最初にお断りしておきますが、この記事で紹介している「投稿の本文内にstyleタグを書く」手法は厳密には文法違反です。
(HTML5では、bodyの子要素であればstyleタグを書けるが、WordPressの投稿本文は孫要素になるので文法違反)
ただ、ほとんどのブラウザで動作するようですので「開発時の一時的なテスト」や「この方法しか手がない」時だけ使ってみてください。
なお、投稿の本文内にscriptタグを書くのは文法違反ではありませんが、ページの読み込みが遅くなったり、内容によっては脆弱性を生じるなどのデメリットがあります。
そのページだけにCSSやJSを追加したい
WordPressで記事を投稿する際、まれに、そのページだけに CSSやJavaScriptを追加したいことがあります。
技術記事でCSSやJavaScriptに関する投稿をしたときに、ちょっとしたデモを入れたい場合などです。
これまでは「Custom CSS and JS」などのプラグインを使って、カスタムフィールドからCSSやJavaScriptを追加するか、ビジュアル編集はあきらめて本文全体をHTMLで記述していたと思います。
それがなんと、WordPress 5.0 から導入されたエディタ「Gutenberg」を使えば、プラグイン無しで実現できるんです。
方法は簡単。
「カスタムHTMLブロック」を使います。
カスタムHTMLブロックはブロック内にHTMLが書けるので、styleタグでCSSを追加したり、scriptタグでJavaScriptが追加できるのです。
(ブロック内で開始タグと閉じタグが正確に対応していないと、閉じタグが自動補完されてHTMLが意図したものにならないので注意してください)
CSSを追加してみる
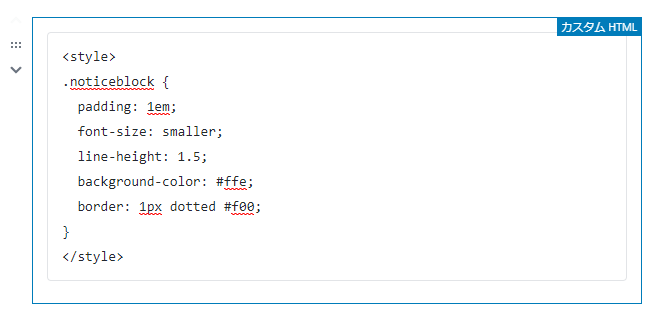
この投稿の先頭にある注意書きは、段落ブロックに「高度な設定」で追加CSSクラス「noticeblock」を指定し、カスタムHTMLブロックでCSSを追加しています。

JavaScriptを追加してみる
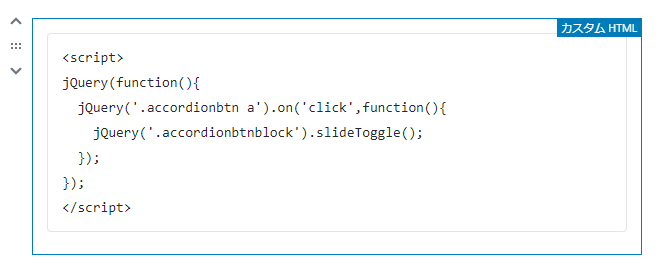
ボタンをクリックしたら画像が開閉するアコーディオンのJavaScriptを追加してみます。
ボタンに追加CSSクラス「accordionbtn」を、画像に追加CSSクラス「accordionbtnblock」を指定し、カスタムHTMLブロックにJavaScriptを書きます。

カスタムHTMlブロックに、scriptタグでjavaScriptを記述

まとめ
Gutenbergの「カスタムHTMLブロック」は、ビジュアルエディタの中に一部分だけHTMLを書くことができますので、ビジュアル編集の使いやすさを損なわずにHTMLによる高度な編集を行うことができます。
また、テーマを修正する権限がない投稿者がCSSやJavaScriptを追加したいときに使えそうです。
ただ、最初にも書きましたが、本文内にCSSを書くのは文法違反です。
また、JavaScriptの内容によっては脆弱性を生じる危険もあります。
あくまでも「開発時のテスト」や「ほかに手段のないとき」時に、十分注意して使ってください。
この記事を書いた人

-
FAシステムメーカー、国内最大手印刷会社製版部、印刷・ウェブ制作会社を経て、家庭の事情で実家に帰省して独立
現在はフリーランスと制作会社シニアディレクターのマルチワーク
ウェブ制作のほぼ全般を見渡せるディレクター業務が主だが、デザイン・コーディングも好き
1997年ブログ開設
WordPressコミュニティには2011年から参加
WordCamp Kansai 2016 セッションスピーカー
WordCamp Tokyo 2023 パネルディスカッションパネラー
WordBench京都、WordBench神戸、WordPress Meetup八王子など登壇多数
最新の投稿
 技術記事2025年3月7日WordPressに百千鳥フォントを入れて遊んでみました
技術記事2025年3月7日WordPressに百千鳥フォントを入れて遊んでみました ブログ2025年1月3日移転のお知らせ(2024年)
ブログ2025年1月3日移転のお知らせ(2024年) 日記2024年12月24日2024年もベクトルさんの質問相談会に助けられました
日記2024年12月24日2024年もベクトルさんの質問相談会に助けられました 日記2024年12月19日2024年、買ってよかったThinkPad
日記2024年12月19日2024年、買ってよかったThinkPad

ご質問・ご相談などありましたら
お気軽にお問い合わせください
資料請求・お問い合わせにはメールアドレスが必要です








コメントを残す