(2014年7月19日 Contact Form 7 3.9 で大幅な内部構造の変更が行われましたが、下記のカスタマイズに関しましては3.9での確認を行っておりません。ご了解ください。
動作確認のご連絡などいただけますと大変うれしいです)
(2012年1月7日 送信完了画面の表示方法について、別の方法を追加しました)
(2013年3月31日 Yahooのコンバージョン測定タグについての記述を追加しました)
送信完了画面に移動するのは、時代遅れの無意味な習慣
Contact Form 7でフォームから送信を行うと、フォームの下に「あなたのメッセージは送信されました。ありがとうございました。」とメッセージが表示されます。
これを「送信完了画面にしてください」と言われることも多いと思います。
ここでもし、「Google Analytics でフォーム送信をトラッキングしたいから、送信完了ページに移動する」と言う目的の場合は、対応する前に下記の Contact Form 7 のFAQを一読されることをお勧めします。
送信後に異なる URL にリダイレクトさせるには
http://contactform7.com/ja/redirecting-to-another-url-after-submissions/
ここに書かれている通り、フォーム送信をトラッキングするために送信完了ページを用意するのは時代遅れの無意味な習慣です。
イベントトラッキングでとれますので、下記ページを参考にしてみてください。
フォーム送信を Google Analytics でトラッキングする
http://contactform7.com/ja/tracking-form-submissions-with-google-analytics/
ネットでググると未だに「送信完了をトラッキングするためには、送信完了ページに移動するように設定しましょう」なんて、プラグイン作者が「使用を推奨しない」と言っている方法を紹介しているページが多く見受けられるのは残念です。
※Yahooのコンバージョン測定タグを使用する場合は、イベントトラッキングできないみたいなので、素直に送信完了ページを用意するか、下記の「(方法3)on_sent_okを使う」を応用してください。
見た目の問題で送信完了画面を表示したい
上記のような理由ではなく、次のような理由で送信完了画面が欲しいと言われる場合もあります。
例えば、
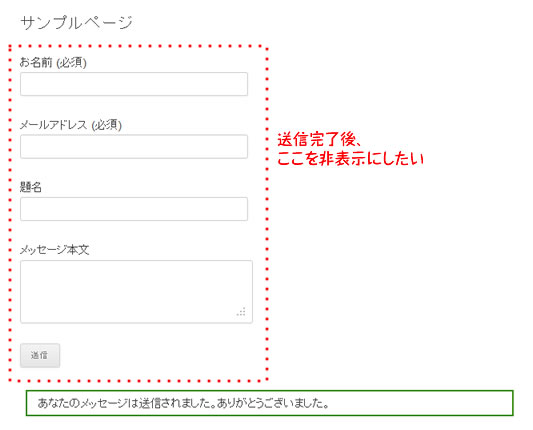
- 送信後に空のフォームが残るのはみっともない
- フォームが縦に長いので、送信完了メッセージに気づきにくい
- 送信後に「トップページに戻る」などのリンクを表示してほしい
そんな場合に簡単に対応する方法を考えてみました。
送信後にフォームを非表示にする
 送信完了すると、Contact Form 7 によって作成されたフォーム(formタグ)には、sent というクラスが付きます。
送信完了すると、Contact Form 7 によって作成されたフォーム(formタグ)には、sent というクラスが付きます。
これを使って、送信完了後にフォームを非表示にできます。

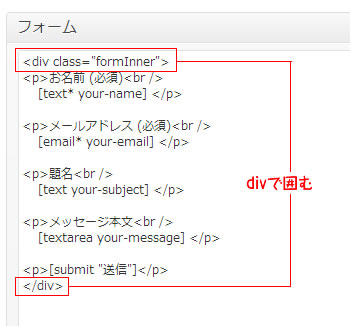
formタグはメッセージ部分も含んでいるので、メッセージ以外の部分をdivタグで囲む必要があります。
WordPressの管理画面「お問い合わせ」からフォームの修正画面を開き、フォーム全体を適当なクラスをつけたdivタグで囲みます。
次に、style.css に、下記のスタイルを追加します。
nt .formInner {
display: none;
}これで、送信完了後にはメッセージ部分のみが表示されるようになります。
送信後に戻るリンクなどを表示したい
(方法1)前項の応用で、フォーム設定に書いてCSSで表示させる

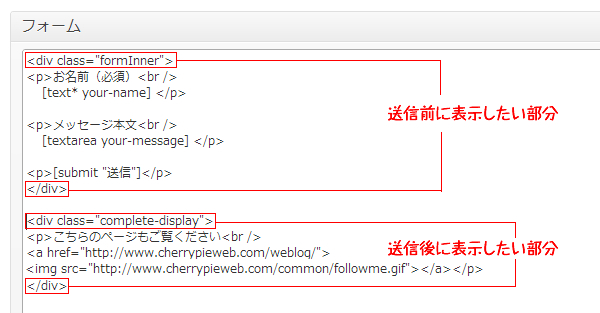
送信後に表示したい部分に、送信前に表示したい(送信後に非表示にしたい)部分のクラスとは違うクラスをつけたdivタグで囲みます。
そして、style.css に下記のスタイルを追加します。
.sent .formInner {
display: none;
}
.complete-display{
display: none;
}
.sent .complete-display{
display: block;
}送信前の状態では、complete-displayクラスの部分は非表示ですが、送信完了すると逆にその部分だけが表示されます。
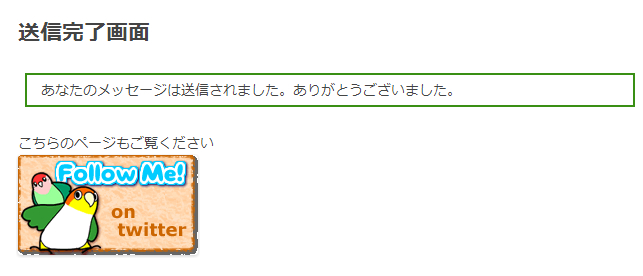
ちなみに上記のフォームで送信を行うとこんな表示になります 。
。
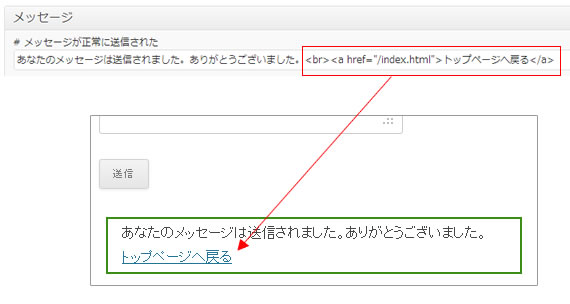
(方法2)送信完了後のメッセージで指定する
送信完了後のメッセージを指定する部分にはHTMLタグも書けますので、ここにトップページへのリンクなどを書くこともできます。
ただし、ここに書いたものは、緑の枠の中に表示されてしまいます。

(方法3)on_sent_ok: を使う
Contact Form 7 の設定画面の一番下に「その他の設定」という入力欄があります。
ここに、on_sent_ok: に続いて JavaScript を書くと、送信完了時に実行されます。
(スクリプトは引用符で囲み、1行に収まっている必要があります)
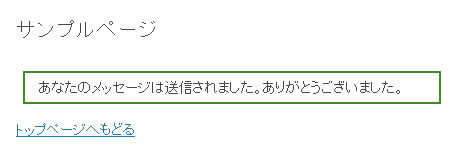
緑の枠は、wpcf7-mail-sent-ok というクラスが付いているので、その他の設定に
on_sent_ok: "$('.wpcf7-mail-sent-ok').after('$lt;a href="/">トップページへもどる</a>');"と書くと、枠の外にリンクを表示することができます。
(※WordPress内蔵のjQueryを使っている場合はカプセル化しないと動かないので注意してください)

ん? ちょっと待ってください。
「スクリプト全体をダブルクォーテーションで囲んでいるのに、aタグの中でダブルクォーテーションを使っていいの?」って思いませんでしたか?
こちら、中のダブルクォーテーションはちゃんとエスケープされますので問題なく動作します。
もう少し複雑なスクリプトを組みたい場合は、外部スクリプトにして実行することもできます。
on_sent_ok: '$.getScript("/wp/wp-content/themes/test/js/testscript.js");'これだと送信完了後に、テーマディレクトリ内の jsディレクトリにある、testscript.js を実行します。
Yahooのコンバージョン測定タグを使いたい場合はこの方法になると思います。
(外部スクリプトを後から読み込んでも正しく測定できるのかは試していないので、試した方がおられましたら教えていただけると嬉しいです)
ただ、ここまでやるなら素直に固定ページで送信完了ページを作ってリダイレクトしたほうがいいかもしれませんね。
Contact Form 7 の応用技はまだまだあります。
続編をお楽しみに。
この記事を書いた人

-
FAシステムメーカー、国内最大手印刷会社製版部、印刷・ウェブ制作会社を経て、家庭の事情で実家に帰省して独立
現在はフリーランスと制作会社シニアディレクターのマルチワーク
ウェブ制作のほぼ全般を見渡せるディレクター業務が主だが、デザイン・コーディングも好き
1997年ブログ開設
WordPressコミュニティには2011年から参加
WordCamp Kansai 2016 セッションスピーカー
WordCamp Tokyo 2023 パネルディスカッションパネラー
WordBench京都、WordBench神戸、WordPress Meetup八王子など登壇多数
最新の投稿
 技術記事2025年3月7日WordPressに百千鳥フォントを入れて遊んでみました
技術記事2025年3月7日WordPressに百千鳥フォントを入れて遊んでみました ブログ2025年1月3日移転のお知らせ(2024年)
ブログ2025年1月3日移転のお知らせ(2024年) 日記2024年12月24日2024年もベクトルさんの質問相談会に助けられました
日記2024年12月24日2024年もベクトルさんの質問相談会に助けられました 日記2024年12月19日2024年、買ってよかったThinkPad
日記2024年12月19日2024年、買ってよかったThinkPad

ご質問・ご相談などありましたら
お気軽にお問い合わせください
資料請求・お問い合わせにはメールアドレスが必要です








コメントを残す