最近、WordPress界隈をにぎわしているTwitter上のアンケートがあります。
「WordPressの固定ページの内容は、テンプレートファイル(page-xxxx.php)に書くか? それとも、管理画面のエディタで書くか?」
というものです。
正直、私はこの質問を読んで『管理画面に書くにきまってるだろう。今どき、こんなことを聞く人がいるのか?』と驚いたのですが、もっと驚いたことに回答した人の中でテンプレートファイルに書くという人の割合がかなり多かったのですね。
結論から言うと、WordPressでテンプレートファイルにコンテンツを直書きするのはやめたほうが良いです。
その理由と、ではどうすればよいのかということを、この投稿では書いておきたいと思います。
テンプレートファイルに固定ページの内容を書くとはどういうことか?
まず、テンプレートファイルに固定ページの内容を書くというのはどういうことか? について書いておきます。
(ここがずれていては議論になりませんので)
今回のアンケートでいうところのテンプレートファイルとは、WordPressのテーマディレクトリ内にある固定ページの内容を表示するためのテンプレートファイルです。
└ themes
└ mytheme(テーマディレクトリ)
└ archive.php
└ footer.php
└ functions.php
└ header.php
└ index.php
└ page.php(★固定ページ用テンプレートファイル)
└ screenshot.png
└ single.php
└ style.css
固定ページを作成した場合、固定ページの表示には通常「page.php」というテンプレートファイルが使われます。
ただし、実際にはWordPressは下記の順でテンプレートファイルを探して、見つかったものを使います。
- 固定ページで指定されたカスタムテンプレート
通常は、サイドバーの左右位置、全幅コンテンツなど、レイアウト別に用意されることが多い
(例)full-width.php,page-onecolumn.phpなどとなっていることが多い - page-{slug}.php
例えば、ある固定ページのスラッグが「access」だとして、page-access.phpというテンプレートファイルがあったら、そのページだけは表示に「page-access.php」が使われる - page-{id}.php
ある固定ページの page-id が6だとして、page-6.phpというテンプレートファイルがあったら、そのページだけは表示に「page-6.php」が使われる - page.php
- singlar.php
- index.php
page-{slug}.php、page-{id}.php はページテンプレートと呼ばれます。
カスタムテンプレートおよびページテンプレートは、拡張子が php であれば内容は何でも構いません。
極端なことを言うと、WordPressの仕組みに全く関係しないロジックのページでも構いませんし、それこそPHPの構文を含んでいなくても構わないのです。
この仕組みを利用して、WordPressの固定ページ作成画面からでは作りづらいページを、他の手段で作ることができます。
例えば「page-access.php」を作ってGoogleマップを埋め込んだアクセスページを作りこんだり、「page-company.php」を作って会社の概要や沿革を表組で表したりすることもできます。
これが、テンプレートに固定ページの内容を書くということです。
カスタムテンプレートおよびページテンプレートは、WordPressの管理画面からではなく、HTMLエディタなどで作成して直接テーマディレクトリにアップロードします。
テンプレートファイルに固定ページの内容を書くと何がマズいのか?
なぜ、テンプレートファイルに固定ページの内容を書いてしまうのでしょうか?
私が考えるに次のような理由があると思います。(他にもあったら教えてください)
- 投稿画面のWYSIWYGエディタが使いにくいので、慣れたHTMLエディタでつくりたい
- ページにJavaScriptやPHP、もしくはWordPressのテンプレートタグを入れたい
- WordPressのデフォルトテンプレートと全く違うレイアウトのページを作りたい
- ユーザーに固定ページを触らせたくない
では、テンプレートファイルに固定ページの内容を書いてしまうと何がマズいのでしょうか?
テーマを変えたり更新するとコンテンツが消えてしまう
WordPressは、見た目をテーマで、機能をプラグインで作っていくという設計になっています。
そのため、管理画面から簡単にテーマを切り替えられるようになっています。
固定ページの内容を記述したカスタムテンプレートおよびページテンプレートはテーマディレクトリ内に置かれますので、テーマを切り替えてしまうとアクセスできなくなります。
└ themes
└ theme01(テーマ01)
└ page.php
└ page-access.php(ページテンプレート)
└ theme02(テーマ02)
└ page.php
(テーマ02には、ページテンプレートが無い)上記の例だと、theme01からtheme02に切り替えると、page-access.php にはアクセスできなくなります。
また、オリジナルテーマでない場合は、テーマを最新に更新した際に、自分で作成したカスタムテンプレートやページテンプレートと同名のテンプレートが追加されて上書きされてしまうかもしれません。
テーマを切り替えたり更新するとコンテンツが消えてしまうって、ちょっとマズくないでしょうか?
管理画面からコンテンツを管理できない
カスタムテンプレートやページテンプレートは管理画面から内容を編集することができません。
(テーマエディターで編集することは可能ですが、現実的ではないでしょう)
コンテンツを管理できないCMS(コンテンツ管理システム)って何なんでしょうか?
サイト内検索に引っかからない
WordPressのサイト内検索は、データベースに登録されたデータを検索するものですから、投稿画面から登録された内容だけが対象となります。
カスタムテンプレートやページテンプレートに直書きされた内容は、サイト内検索の対象外になります。
SEOを手動でやらないといけない
WordPressにはSEOのための優秀なプラグインがあり、タイトルの調整、XMLサイトマップの自動作成をはじめとした様々なことを自動化、または簡単な操作で行うことができ、簡単に設定変更することができます。
しかし、カスタムテンプレートやページテンプレートに直書きされた内容は対象外です。
プラグインのSEO設定は常に自動生成されますので、手動で修正することはできません。
かといって、そういったプラグインを使わずに手動でSEOの調整を行うのは、もっと非現実的です。
固定ページを検索結果に出したくないのであればそれでも構いませんが、そんなわけがないですよね?
ではどうしたらいいのか?
とはいえ、過去のWordPressの投稿画面に使われていたTinyMCEエディタではやりにくいような難しいことをしたいから、カスタムテンプレートやページテンプレートに直書きしたいという要望はあると思います。
例えば、
- ランディングページのような凝ったレイアウトのページを作りたい
- ランディングページやポップアップなど、レイアウトが全く異なるページを作りたい
- ページ内にJavaScriptを入れたい
- ページ内に新着記事一覧を入れたい
このような場合、私はこんな風に作っています。
HTMLを書きたいなら「カスタムHTMLブロック」
テンプレートファイルに直書きしたいと思う人の多くは、WordPressの新しいエディタ「Gutenberg」を使ったことがないのではないでしょうか?
Gutenbergの細かい解説はここではしませんが、セクションごとにブロックになる構造は思った以上に便利です。
用意されているブロックは多彩でこれだけでも十分に凝ったページは作れます。
しかし、あらかじめ用意されているブロックのコードでは実現できない場合もあります。
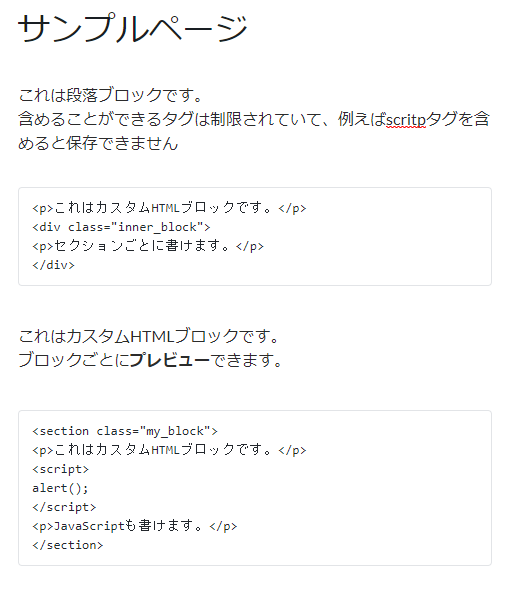
そのような場合は「カスタムHTMLブロック」を使えば、エディタ内に直にHTMLを書くことができます。
カスタムテンプレートに書くのと違ってデータベースに保存されますから、サイト内検索の対象になります。
(なお、無理してブロック内でHTMLを書かなくても、好きなHTMLエディターで書いてコピー&ペーストすればOKです)

段落ブロックのHTMLモードと何が違うかというと、カスタムHTMLブロックはタグの制限が圧倒的に緩いです。
scriptタグでJavaScriptも書けます。
styleタグでCSSも書けます。(厳密にはbodyタグ内にstyleタグを書くのは文法違反ですが、下書きの時にテストで書いてみるのはいいと思います)
私がいいなと思っているところは、セクションごとにブロックが分けられることです。
長いページになっても混乱せずに作っていくことができます。
ブロックごとにプレビューできるので、使い慣れてくると非常に楽です。
ページ内で、段落・画像・動画など他のブロックとも混在できますから、必要なところだけカスタムHTMLブロックにするというのが現実的な使い方だと思います。
カスタムブロックを追加するプラグインもあり、中には、コンテナーブロックを追加してくれるものがあります。
コンテナーブロックはブロックを入れ子にできるもので、これにより複数のブロックをまとめてクラスをつけたりできます。
さらに、よく使うコードは「再利用ブロック」として登録し、スニペットのように呼び出すことができます。
何もないカスタムテンプレートを作る
ブラウザの幅いっぱいに広がるレイアウトとか、ポップアップウィンドウのようにヘッダーフッターのないレイアウトでページ全体を組みたい場合は、カスタムテンプレートを使います。
例えば、ちょっと極端ですがこんなテンプレートを作ります。
<?php
/*
* Template Name: page-simple
*/
get_header('simple');
while ( have_posts() ) :
the_post();
the_content();
endwhile;
get_footer('simple');
?>header-simple.php には headの部分とbodyタグ、footer-simple.php にはbodyタグとhtmlタグの閉じタグだけ書いておいて、中身は全部カスタムHTMLブロックで書いても構わないわけです。
この使い方、concrete5に似てる感じがしなくもないですね。
ページ内に新着記事一覧を入れたいなら「最新の記事ブロック」
標準で「最新の記事ブロック」があります。
また、カスタムブロックを追加するプラグインの中には、「最新のカスタム投稿タイプ」が追加できるものもあります。
ページ内にPHPコードを入れたいなら「ショートコードブロック」
functions.php にPHPをショートコードとして使えるように書いて、ショートコードブロックで追加します。
テーマを切り替えても使いたい場合は、その部分を切り出してプラグインにしましょう。
自作プラグインはとても簡単に作れます。
下記の記事を参考にしてみてください。
ユーザーに固定ページを触らせたくないなら、ユーザーの権限を変更
普段の運用はブログ投稿のみで固定ページは触ってほしくないというのであれば、管理者とは別に「運用のためのユーザー」を作成し、権限グループを「投稿者」にすればOKです。
一部の固定ページだけ編集を許可する場合は、「User Role Editor」プラグインを使います。
「投稿者」権限グループをベースに、下記の権限を追加した新規の権限グループを作成して、運用のためのユーザーに適用します。
- edit_pages
- edit_private_pages
- edit_published_pages
- read_private_pages
- publish_pages
edit_others_pages、delete_others_pages を含めないことで、自身が作成者である固定ページのみ操作できるようにして、操作を許可する固定ページのみ、作成者を運用のためのユーザーに変更します。
動けばいい、は後で苦労する
いろいろ偉そうに書いてきましたが、私もWordPress初心者の頃は、投稿画面にPHPが書けるプラグインを入れたり、カスタムテンプレートにバリバリコンテンツ書いて固定ページの中身は空にしたりしていました。
WordPressのことを知らなかったというのもありますが、今思うと、裏技的なことをやって使いこなしていると錯覚していたようにも思います。
ところが、そうやって作ったサイトを何年かたってメンテナンスしようとすると、とにかくやりづらい。
管理画面を見てもテーマを見てもサイトの全貌がつかめなかったり、あちこち依存しすぎてちょっとしたことができなかったりと、とんでもなく手間がかかります。
さらに、WordPressの機能追加の恩恵を受けられなくなっているサイトもあります。
それに対して、その後、勉強会や書籍などで仕組みや設計思想を理解してから作ったサイトは、最初の制作こそ苦労しましたが、とにかくメンテナンスがしやすいのです。
管理画面を見ればサイトの全貌がつかめるし、WordPressの機能追加への対応も特に気にせずできます。
そして、何か問題が起きてもSNSでシェアするだけで解決策が返ってきたりするんです。
WordPressは多く使われている割にはきちんと知られていないことが多かったり、間違って広められていることが多いです。
そして、何がより良いのかを見極められるようになるのも難しいです。
そんなときは、各地で開催されている MeetUp に参加してみてください。
WordPressのダッシュボードでも見つけることができます。
そこで、いろんな知見をシェアしたりされたりしてほしいなと思います。
WordPressは自由なシステムですので制作者がどんな設計でサイトを作ろうと構わないのですが、設計思想を理解することで受けられる恩恵は計り知れません。
世界中でWordPressに関わっているデザイナーエンジニアは、それこそ数百万人もいます。
そういった人たちの知恵が結集されたシステムなのですから、使わない手はないですよ。
この記事を書いた人

-
FAシステムメーカー、国内最大手印刷会社製版部、印刷・ウェブ制作会社を経て、家庭の事情で実家に帰省して独立
現在はフリーランスと制作会社シニアディレクターのマルチワーク
ウェブ制作のほぼ全般を見渡せるディレクター業務が主だが、デザイン・コーディングも好き
1997年ブログ開設
WordPressコミュニティには2011年から参加
WordCamp Kansai 2016 セッションスピーカー
WordCamp Tokyo 2023 パネルディスカッションパネラー
WordBench京都、WordBench神戸、WordPress Meetup八王子など登壇多数
最新の投稿
 技術記事2025年3月7日WordPressに百千鳥フォントを入れて遊んでみました
技術記事2025年3月7日WordPressに百千鳥フォントを入れて遊んでみました ブログ2025年1月3日移転のお知らせ(2024年)
ブログ2025年1月3日移転のお知らせ(2024年) 日記2024年12月24日2024年もベクトルさんの質問相談会に助けられました
日記2024年12月24日2024年もベクトルさんの質問相談会に助けられました 日記2024年12月19日2024年、買ってよかったThinkPad
日記2024年12月19日2024年、買ってよかったThinkPad

ご質問・ご相談などありましたら
お気軽にお問い合わせください
資料請求・お問い合わせにはメールアドレスが必要です








コメントを残す