concrete5 バージョン8.3 にイベントカレンダー機能が搭載されました。
非常に高機能なカレンダーを「カレンダーブロック」としてページに追加できます。
どれくらいすごいかは下記の記事が参考になります。
8.3.0 のカレンダー機能がとにかくすごい | コンクリートファイブジャパン – concrete5 Japan Inc.
ところが、実案件に使うためにカスタマイズをしようとしたところ他のブロックと仕組みが違っていて困ってしまいました。
そこで、いろいろ調べたことを備忘録としてまとめておきたいと思います。
目次
カレンダーブロックの正体
カレンダーブロックの正体は「FullCalendar」というjQueryプラグインです。
カレンダーブロックのview.phpを見てみると「FullCalendar」のオプションを設定して呼び出しているだけ。
つまり、カスタムテンプレートでできることは「FullCalendar」に用意されているオプションの変更とCSSによる見た目の変更だけで、出力をHTMLやPHPで記述することはできません。
カレンダーブロックのカスタマイズとは、「FullCalendar」のカスタマイズをするということになるのです。
FullCalendar – JavaScript Event Calendar
上記のサイトに行って「Docs」のページを開くとドキュメントを読むことができます。
右上のアイコンで一覧表示に切り替えると、非常に多くの機能があることがわかります。
また、「FullCalendar」のカスタマイズに関する記事は探せばたくさん見つかりますので、たいていのことはそれらの応用でできるでしょう。
concrete5に同梱されているFullCalendarのバージョンに注意
ちなみにカレンダーブロックで使用されている「Fullcalendar」は、/concrete/js/fullcalendarディレクトリにありますが、concrete5のバージョンによって同梱されている「FullCalendar」のバージョンが違います。
- concrete5-8.3.2 → FullCalendar v2.6.1
- concrete5-8.4.0 → FullCalendar v3.8.0
ドキュメントのタイトルの右にバージョン番号が記されているものがあり、それがconcrete5に同梱されているバージョンより新しいものは動作しませんので注意してください。
(例えば、8.3.2では、visibleRange、validRangeなどが使えません)
なお、8.3.2 では、終日イベントでも開始時刻が表示される不具合があったようですが、8.4.0 で修正されています。
デフォルトオプション
カレンダーブロック(/conclete/blocks/calendar/view.php) では、カレンダーのオプション設定は下記のようになっています。(8.4.0 の場合)
$(function() {
$('div[data-calendar=<?=$bID?>]').fullCalendar({
header: {
left: 'prev,next today',
center: 'title',
right: '<?= $viewTypeString ? $viewTypeString : ''; ?>'
},
locale: <?= json_encode(Localization::activeLanguage()); ?>,
views: {
listDay: { buttonText: '<?= t('list day'); ?>' },
listWeek: { buttonText: '<?= t('list week'); ?>' },
listMonth: { buttonText: '<?= t('list month'); ?>' },
listYear: { buttonText: '<?= t('list year'); ?>' }
},
<?php if ($defaultView) { ?>
defaultView: '<?= $defaultView; ?>',
<?php } ?>
<?php if ($navLinks) { ?>
navLinks: true,
<?php } ?>
<?php if ($eventLimit) { ?>
eventLimit: true,
<?php } ?>
events: '<?=$view->action('get_events')?>',
eventRender: function(event, element) {
<?php if ($controller->supportsLightbox()) { ?>
element.attr('href', '<?=rtrim(URL::route(array('/view_event', 'calendar'), $bID))?>/' + event.id).magnificPopup({
type: 'ajax',
callbacks: {
beforeOpen: function () {
// just a hack that adds mfp-anim class to markup
this.st.mainClass = 'mfp-zoom';
}
},
closeBtnInside: true,
closeOnContentClick: true,
midClick: true // allow opening popup on middle mouse click. Always set it to true if you don't provide alternative source.
});
<?php } ?>
}
});
});
デフォルトで設定されているオプション
- header
ヘッダー部分に表示するボタンやタイトルの設定です。
左/中央/右 それぞれに設定ができます。
右には、ブロック編集の「View Types」で設定したものが入ります。 - locale
ロケール設定です。 - views
月表示/週表示/日表示(または各リスト表示)のそれぞれで有効なオプションを設定します。
デフォルトではリスト表示の際のボタンテキストが設定されています。 - defaultView
デフォルトの表示を設定します。(月表示/週表示/日表示(または各リスト表示))
ブロック編集の「Default View」で選択した値が入ります。 - navLinks
true にすると日付がリンクになり、クリックするとその日のイベント一覧を表示します。
デフォルトは false です。
ブロック編集の「Day Heading Links」にチェックすると true になります。 - eventLimit
true にすると1日にイベントが多すぎて枠に入らない場合「他○件」と表示されます。
false にするとイベントが多くなると枠が広がります。
デフォルトは false です。
ブロック編集の「Event Limit」にチェックすると true になります。 - events
イベントの詳細です。
管理画面で設定した内容をjsonで受け取るようになっています。 - eventRender
navLinks が true のとき、イベント名をクリックした際に表示されるウィンドウのボタンや動作の設定です。
「FullCalendar」にはこれ以外にも非常に多くのオプションがあり、それらのほとんどがカレンダーブロックにも適用できます。
オプションを変更したいときは、カスタムテンプレートを作成します。
カスタムテンプレートの作成
カスタムテンプレートの作り方は他のブロックと同じです。
/application/blocksディレクトリに、calendarディレクトリを作成します。
その中にtemplatesディレクトリを作成し、さらにその中にカスタムテンプレート用ディレクトリを作成します。
今回は「sample」という名前のカスタムテンプレートをつくります。
そして、そこに/concrete/blocks/calendar/view.phpをコピーし、これを修正します。
application
└blocks
└calendar
└templates
└sample
└view.php
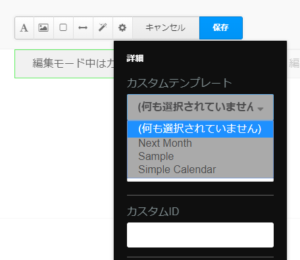
カレンダーブロックにカスタムテンプレートを適用したいときは、カレンダーブロックを配置して「デザイン&カスタムテンプレート」から歯車アイコンをクリックして選択します。

以下、よくありそうなカスタマイズを試してみました。
ヘッダー/フッター
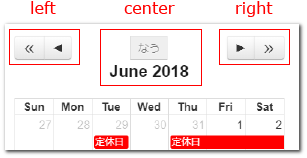
デフォルトのheaderオプションを変更すると、ヘッダー部分の表示を変えることができます。

- 左に「前年」、「前月」
- 中央に「今日」、「タイトル」
- 右に「翌月」、「翌年」を表示
- それぞれのテキストやアイコンを変更
header: {
left: 'prevYear,prev',
center: 'today,title',
right: 'next,nextYear'
},buttonText: {
today: 'なう'
},
buttonIcons: {
prev: 'left-triangle',
next: 'right-triangle',
prevYear: 'left-double-arrow',
nextYear: 'right-double-arrow'
},ただし、デフォルトでbuttonIconsに指定できるのは下記のみですので、あまり利用価値がないかもしれません。
left-single-arrow
right-single-arrow
left-double-arrow
right-double-arrow
left-triangle
right-triangle
down-triangle
xbootstrapやFontAwesomeのアイコンも使えるようです。
ただ、読み込みが必要だったりして若干設定が複雑で、私はうまく設定できませんでした。
(誰か教えてください・・・)
footerオプションもあり、hedaerと同じものが指定できます。
詳細はこちらのドキュメントを参照してください。
Toolbar – Docs | FullCalendar
カレンダーのサイズ
カレンダーブロックはレスポンシブ対応になっていますので、配置するとレイアウトの横幅100%で表示されます。
幅が狭くなると、ボタンやタイトルが改行されてはみ出さないように表示されます。
ヘッダーを除いたカレンダー部分の高さは、アスペクト比1.35で表示されます。
幅が狭くなるとアスペクト比に合わせて高さも小さくなり、はみ出す場合はスクロールバーが出ます。
アスペクト比を変えたい場合は、aspectRatioを指定します。
(値が大きいほど高さは小さくなります)
$('#calendar').fullCalendar({
aspectRatio: 2,
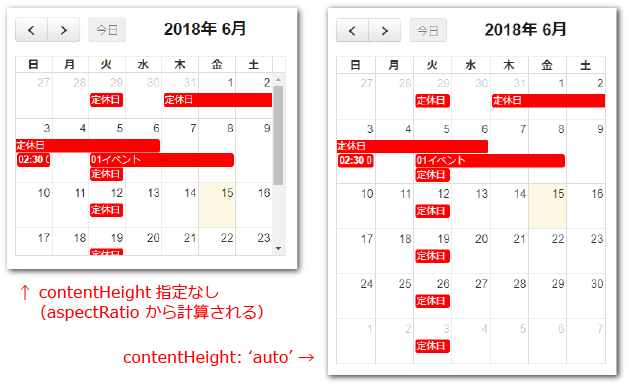
});アスペクト比ではなく高さを指定したい場合は、contentHeightを指定します。
autoを指定するとスクロールバーが出ないように自動で設定されます。
$('#calendar').fullCalendar({
contentHeight: 600, // 600px
contentHeight: 'auto', // 自動
});
contentHeightではなくheightを使うと、ヘッダー/フッターも含めたカレンダー全体の高さが指定できます。
heightではparentが指定できます。parentに指定すると親のコンテナーの高さに合わせてカレンダーが伸縮します。(contentHeightではparentは使えません)
詳細はこちらのドキュメントを参照してください。
Sizing – Docs | FullCalendar
オプションでできないことはCSSでカスタマイズ
上記に上げたカスタマイズはほんの一部にすぎません。
カレンダーの動作に関しては、あらゆることが可能です。
しかし、逆にシンプルなカレンダーにしようと思うとオプションの変更だけでは困難です。
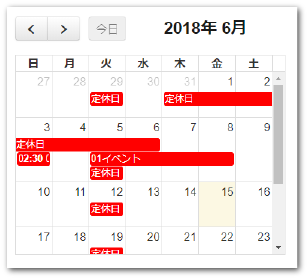
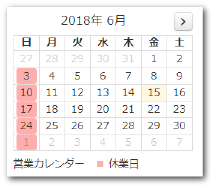
例えば下記のように、休日に色がついているだけでいい(イベント名を表示させない)というようなことはオプション設定だけではできません。

このようなカスタマイズをするためには、FullCalendarが生成するHTMLとCSSを調べて、カスタムテンプレートのview.cssでカスタマイズすることになります。
記事が長くなってきましたので、続きは後日書きます。
お楽しみに。
(カスタマイズ記事を公開しました)
concrete5のカレンダーブロックで複数月同時に表示する | Cherry Pie Web
この記事を書いた人

-
FAシステムメーカー、国内最大手印刷会社製版部、印刷・ウェブ制作会社を経て、家庭の事情で実家に帰省して独立
現在はフリーランスと制作会社シニアディレクターのマルチワーク
ウェブ制作のほぼ全般を見渡せるディレクター業務が主だが、デザイン・コーディングも好き
1997年ブログ開設
WordPressコミュニティには2011年から参加
WordCamp Kansai 2016 セッションスピーカー
WordCamp Tokyo 2023 パネルディスカッションパネラー
WordBench京都、WordBench神戸、WordPress Meetup八王子など登壇多数
最新の投稿
 技術記事2025年3月7日WordPressに百千鳥フォントを入れて遊んでみました
技術記事2025年3月7日WordPressに百千鳥フォントを入れて遊んでみました ブログ2025年1月3日移転のお知らせ(2024年)
ブログ2025年1月3日移転のお知らせ(2024年) 日記2024年12月24日2024年もベクトルさんの質問相談会に助けられました
日記2024年12月24日2024年もベクトルさんの質問相談会に助けられました 日記2024年12月19日2024年、買ってよかったThinkPad
日記2024年12月19日2024年、買ってよかったThinkPad

ご質問・ご相談などありましたら
お気軽にお問い合わせください
資料請求・お問い合わせにはメールアドレスが必要です








コメントを残す