この記事は「Adobe Illustrator Advent Calendar 2017」24日目の記事です。
タイトルがイラレと関係ないと思われる方もいらっしゃるかもしれませんが、私にとっては完全にイラレの話ですので、しばしお付き合いいただければと思います。
Webデザインとの親和性が高いIllustratorのデータ構造
Webデザインツールとしてデファクトスタンダードだった「Fireworks」の開発中止がAdobeから発表されたとき、多くのWebデザイナーはFireworksの代わりに「Photoshop」を選びました。
しかし私は、Webデザインとの親和性が高いのは「Illustrator」だと考えました。
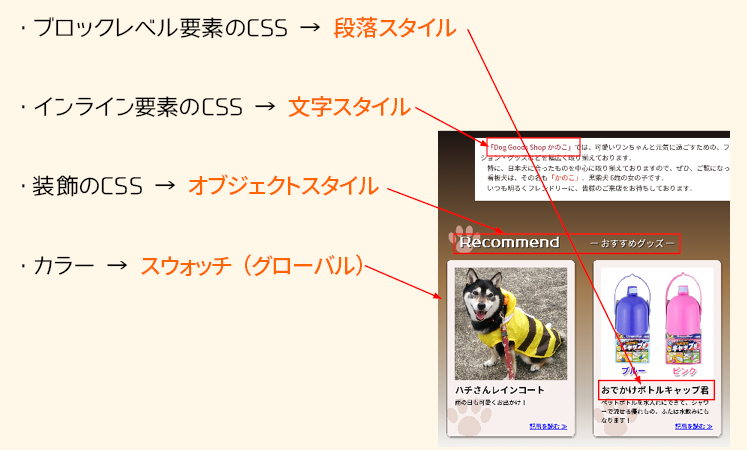
Illustratorのデータ構造がHTML/CSSの構造に似ていると思ったからです。
- 画像を「リンク」で配置できる
- スタイル(段落スタイル・文字スタイル・グラフィックスタイル)は、CSSのクラスにできる
- 複数アートボードで複数ページを一度に作れる
- シンボルで、ボタンやアイコンだけでなく、ヘッダー・フッター・サイドバーを一元管理できる
(シンボルは入れ子に出来ます) - ベクターグラフィックなので解像度に依存しない

さらに、CSSプリプロセッサ(Sass/LESS)が一般的になって、Illustratorの優位性がますます高まっています。
- スウォッチは、Sass/LESSで変数にできる
(スウォッチはグローバルにしておかないと意味がありません) - グラフィックシンボルは、mixinやextendにできる
最近になってPhotoshopにIllustraorの機能が取り込まれたりしていますが、かえって使いづらくなっているのではないかと思っています。
AdobeCCを契約すれば両方使えるのですから、わざわざPhotoshopに詰め込んだりせずに役割分担したほうがいいですよね。
Illustratorのカラーパネルは平網の指定
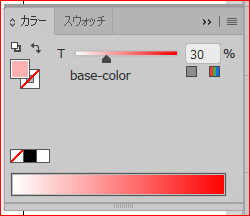
さて、ここでイラレ使いの方に質問なのですが、スウォッチに登録したカラーのバリエーションってどうやって作っていますか?
カラーパネルで「スウォッチの30%調」とか使いますよね?
オフセット印刷における特色の平網指定でおなじみの方法です。

じゃあ、それをSass/LESSでどうやって実現してますか?
Sass/LESSの使い方を説明しているサイトのほとんどは、色調節を行う方法として次のものしか掲載されていないと思います。
- 明度:lighten()、darken()
- 彩度:saturate()、desaturate()
- 透明度:rgba()
でも、これらの関数ではIllustratorのカラーパネルでやっているような「base-colorの30%調」って作れないんです。
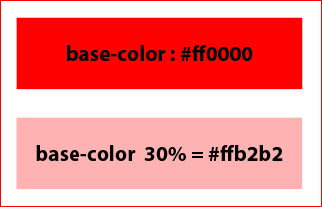
やり方はあります。mix関数で白と30%で重ねるという方法です。
(白と重ねるので数値が逆になることに注意してください)
@base-color: #ff0000; background-color: mix(white, @base-color, 100%-30%);
LESSには平網の関数があった
mix関数はちょっと面倒だなぁと思っていたんですが、調べてみたらLESSにはそのものずばりの関数がありました。
tint
Mix color with white in variable proportion. It is the same as calling
mix(#ffffff, @color, @weight)Parameters:
color: A color object.weight: Optional, a percentage balance point between color and white, defaults to 50%.Returns:
colorExample:
no-alpha: tint(#007fff, 50%); with-alpha: tint(rgba(00,0,255,0.5), 50%);Output:
no-alpha: #80bfff; with-alpha: rgba(191, 191, 255, 0.75);
➜
ちなみに”tint”はオフセット印刷の平網のことです。
tint関数を使うと、さきほどのmix関数を下記のように置き換えられます。
@base-color: #ff0000; background-color: tint(@base-color, 100%-30%); ⇒ #ffb2b2;

Sassには tint() は実装されていませんが、Compass、Bourbonといったフレームワークを導入していれば使えます。
Sassでフレームワークを使っていない場合は、mixinを作っておくといいです。
@function tint($color, $percentage) {
@return mix(white, $color, $percentage);
}これでますますIllustratorでWebデザインがしやすくなったと思います。
あとは、IllustratorがExtractに対応してくれるといいんですけどね。
AdobeにはそろそろPhotoshop偏重を止めてほしいなと思っています。
この記事を書いた人

-
FAシステムメーカー、国内最大手印刷会社製版部、印刷・ウェブ制作会社を経て、家庭の事情で実家に帰省して独立
現在はフリーランスと制作会社シニアディレクターのマルチワーク
ウェブ制作のほぼ全般を見渡せるディレクター業務が主だが、デザイン・コーディングも好き
1997年ブログ開設
WordPressコミュニティには2011年から参加
WordCamp Kansai 2016 セッションスピーカー
WordCamp Tokyo 2023 パネルディスカッションパネラー
WordBench京都、WordBench神戸、WordPress Meetup八王子など登壇多数
最新の投稿
 技術記事2025年3月7日WordPressに百千鳥フォントを入れて遊んでみました
技術記事2025年3月7日WordPressに百千鳥フォントを入れて遊んでみました ブログ2025年1月3日移転のお知らせ(2024年)
ブログ2025年1月3日移転のお知らせ(2024年) 日記2024年12月24日2024年もベクトルさんの質問相談会に助けられました
日記2024年12月24日2024年もベクトルさんの質問相談会に助けられました 日記2024年12月19日2024年、買ってよかったThinkPad
日記2024年12月19日2024年、買ってよかったThinkPad

ご質問・ご相談などありましたら
お気軽にお問い合わせください
資料請求・お問い合わせにはメールアドレスが必要です








コメントを残す