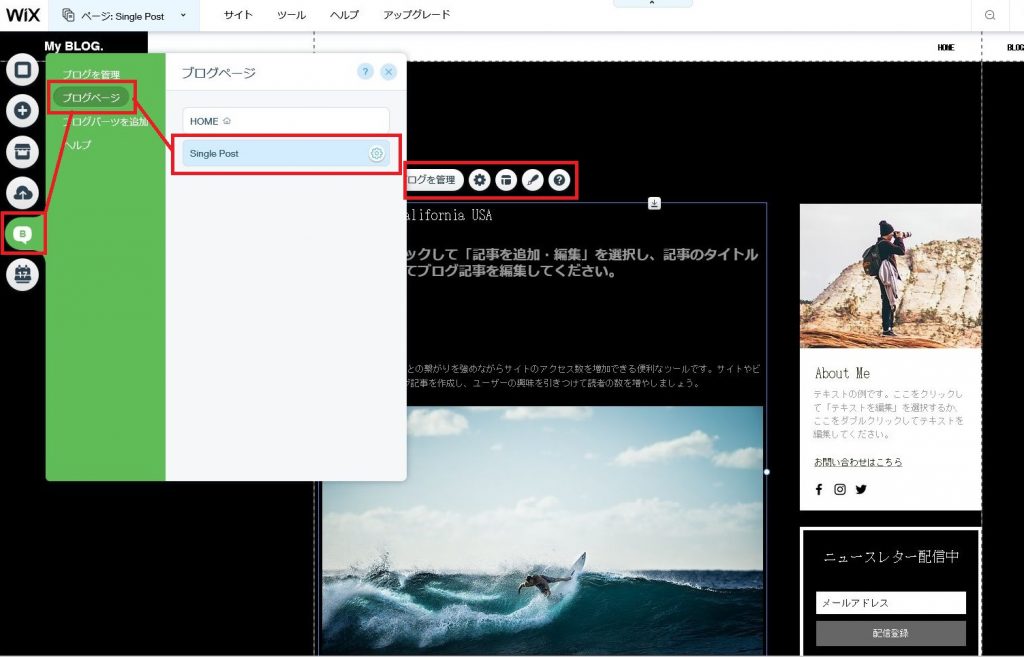
ブログ記事のデザイン編集は、左に並んだアイコンの「ブログ」から「ブログページ」をクリックし、「Single Post」を選択します。
「Single Post」は、ブログ記事ページ共通のデザインになります。

記事のタイトルや本文の部分は「記事ページ」というパーツが使用されています。
このパーツの「設定」「デザイン」などを変更すると、全ブログ記事に反映されます。
タイトル・日付・本文・画像のスタイルだけでなく、SNSのシェアボタンも設定できます。
「記事ページ」パーツの機能は、必要十分なものが用意されていて、とてもわかりやすいと思います。
もちろん、任意のテキストや画像、フォームなどを追加することもできます。
記事一覧は自分で作成する必要あり
ブログ記事は、カテゴリやタグで分類することができます。
しかし、カテゴリの記事一覧やタグのついた記事一覧ページは、自分で作成する必要があります。
今回のようにブログ機能を持ったテンプレートを選択すれば、その中にカテゴリごとの記事一覧ページが含まれています。

ただし、カテゴリやタグを増やすと、それに対応した一覧ページを一つ一つ作る必要があります。
例えば「スイーツ」というタグを追加したら、「スイーツというタグを含んだ記事一覧」というページも追加しないといけないのです。
Wixには複製機能がありますので一覧ページを増やすのは難しくありませんが、複製した後はそれぞれ独立したページとなりますので、共通部分を修正したい場合はそれぞれのページをすべて修正しなければなりません。
普段、WordPressなどブログ機能を持つCMSを使用していると、カテゴリ一覧やタグ一覧は、アーカイブテンプレートを使用してシステムが自動で生成してくれますが、Wixはそのような仕組みになっていません。
ブログならあって当たり前の機能を、Wixでは自分で用意しなければいけないのです。
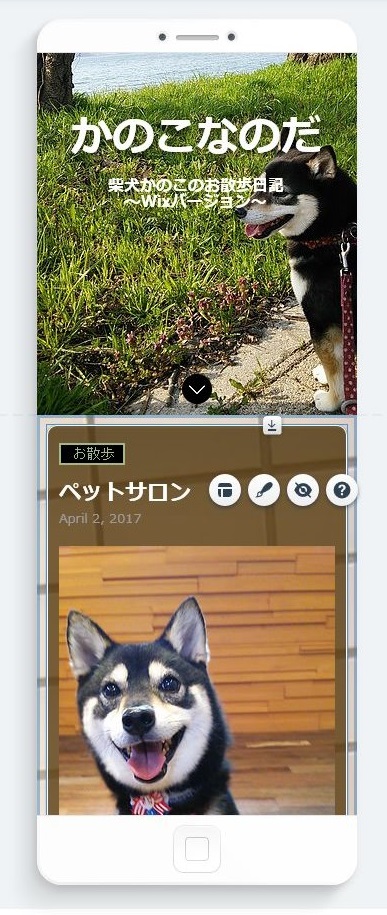
モバイル表示はモバイルエディタで調整

Wixでは、モバイル表示は、モバイルエディタに切り替えて調整します。
モバイルエディタでは、パーツやアプリの追加を行うことはできません。(非表示にすることはできます)
デスクトップエディタで追加したパーツやアプリがモバイルの見た目に最適化されて並んでいるので、順序・大きさ・間隔などを調整します。
パーツによっては、設定を変更できるものもあります。
ほとんどの場合、ちょっと微調整するくらいで、結構いい感じになります。
(フォントなどは実際と異なりますので、公開後に実機での確認をお勧めします)
Wixブログの残念なところ
Wixのブログ機能ですが、必要十分な機能がまとめられているので、思った以上に使いやすいです。
正直、WordPressよりもとっつきやすいと感じました。
ただ、いくつか残念に思ったことがあります。
サムネールがトリミングできない
ほとんどのブログ用パーツでは、記事のサムネールをトリミングできません。
サムネールの幅もしくは高さを指定することはできますが、縦横比が変えられないのです。
そのため、例えばスマートフォンで撮影した縦長の画像はそのまま縦長になってしまいます。
「記事ギャラリー」というパーツだけは、エリアの指定範囲内で収まるように画像が自動でトリミングされますが、このパーツはスライドショーのような形で使用するものなので、記事一覧ページには不向きです。
日本語にするとフォントがダサい
これはブログ機能に限らず、Wix全体に言えることです。
テキストを入力していると、テンプレートを選択した時点ではカッコよかったものが、何だかダサくなってきていることに気づきます。
特にWindowsで作業していると、タイトルなど目立つ部分がダサくなってきます。
理由は、日本語の表示に使用されるフォントが「MSゴシック」になってしまうからです。
テンプレートのサンプルデータがすべて欧文のものは、日本語部分が代替フォントで表示されます。
Windowsでは通常、代替フォントのデフォルト設定が「MSゴシック」になっています。
サンプルデータが日本語のものは日本語フォントが指定されていますが、多くの場合「MSゴシック」が指定されているようです。(テンプレートによって異なります)
「MSゴシック」は視認性に優れたフォントなので本文に使用される分には良いのですが、タイトルなど目立つ部分への使用には向いていません。
Wixでは、パーツのテキスト部分に指定できるフォントのうち、日本語フォントは「MSゴシック」「MS明朝」「MS Pゴシック」「MS P明朝」「メイリオ」しか選択肢がありません。
この中でWixのデザインに合うのは、しいて言うなら「メイリオ」くらいだと思います。
なので、テキスト部分に関しては、片っ端からフォントを「メイリオ(Meiryo)」に変えましょう。
なお、Macでは代替フォントのデフォルト設定は「ヒラギノ角ゴシック」になっている場合が多いので、Macで見ている限りは気にならないかもしれません。
しかし、ユーザーの方はWindowsが圧倒的に多いので、忘れずに変更しましょう。
また、Google Fonts などのWebフォントは使用できません。
機能リクエストで要望が上がっているようですので、将来の機能強化に期待しましょう。
カテゴリ・タグ・アーカイブなどは自分で用意しなければならない
先にも書きましたが、ブログであれば当たり前の、カテゴリ・タグ・アーカイブなどは、パーツを使ってページをひとつひとつ用意する必要があります。
Wixブログを使ううえで、一番のネックになるのではないでしょうか。
独自ドメインを設定すれば、Wixは十分使えるサービス
今回Wixのブログ機能をいろいろ試してみましたが、思ったより使いやすく、十分に実用になるレベルだと思います。
ただ、ビジネス用途でWixを使うのであれば、独自ドメインは必須です。
独自ドメインにしないと、Google Analytics、Search Console、マイビジネスなどと連携することが難しいからです。
他社管理のドメインを接続する場合も含めて、Wixで独自ドメインを使用するには有料プランが必要です。
最安のプランだと月額416円ですが、これ以外にドメイン管理料が年額で約1,800円くらい、メールアカウントが月額約5ドルくらいかかります。
(メールアカウントは、G Suiteのメールアカウントサービスです)
なお、Wixは外部接続の独自ドメインでもSSL証明書を発行してくれますので、それを考えると一般的なレンタルサーバーと比較しても安価なほうだと思います。
(参考)SSL と HTTPS に関して | サポートセンター | Wix.com
また、Wixは表示が遅いと言われることが多いのですが、これは下位のプランの帯域幅(データ通信速度やデータ量)が制限されているためで、上位プランであれば帯域幅無制限になります。
ブログを「作る目線」と「使う目線」
Wixのメリットは、何といってもコーディングの知識が全く不要であるということです。
ただし、SEOや独自ドメインなど、運用面での知識は絶対に必要です。
「ブログを作る」という目線で見ると、WixよりもWordPressのほうが作りやすいと思います。
しかし、「ブログを使う」という目線で見ると、デフォルト設定だとWixのほうが使いやすいと思います。
Wixの管理画面は複雑になりがちな機能をうまく隠していて、とてもわかりやすい印象をうけました。
それぞれの場所で、すぐにヘルプにアクセスできるのも良いと思います。
(WordPressでも管理画面のカスタマイズはできますが、それなりの知識が必要になります)
Wixのトップページには「簡単」「無料」がセールスポイントとして大きく表示されていますが、もしビジネス向けのWebサイトを作ろうと思われている場合は、「誰でも簡単」「無料でつくる」という点でWixを選んではいけないと思います。
逆に、ある程度の時間と、少々の費用を投資できるのであれば、Wixでブログを作るというのは十分選択肢の一つになりうるなと思いました。
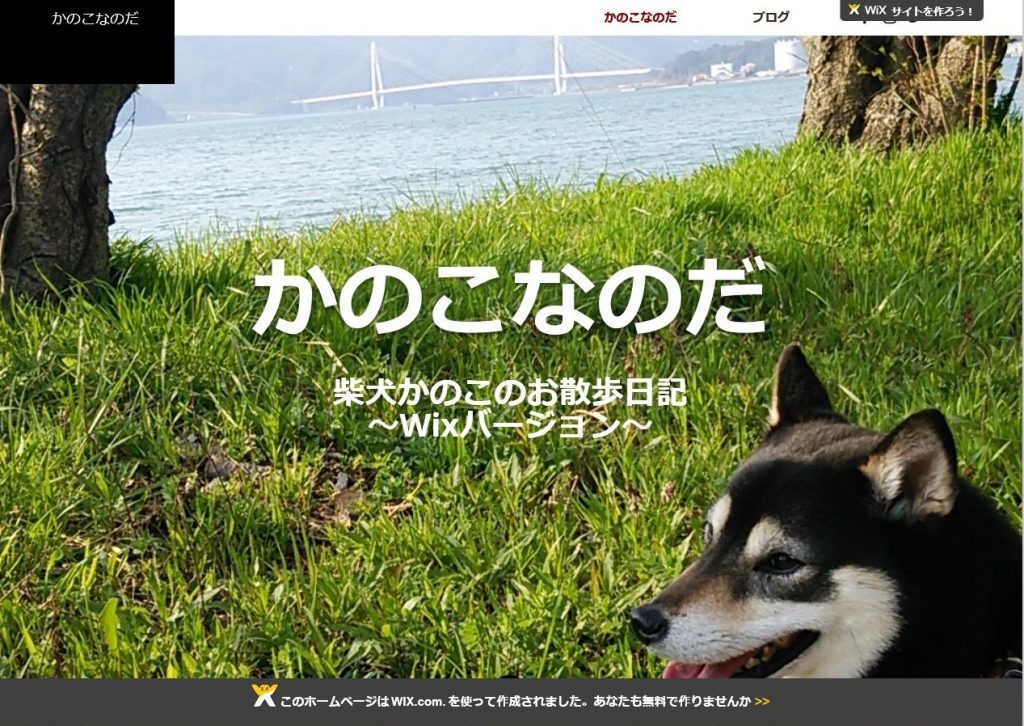
ちなみに、機能評価のために作ったサイトはこちらです。
かのこなのだ 柴犬かのこのお散歩日記
https://masakawai.wixsite.com/kanoko
この記事を書いた人

-
FAシステムメーカー、国内最大手印刷会社製版部、印刷・ウェブ制作会社を経て、家庭の事情で実家に帰省して独立
現在はフリーランスと制作会社シニアディレクターのマルチワーク
ウェブ制作のほぼ全般を見渡せるディレクター業務が主だが、デザイン・コーディングも好き
1997年ブログ開設
WordPressコミュニティには2011年から参加
WordCamp Kansai 2016 セッションスピーカー
WordCamp Tokyo 2023 パネルディスカッションパネラー
WordBench京都、WordBench神戸、WordPress Meetup八王子など登壇多数
最新の投稿
 技術記事2025年3月7日WordPressに百千鳥フォントを入れて遊んでみました
技術記事2025年3月7日WordPressに百千鳥フォントを入れて遊んでみました ブログ2025年1月3日移転のお知らせ(2024年)
ブログ2025年1月3日移転のお知らせ(2024年) 日記2024年12月24日2024年もベクトルさんの質問相談会に助けられました
日記2024年12月24日2024年もベクトルさんの質問相談会に助けられました 日記2024年12月19日2024年、買ってよかったThinkPad
日記2024年12月19日2024年、買ってよかったThinkPad

ご質問・ご相談などありましたら
お気軽にお問い合わせください
資料請求・お問い合わせにはメールアドレスが必要です









コメントを残す