(2018年11月1日追記:CSSプリプロセッサ―の設定で複数フォルダへの出力方法を追記しました)
※この記事は「WordPress Advent Calendar 2017」の17日目のエントリーです。
2017年の WordPress Advent Calender はQiitaだからか、参加者はプログラマ・エンジニアの方が多いようですね。
私は正直言って半分くらいの記事は内容が全然理解できません・・・私が使ってるWordPressと他の方が使ってるWordPressって本当に同じものなんだろうかと思っています(笑)。
さて、この記事は2017年10月に行った「WordBench京都 in 舞鶴」での私のセッションの後半部分を抜き出して詳しくしたものになります。
WordBenchではDreamweaver愛を語り過ぎましたので、今日は時間が無くなって駆け足になった後半の運用部分を詳しく書かせていただきます。
目次
初めましての方のために自己紹介
川井昌彦と申します。
京都府北部の舞鶴市というところでフリーランスでWeb制作やDTP制作をやっています。
WordBench京都では年に何度か登壇させていただいていて、「WordCamp Kansai 2016」ではセッションスピーカーとハンズオンの世話役、「WordCamp Kyoto 2017」では懇親会でコンチさんやドクターという強敵を相手にLTをぶちかませていただきました。
(一部では「しいたけ占いエヴァンジェリスト」と言われてるとかいないとか)
WordPressの制作では、「Photoshop」や「Illustrator」を使っている時間が長く、コーディングの大半はCSSをいじっています。
コマンドライン操作もできますが苦手だしかえって時間がかかるので、GUIで出来ることはGUIでやる派です。
実はWeb制作を始めてもう20年になります。
Dreamweaverは2000年から使っています。(その頃はまだMacromedia製品でした)
Adobe CS5発売イベント「Station5」で説明員をやっていたこともあり、今でもWeb制作には「Dreamweaver」を使っています。
実は今でも静的HTMLサイト制作案件はかなりありますし、過去に制作した静的サイトの更新も多いです。
Dreamweaverはそもそも「Webサイト総合管理ツール」としての機能が充実しているので、どうしても必要なツールなのです。
DreamweaverでWeb制作をしていて感じた危機感
そんな感じでしたので、ここ数年で急激に変化したWeb制作手法のトレンドに乗っていけず、危機感を持っていました。
特に、ノンプログラマでも下記のツールが必要だと感じていたにもかかわらず、なかなか導入ができませんでした。
- CSSプリプロセッサ(Sass/Less)
- Git
- ローカル開発環境
- ブラウザオートリロード、デバイスプレビュー
ブログ記事で見つけたコマンドをとりあえず打ち込んで、エラーが出ても何が悪いのかわからず、なんとか動くようになっても何か思ったのと違ってて、何が違っているのかわからずにあれこれやっているうちに訳が分からなくなるということを繰り返しているうちに、肝心の制作時間にしわ寄せがきてしまって諦めるという状況がずっと続いていました。
Vagrunt、Docker、VCCW、Gulp は挫折しました。どうにも実用レベルまで持っていけないのです。
CSSプリプロセッサは「Koala」、Gitは「SourceTree」、ローカル開発環境はとりあえず「XAMPP」でなんとか頑張って来たのですが、動作は遅いし、アプリケーションを切り替えながらの作業は煩雑だし、バックグラウンドでいろいろ干渉しあってトラブルが起き、対策がわからずに無駄な時間を過ごすという感じでストレスになっていました。
多分、私のような人は多いと思います。
Dreamweaver CC2017 と Local by Flywheel
そんな私に福音が届いたのは2016年の末から2017年初頭にかけての、Dreamweaver CC 2017 リリースおよびアップデートです。
Dreamweaver上でSass/LESSの自動コンパイルが出来るようになり、Gitの操作がGUIで可能になったのです。
ローカル開発環境があれば元々ライブビューでCMSが動作しましたし、前のバージョンからデバイスプレビュー(同一ネットワーク内のスマホでプレビューできる)も可能になっています。
エディタ部分にBracketsが移植されて、Emmet・マルチカーソルが標準で使えるようになり、コードヒントも使いやすくなりました。
さらにExtractにより、PSDファイルに直接アクセスできるようになりました。
もう一つの福音は、GUIローカル開発環境「Local by Flywheel」です。
DockerベースでGUIでWordPressのローカル開発環境を管理できるツールなのですが、それまで使っていたXAMPPと比べ物にならないくらい速いし使い勝手がいいし、感動モノでした。
特に下記の機能が全部GUIでコントロールできるというのはスゴイです。
- WebサーバーがApache/Nginxで切り替えられる
- PHPのバージョンが切り替えられる
- ローカル環境をSSL対応にできる
- メールフォームのテストができる
- hostsファイルを自動で書き換えてくれる
- MySQL管理ツールがAdminer
- LiveLink機能でネットワーク外のデバイスからもアクセスできる(この機能は秀逸です)
- SSHが使える(もちろん、WP-CLIも使える)
特にノンプログラマにとっては、現在の状況がコントロールパネルを見るだけでわかるというのが助かります。
コマンドラインツールの何が困るかって、何かするためのコマンドを覚えておかないといけない(ヒントを出そうにも先頭の文字とか打たないといけない)ことなんですが、GUIであれば右クリックしてメニュー選択すればいいので本当に助かります。
そして、最もありがたかったのは、インストール時に必要な環境を自動で揃えてくれるところです。
Virtualbox、Docker などの環境はインストーラーが全部設定してくれるのです。
ちなみに私のメインマシンは「Windows10」で、Macと比較して環境を整えるのにいつも何倍も苦労しているのですが、Local by Flywheel はインストーラーだけいいんです。
まさに神ツールです。
実際にLocal by FlywheelとDreamweaverでWordPressのテーマ開発を行ってみる
それでは、私が普段どんな感じでテーマ開発をしているのか、書かせていただきます。
ローカルマシンの新規作成
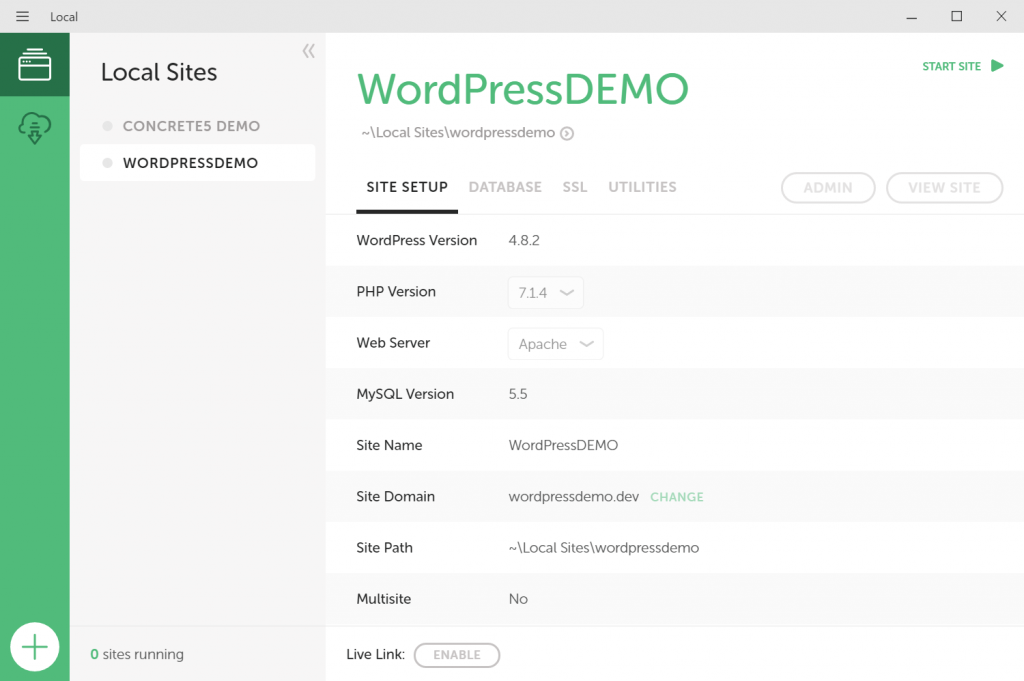
まず、Local by Flywheelでローカルマシンの新規作成を行います。
Webサーバー、PHP、WordPressのバージョンは本番環境と同じにしておきます。
ドメインは初期設定のものを使ってもいいですし、任意に設定もできます。
ユーザー名やパスワードも任意のものが設定可能です。

Local by FlywheelでインストールされるWordPressは英語版ですので、インストール完了後に管理画面から言語と時間を日本に変更します。
さらにプラグイン「WP Multibyte Patch」をインストールしておきます。
リモートにある既存サイトをローカルで動かしたい場合は、ローカルマシン作成後にCodexに掲載されているサーバー移転方法を参考に移転作業を行います。
リモートにプラグインを入れても良いのであれば、「All-in-One WP Migration」プラグインを使うのがおススメです。
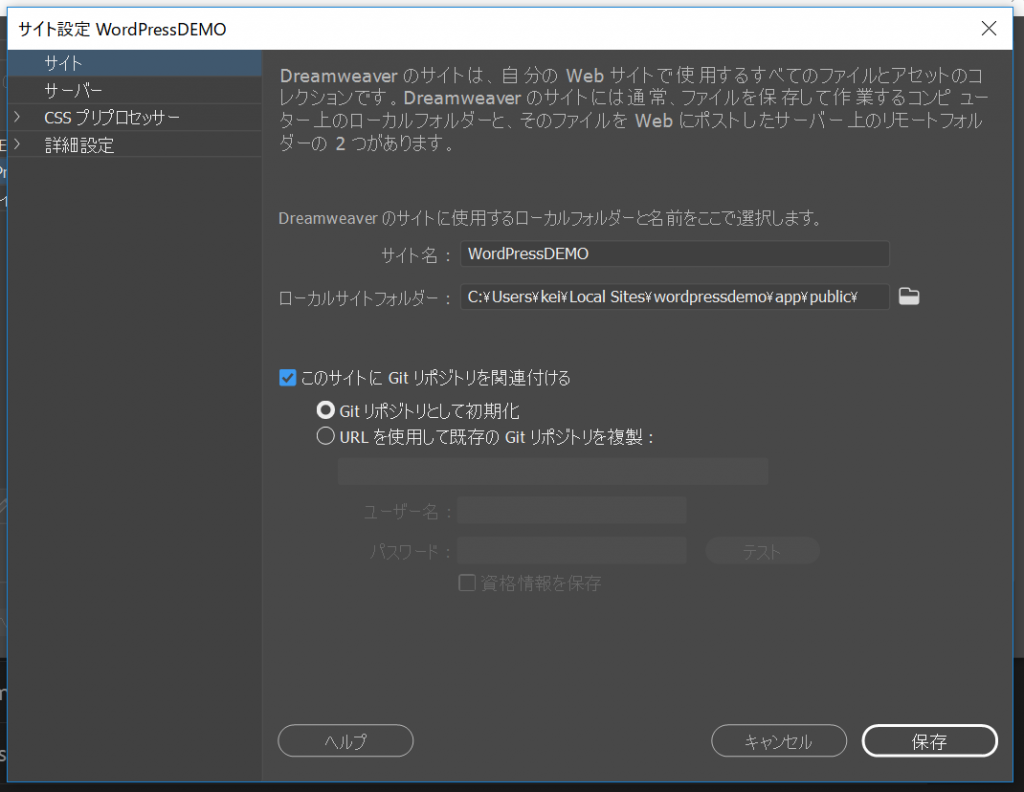
Dreamweaverでサイト設定
Dreamweaverで新規サイトを設定します。
ローカルディレクトリは、Local by Flywheelのローカルマシンのルートフォルダを指定します。
なお、DreamweaverでGitを使用する場合は、自分でGitクライアントをインストールする必要があります。
Adobeのサイトに説明が載っていますが、Windowsの人はハマる可能性があるのでその時は下記の記事も読んでみてください。
https://www.cherrypieweb.com/wp/1453
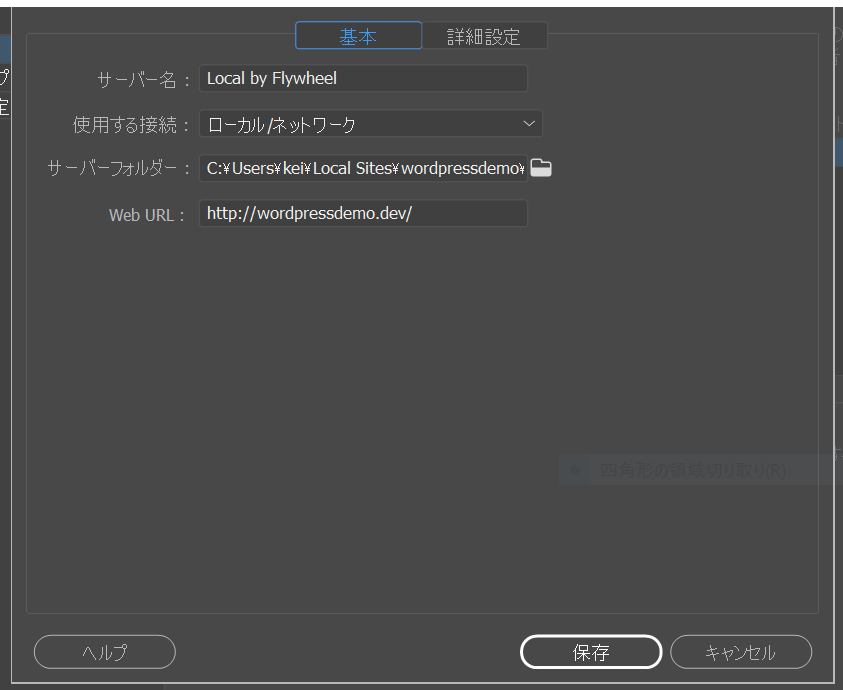
サーバー設定
テストサーバーは「ローカルネットワーク」として、サーバーフォルダーはローカルディレクトリと同じディレクトリを指定します。
Web URLはLocal by Flywheelで設定したローカルのドメインを設定します。

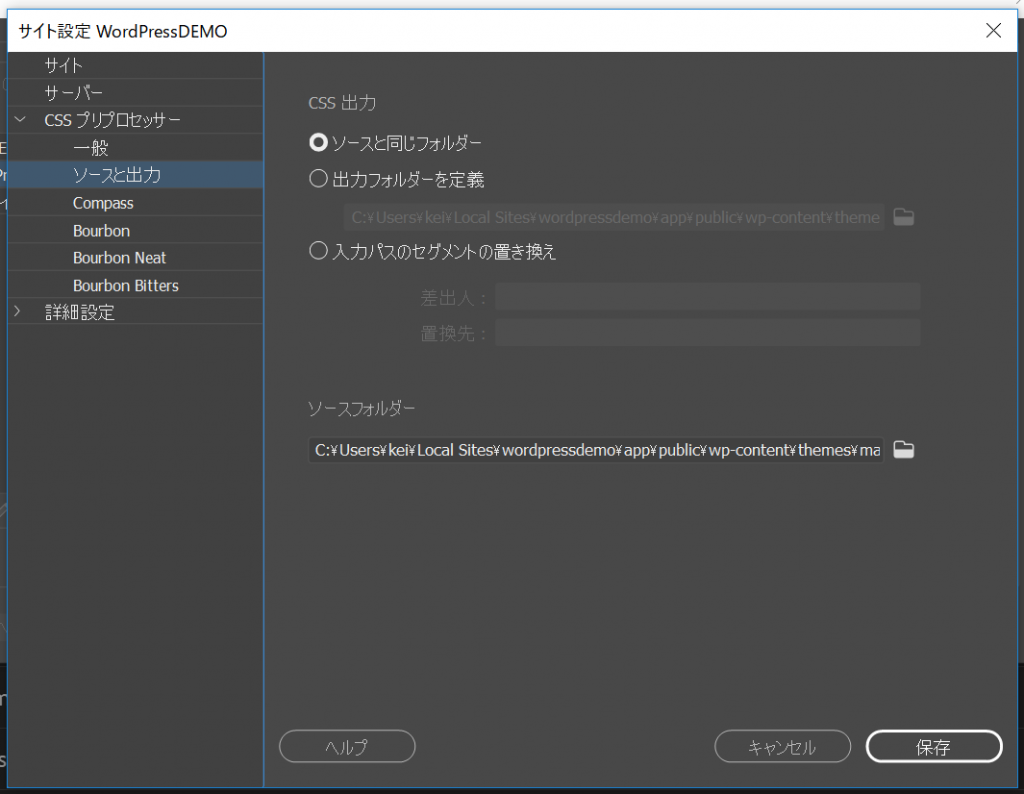
CSSプリプロセッサー設定
ソースフォルダと出力フォルダはサイト単位の設定となります。
テーマごとやプラグインごとに別のフォルダを指定することはできません。
(実は方法がわかりました。こちらで解説しています:やっとわかった! Dreamweaverを使ってサイト内の複数のフォルダにそれぞれSass/LESSからCSSを出力する方法)
なお、ソースフォルダはサブフォルダも監視対象です。
面倒なので私はソースフォルダーと出力フォルダーを一緒にすることが多いです。

Gitの設定
Gitリポジトリが存在していないときは新規作成します。
既存のものがあるときはリモートからpullすることもできますし、ローカルマシンのルートディレクトリにコピーすれば自動認識します。
もちろん、他のGitクライアントと併用することができます。
ただしこちらも、リポジトリはサイト単位となります。
テーマごとにリポジトリを分けたりすることはできません。

以上で準備完了です。
テーマ制作
ファイル編集
テンプレートやスタイルシートを編集していきます。
Dreamweaverのライブビューでindex.phpを開くと、ライブビュー画面内でWordPressが動作してコードを修正するとリアルタイムに反映されます。
その状態でメディアクエリーバーやインスペクタを使いながらCSSの編集も可能ですが、Sass/LESSの場合はファイルを保存しないと反映されないので、私は主にデバイスプレビュー機能でブラウザやスマホで画面を確認しながら作業しています。
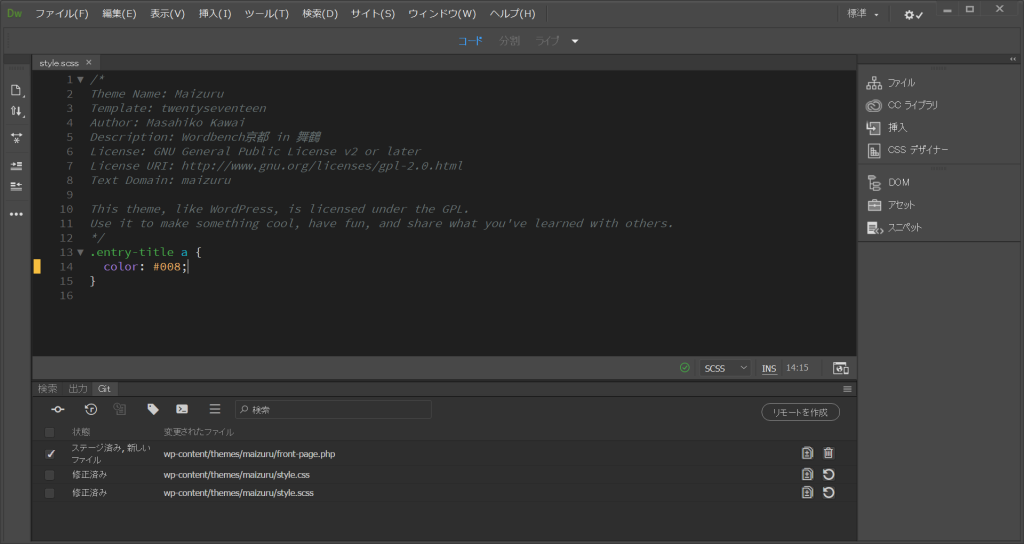
Sass/LESSはファイルを保存すると自動コンパイルされます。
エラーがあるときは出力ウィンドウに表示されます。

Gitでコミット
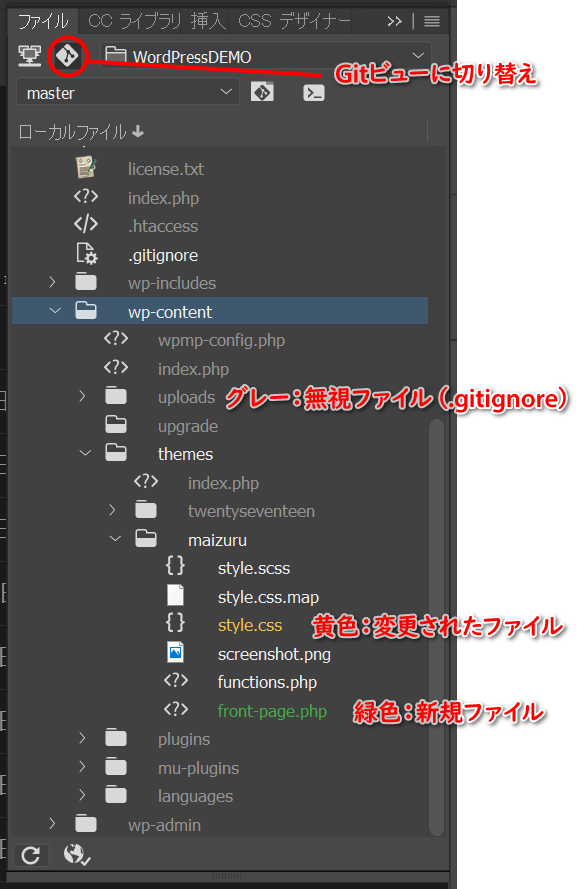
修正が行われたファイルはGitビューで色が変わり、Gitウィンドウにリストアップされていきます。
バージョン管理しないフォルダやファイルは、選択して右クリックから「.gitignoreに登録」します。
登録されたフォルダやファイルは薄く表示されます。
.gitignoreファイルを直接開いて編集しても問題なく反映されます。

Gitウィンドウのチェックボックスでファイルをステージングし、適当なところでコミットします。

本番環境への反映はDreamweaverの同期機能で行っています。
そろそろ、Gitと連動させてPushしたらテストが走ってデプロイとかやってみたいです。
まとめ
ノンプログラマでもコマンドラインを扱えるに越したことは無いと思うのですが、苦手なことに時間を費やして得意なことを伸ばしていけなくなってしまっては意味がありません。
私と同じようにコマンドライン操作が苦手で悩んでいる方に、少しでもお役に立てればと思います。
私は、WordBench京都をはじめ関西の勉強会に時々顔を出していますので、同じ悩みをお持ちの方はぜひお声がけくださいね。
(追記:2017年12月18日)
Windows10 fall update の後で、Local by Flywheel のローカルマシンが起動しなかったりブルースクリーンが出る不具合が発生しているようです。
Proエディションでの不具合で、Homeエディションでは問題ないようです。
Oracle VM VirtualBox をアップデートすると直ると言ってる人もいますが、私の環境ではダメなようです。
解決方法が見つかりましたら追記します。
(追記:2017年12月19日)
Windowsの設定を確認したところ、fall updateの後でHyper-Vがオンになっていました。
そこで、「プログラムと機能ーWindowsの機能の有効化または無効化」でHyper-VをオフにしてWindowsを再起動し、VirtualBoxを5.1.30にアップデートしてみました。
そしてLocal by Flywheelを起動してみたところ、仮想マシンがアップデートされ、無事、起動しました。
この記事を書いた人

-
FAシステムメーカー、国内最大手印刷会社製版部、印刷・ウェブ制作会社を経て、家庭の事情で実家に帰省して独立
現在はフリーランスと制作会社シニアディレクターのマルチワーク
ウェブ制作のほぼ全般を見渡せるディレクター業務が主だが、デザイン・コーディングも好き
1997年ブログ開設
WordPressコミュニティには2011年から参加
WordCamp Kansai 2016 セッションスピーカー
WordCamp Tokyo 2023 パネルディスカッションパネラー
WordBench京都、WordBench神戸、WordPress Meetup八王子など登壇多数
最新の投稿
 技術記事2025年3月7日WordPressに百千鳥フォントを入れて遊んでみました
技術記事2025年3月7日WordPressに百千鳥フォントを入れて遊んでみました ブログ2025年1月3日移転のお知らせ(2024年)
ブログ2025年1月3日移転のお知らせ(2024年) 日記2024年12月24日2024年もベクトルさんの質問相談会に助けられました
日記2024年12月24日2024年もベクトルさんの質問相談会に助けられました 日記2024年12月19日2024年、買ってよかったThinkPad
日記2024年12月19日2024年、買ってよかったThinkPad

ご質問・ご相談などありましたら
お気軽にお問い合わせください
資料請求・お問い合わせにはメールアドレスが必要です








コメントを残す