前の記事
「WebデザイナーもGit使うといいよって話」
「ノンプログラマもGitを使おう(導入編)」
「ノンプログラマもGitを使おう(初期設定編)」
目次
ファイルの修正をしてみる
それでは、見出し画像と写真のキャプションを修正してみましょう。
見出し画像(title.jpg)の「おさんぽ日記」を「お散歩日記」に修正します。
また、写真のキャプション(index.html)の「雨が降りそうだけど」を「雨が降りそうなんだけど」に修正します。

ローカルマシン上で、画像ファイルとHTMLファイルを修正して「上書き保存」します。
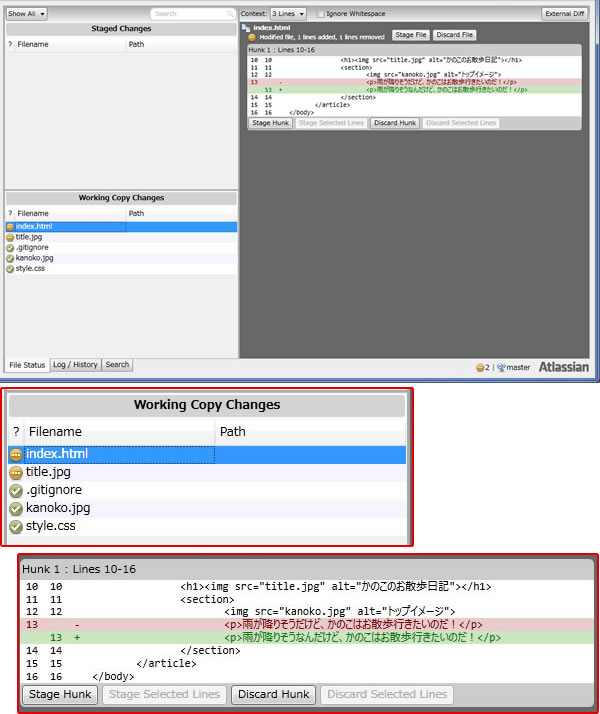
すると、SourceTreeが更新されたファイルを検知して、自動で黄色いアイコンがつきます。

Working Copy Changes の欄で黄色いアイコンになっているのが更新のあったファイルです。
選択してみると、更新された個所が表示されます。
上書き保存しているのに更新内容がわかるんですね!
いちいち修正前のデータを退避させたり、別名で保存したりしなくてもいいのです。
(Gitに記録(コミット)した時点の状態との比較なので、コミットしないで上書き保存した場合は比較できません)
なお、修正前後がわかるのはテキストファイルだけです。
画像は更新があったことがわかるだけです。
※リモートでは、画像の更新内容もビジュアルで確認できます。実はこれが一番おもしろいんです!
修正したファイルを記録(コミット)する
修正が終わったら、修正内容を記録(コミット)しましょう。
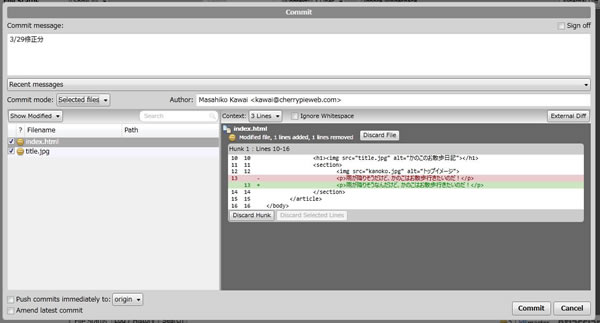
SourceTreeの「Commit」ボタンをクリックし、Commit comment に修正の概要を入力します。
Commit mode を「Selected files」にして「Show Modified」にすれば、更新のあったファイルが自動的に選択されますので「Commit」ボタンをクリックします。

ボタンを押したりメニューを選んだりしていくだけです。簡単ですね!
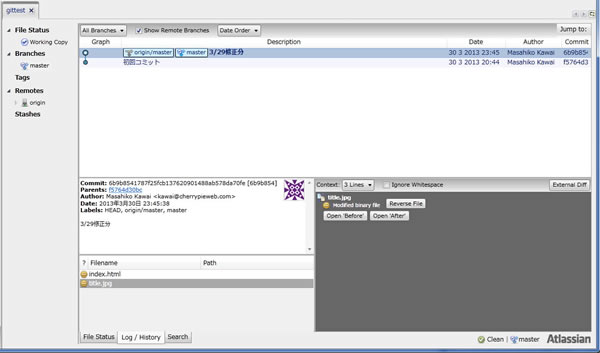
コミットした内容は、左のリストの、Branches – master をクリックすると確認できます。

コミットすると、画像ファイルでも修正前(「Open ‘Before’」ボタン)と修正後(「Open ‘After’」ボタン)の画像を表示させることができます。(比較したりはできません)
リモートにプッシュ
ローカルでコミットしたら、リモートにプッシュしましょう。
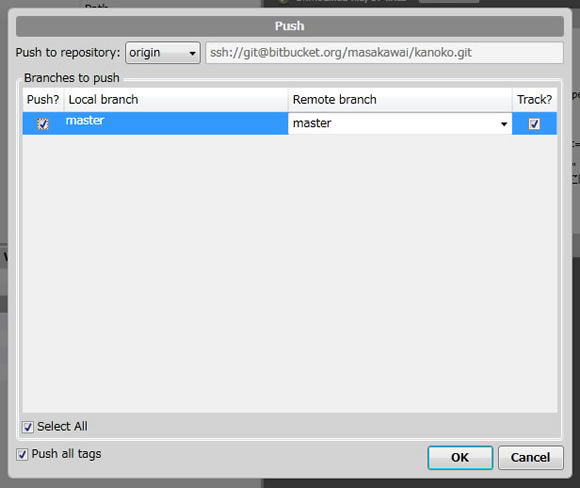
SourceTreeの「Push」ボタンをクリックして、ダイアログが出たら「OK」をクリックします。
さきほど SSHキーを使ってログインしているので、今度はスムーズにプッシュできます。
簡単ですね!

もし、一度SourceTreeを終了したりネットワークが切れたりしていると再度認証画面が表示されるかもしれませんが、その時は初回コミットでやったときと同じようにパスワードを入れてやればプッシュできます。
リモートで更新履歴を確認
それでは、リモートで更新履歴を確認してみましょう。
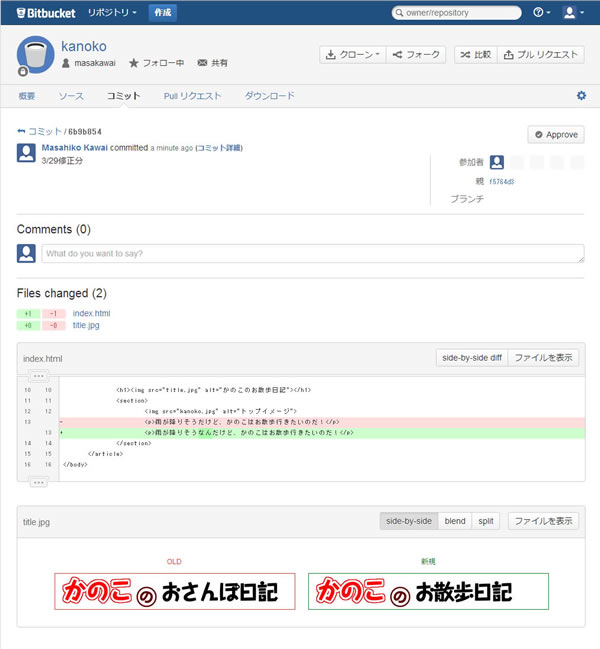
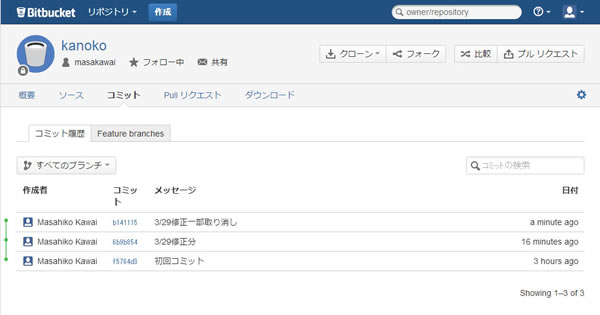
Webブラウザで Bitbucketの画面を開き「コミット」タブをクリックすると、コミット一覧に先ほどの更新が表示されています。

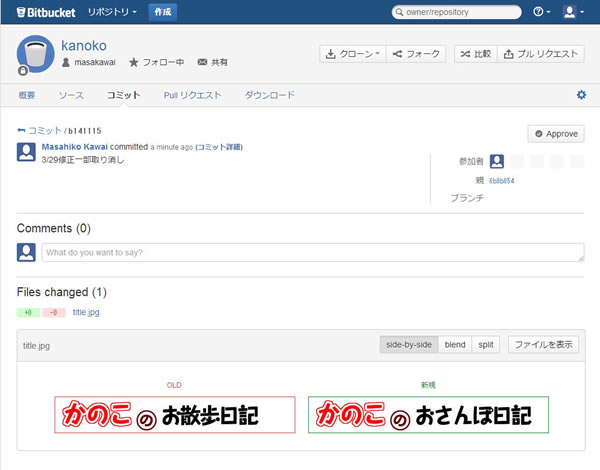
コミットのリンクをクリックすると、更新内容が表示されます。

リモートサーバーでは、修正ファイル(index.html、title.jpg)の修正前後の比較が、とても見やすく表示されます。
特に画像は、前後を重ね合わせて比較することができます。
Blendモード:スライダーで更新前後を透過表示で確認できます

splitモード:スライダーで更新前後を分割表示で確認できます

更新内容を元に戻す
バージョン管理システムのいいところは、更新内容を元に戻せるということです。
それでは、見出し画像の修正を元に戻してみましょう。
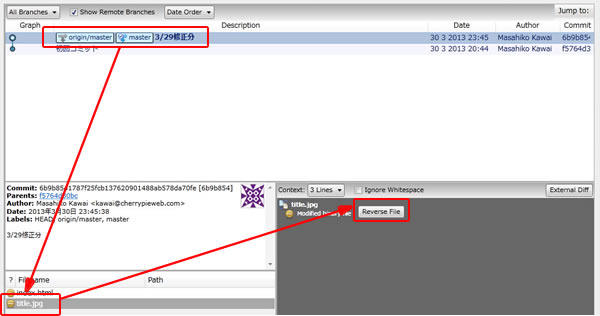
SourceTree でコミット一覧を表示させ、先ほどのコミットを選択します。
そして、ファイル一覧から更新を元に戻したいファイル(title.jpg)を選択します。

右のウィンドウで「Reverse File」をクリックすると、更新内容がひとつ前に戻ります。
コミット一覧には、「Uncommied changes」と表示され、コミットされていない修正が発生したことがわかります。
ローカルマシンのファイルを開いてみると、修正前の画像に戻っているのが確認できます。
先ほどの修正で上書き保存したはずですが、Gitは過去のバージョンのファイルをちゃんと保持しているんですね。

コミットしてプッシュして、リモートで確認
これを先ほどと同様の手順でコミットします。
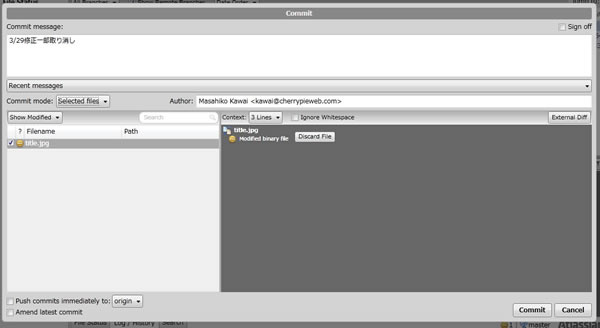
SourceTreeの「Commit」ボタンをクリックします。
Commitダイアログが表示されますので、Commit message に「修正一部取り消し」などと入力しておきます。
ファイル一覧には「Show Modified」で title.jpg のみが選択されるようにして、「Commit」をクリックします。

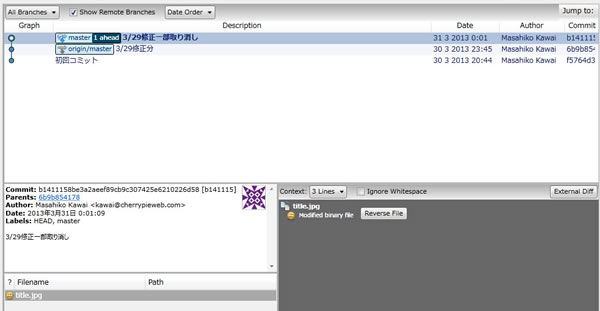
コミットすると、こんな風に表示されます。
「ファイルを一つ戻したよ」って表示されていますね。

コミット出来たらリモートにプッシュします。
「Push」ボタンをクリックして、ダイアログが出たら「OK」をクリックするだけです。
プッシュ出来たら、リモートで確認してみましょう。


簡単ですね!
ツールをつかって手動作業による漏れを防ごう
いかがだったでしょうか?
この記事では、一番単純だと思われる運用方法をご説明しましたが、もっとも重要なポイントは「バージョン管理は、ほぼボタンクリックだけでできる」いう点です。
ファイルや画像の更新履歴をいちいち手動でメモしたりしていると、どうしても漏れが出ます。
しかし、ツールを使うことでそういったヒューマンエラーを極力減らすことができるのです。
ここまでできるようになったら、Gitに関する他の記事を読んでもある程度理解できるようになっていると思います。
Pullリクエスト、ブランチなど、一歩進んだ使い方にもどんどん挑戦してみてください。
ディレクターやクライアントの担当者などをユーザーに追加して、更新履歴を確認してもらうというのも良いと思います。
私は、ノートパソコンで仕事を外に持ち出すときにGitを使っています。
以前はDropboxやSkyDriveを使っていましたが、Gitのほうが操作上のミスが起こりにくく、わかりやすいですね。
ここまで偉そうに書いてきましたが、実は、まだ私は、Gitを使い始めて1か月もたっていないのです。
ですから、「こうしたほうがいいよ」とか「こんな使い方もあるよ」なんて教えていただけると嬉しいです。
この記事を書いた人

-
FAシステムメーカー、国内最大手印刷会社製版部、印刷・ウェブ制作会社を経て、家庭の事情で実家に帰省して独立
現在はフリーランスと制作会社シニアディレクターのマルチワーク
ウェブ制作のほぼ全般を見渡せるディレクター業務が主だが、デザイン・コーディングも好き
1997年ブログ開設
WordPressコミュニティには2011年から参加
WordCamp Kansai 2016 セッションスピーカー
WordCamp Tokyo 2023 パネルディスカッションパネラー
WordBench京都、WordBench神戸、WordPress Meetup八王子など登壇多数
最新の投稿
 技術記事2025年3月7日WordPressに百千鳥フォントを入れて遊んでみました
技術記事2025年3月7日WordPressに百千鳥フォントを入れて遊んでみました ブログ2025年1月3日移転のお知らせ(2024年)
ブログ2025年1月3日移転のお知らせ(2024年) 日記2024年12月24日2024年もベクトルさんの質問相談会に助けられました
日記2024年12月24日2024年もベクトルさんの質問相談会に助けられました 日記2024年12月19日2024年、買ってよかったThinkPad
日記2024年12月19日2024年、買ってよかったThinkPad

ご質問・ご相談などありましたら
お気軽にお問い合わせください
資料請求・お問い合わせにはメールアドレスが必要です








コメントを残す