WordPressのカスタムフィールドは、記事作成画面でフィールドを追加していくことができますが、MovableTypeでは、記事作成画面でフィールドを増やすことはできません。
これを可能にするのが、MTAppjQueryPlus というプラグインです。
MTAppjQueryPlus
https://github.com/riatw/mt-plugin-MTAppUnits
このプラグインをインストールすると使えるようになる「MTAppTableConverter」という関数を使い、MTAppjQuery の user.js に設定を書いてやると、テキストエリアとして作成したカスタムフィールドを、増減可能なカスタムフィールドにすることができます。
ところが、これを導入してみると、おかしな現象が起こりました。
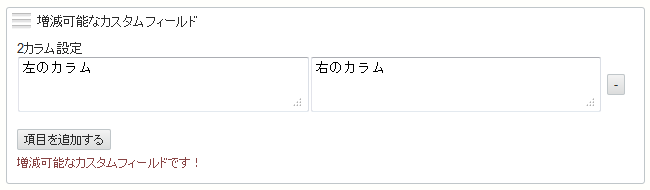
たとえば、下記のような設定で2カラムの増減可能なカスタムフィールドを作ります。
$("#customfield_testfield").MTAppTableConverter({
colcnt:2, //列数
type:'textarea',
thead:'2カラム設定'
});すると、ブログ記事の作成画面で増減可能なカスタムフィールドができますので、ここに値を設定して、一度ブログ記事を保存します。
(MTAppjQueryのユーザースタイルシートで、わかりやすく色を変えています)

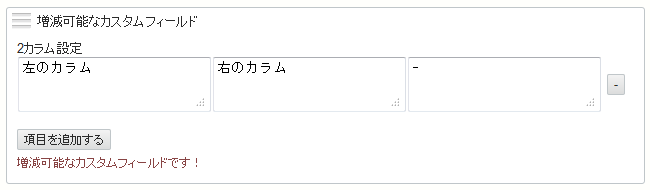
次に、改めてそのブログ記事を開き、更新すると・・・

なぜか、カラムが増えてしまいました。
保存を繰り返すと、カラムが一つずつ増えていきます。
増えたカラムに「-」が入力されていることから、原因は、フィールドを削除するための「-」ボタンが、保存時にカラムとして認識されているためだと思われます。
そこで、MTAppjQueryPlus の中身を見てみました。
MTAppjQueryPlus.js の204行目あたりに、入力されたテキスト等を変換している部分があります。
$("input[class!=remove],textarea",this).each(function(){
rowarray.push($(this).val().replace(/\n/g, "<br />"));
});inputタグのクラス名を見て、removeというクラス名がついていたらボタンだと判断し、処理しないようにしていますが、これがうまく動作していないようです。
そこで、:not( ) を使って書き変えると、うまく動作しました。
$("input:not(.remove),textarea",this).each(function(){
rowarray.push($(this).val().replace(/\n/g, "<br />"));
});ちなみに、元の書き方でremoveをシングルクオーテーションで囲ってみたりしてもダメでした。
私の知識だと、元の書き方でも問題ないような気がするのですが、どうなんでしょうね?
yuga.js などの自動でクラス名を追加するスクリプトが入っているのがいけないんでしょうか?
何はともあれ、増減可能なカスタムフィールドができると、複雑なレイアウトでもクライアントが入力しやすい記事編集画面を作ることができるので、このプラグインは手放せなくなりそうです!
この記事を書いた人

-
FAシステムメーカー、国内最大手印刷会社製版部、印刷・ウェブ制作会社を経て、家庭の事情で実家に帰省して独立
現在はフリーランスと制作会社シニアディレクターのマルチワーク
ウェブ制作のほぼ全般を見渡せるディレクター業務が主だが、デザイン・コーディングも好き
1997年ブログ開設
WordPressコミュニティには2011年から参加
WordCamp Kansai 2016 セッションスピーカー
WordCamp Tokyo 2023 パネルディスカッションパネラー
WordBench京都、WordBench神戸、WordPress Meetup八王子など登壇多数
最新の投稿
 技術記事2025年3月7日WordPressに百千鳥フォントを入れて遊んでみました
技術記事2025年3月7日WordPressに百千鳥フォントを入れて遊んでみました ブログ2025年1月3日移転のお知らせ(2024年)
ブログ2025年1月3日移転のお知らせ(2024年) 日記2024年12月24日2024年もベクトルさんの質問相談会に助けられました
日記2024年12月24日2024年もベクトルさんの質問相談会に助けられました 日記2024年12月19日2024年、買ってよかったThinkPad
日記2024年12月19日2024年、買ってよかったThinkPad

ご質問・ご相談などありましたら
お気軽にお問い合わせください
資料請求・お問い合わせにはメールアドレスが必要です








コメントを残す