WordPressのブロックエディタでカスタムフィールドや繰り返しフィールドが便利に使える「Lazy Blocks」をご紹介します。
目次
Lazy Blocks プラグインとは
「Lazy Blocks」はカスタムブロックを作成するプラグインです。
WordPressのテーマ作成に最低限必要な程度のPHPの知識でカスタムブロックが作成できるのが特長です。
使い方は他に詳しいブログ記事がたくさんありますので、本記事では Lazy Blocks の数多くの機能のうち「カスタムフィールド」と「繰り返しフィールド」に絞って書いていきたいと思います。
簡単なカスタムブロックを作成してみる
まず簡単な例として、税抜価格を入力したら税込価格を表示するブロックを作ってみます。
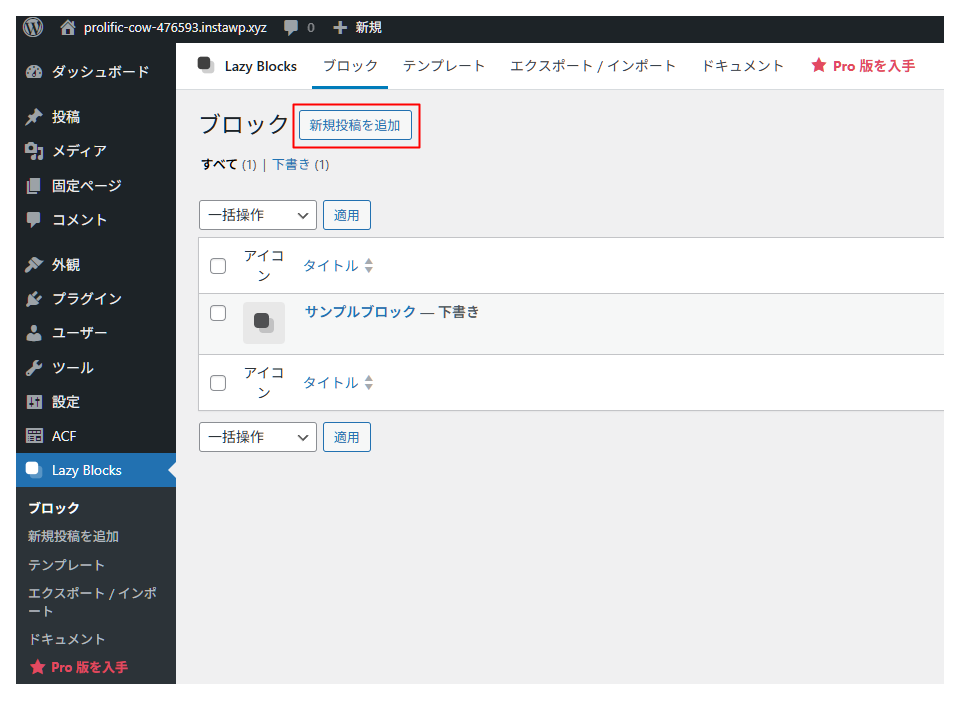
Lazy Blocks の「新規投稿を追加」をクリックします。

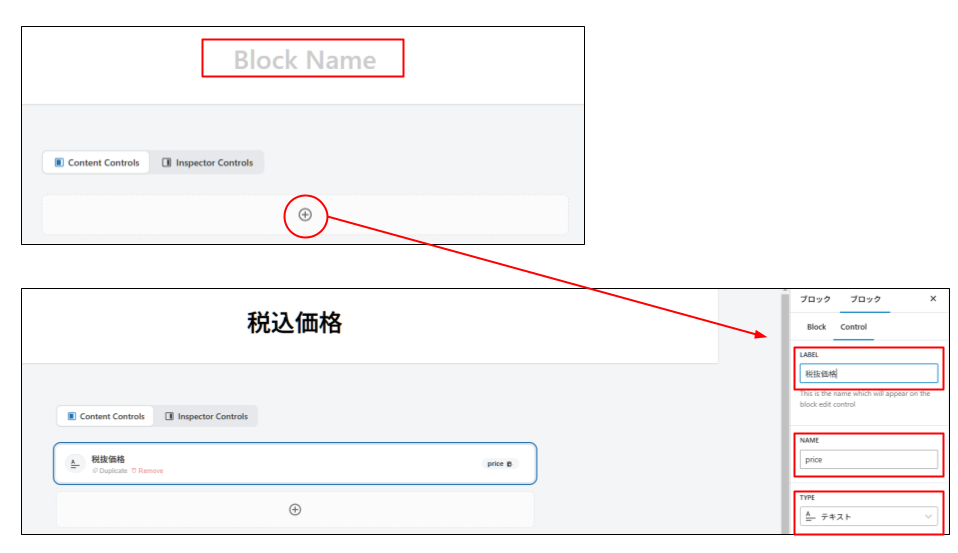
ブロックのタイトルとして「税込価格」を入力し、「+」をクリックしてコントローラー(入力フィールド)を追加します。
LABEL に「税抜価格」、NAME に「price」を入力し、TYPE で「テキスト」を選択します。

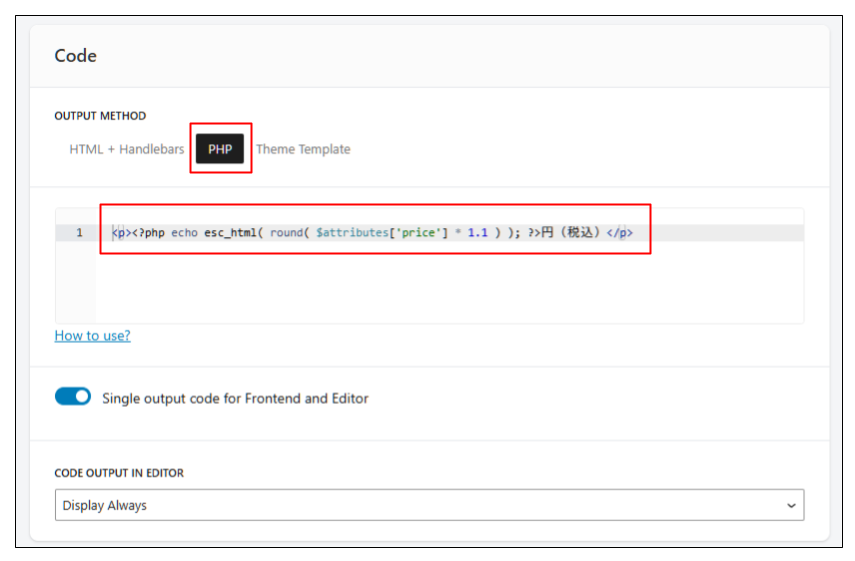
次に、下にあるCode欄で、「PHP」を選択して表示コードを書きます。

値は $attiributes['name'] で取り出します。
( 'name' はコントローラー設定のNAMEです)
<?php if( ! empty( $attributes['price'] ) ) { ?>
<p><?php echo esc_html( round( $attributes['price'] * 1.1 ) ); ?>円(税込)</p>
<?php } ?>これで保存すればカスタムブロックの出来上がりです。
投稿に追加してみる
作ったブロックを投稿に追加してみます。
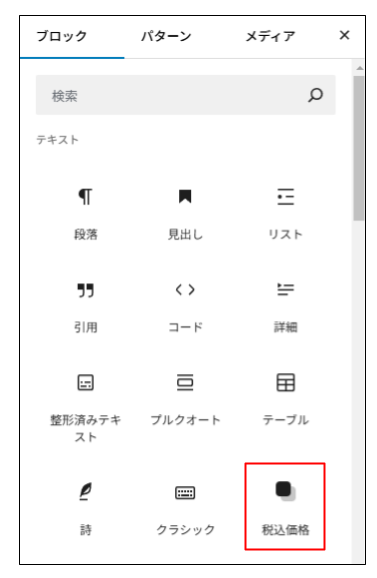
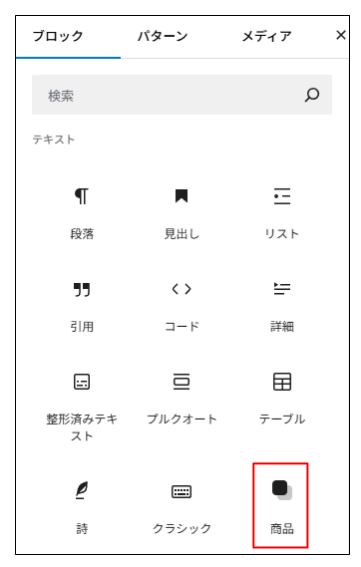
投稿画面を開き、ブロックを追加しようとすると、ブロックインサーターに先ほど作った「税込価格」ブロックが表示されています。

税込価格ブロックを追加し、入力フィールドに「100」と入力すると、110円(税込)と表示されました。

カスタムフィールドにしてみる
これだけだとショートコードの代わりくらいな感じですが、Lazy Blocks はこれを「カスタムフィールド」にできるのが面白いところです。
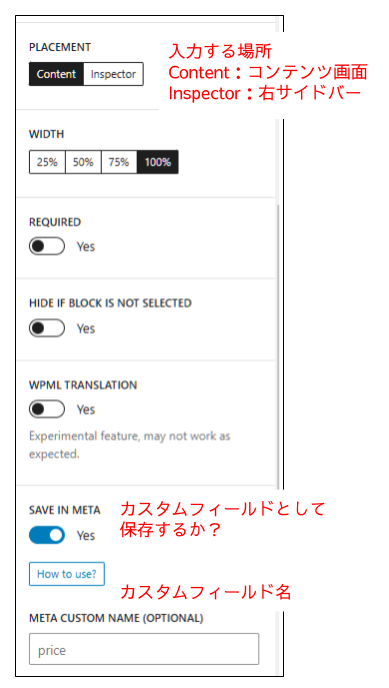
Lazy Blocks のコントローラー設定をスクロールすると、次のような設定が出てきます。

PLACEMENT では入力する場所を選択できます。
Content を選択するとコンテンツ内で入力ができます。
SAVE IN META を Yes にすると、値がカスタムフィールドに保存されます。
ここでお気づきの方もいらっしゃるかと思いますが、上記の設定をするとコンテンツ内でカスタムフィールドが入力・表示できます。
カスタムフィールドは、画面の下方や右サイドバーに入力フィールドが出てくることが多いのですが、コンテンツ内で入力できると非常に使いやすいです。
なお、SAVE IN META を使用する際はコードが異なり get_lzb_meta() で値を取り出します。
<?php if( ! empty( get_lzb_meta( 'price' ) ) ) { ?>
<p><?php echo esc_html( round( get_lzb_meta( 'price' ) * 1.1 ) ); ?>円(税込)</p>
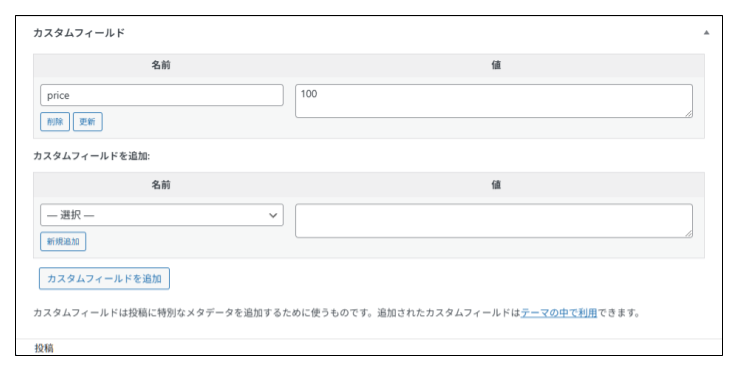
<?php } ?>SAVE IN META を Yes にしたブロックを投稿に挿入して、エディター設定でカスタムフィールドパネルを表示させてみると、入力値がカスタムフィールドに保存されているのがわかります。

カスタムフィールドにすると、アーカイブで取得できたりCSVインポート/エクスポートできたりしますので、要件によっては非常に便利です。
繰り返しフィールドにしてみる
次に繰り返しフィールドを作ってみます。
例として、簡単な商品一覧を作ってみましょう。
「商品写真」「商品名」「税込価格」だけの単純なものをつくります。
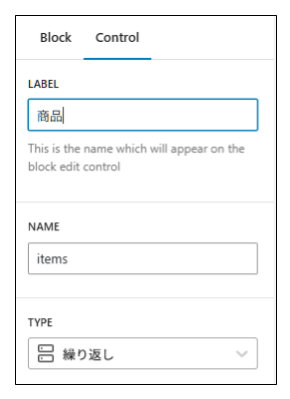
Lazy Blocks で新規ブロックを追加し、ブロック名は「商品」としました。
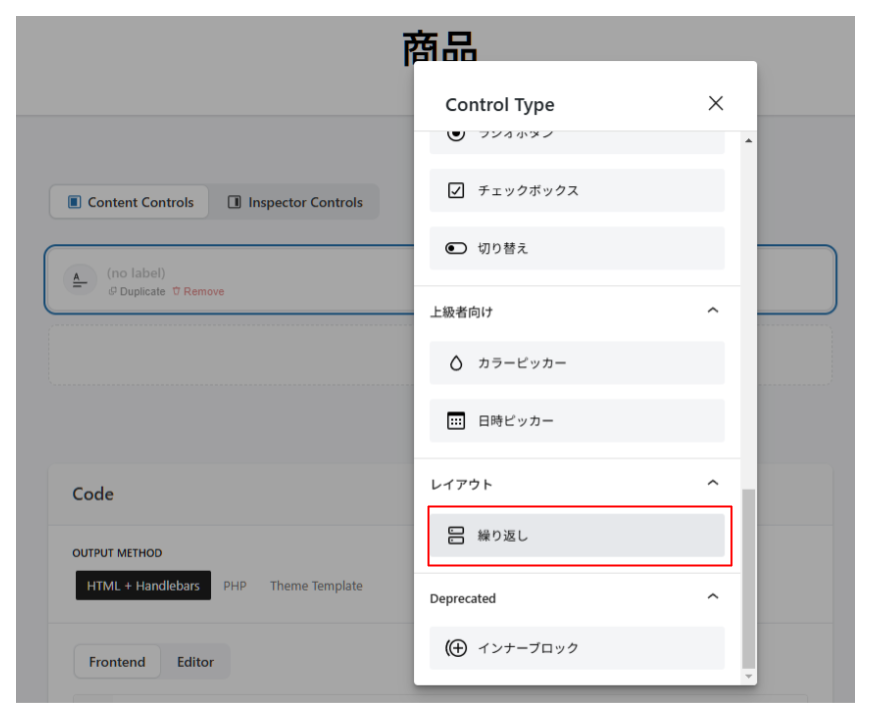
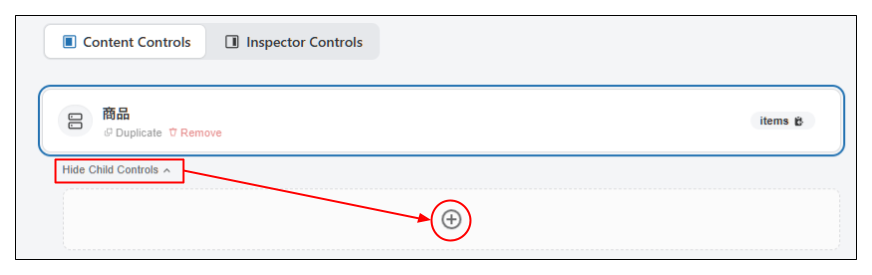
「+」をクリックしてコントローラーを追加します。
- 商品
NAME : items
TYPE : 繰り返し
SAVE IN META を「Yes」にしてカスタムフィールドに保存します。


Show Child Controls をクリックして子コントローラーを追加します。

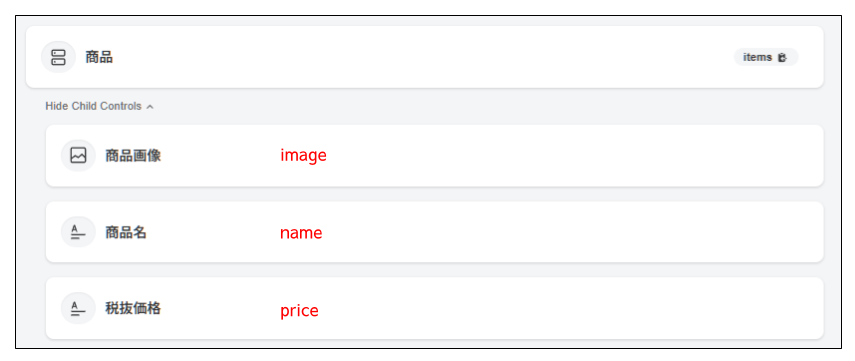
子コントローラーを追加します。
- 商品画像
NAME : image
TYPE : 画像 - 商品名
NAME : name
TYPE : テキスト - 税抜価格
NAME : price
TYPE : テキスト

コントローラーを追加したら、表示するためのコードを書きます。
繰り返しフィールドなので、親コントローラー(商品:items)の中に配列で入ります。
<?php
$items = get_lzb_meta( 'items' );
foreach ( $items as $item ) {
if( ! empty( $item['image'] ) ) {
echo '<img src="' . esc_url( $item['image']['url'] ) . '">';
}
if( ! empty( $item['name'] ) ) {
echo '<h4>' . esc_html( $item['name'] ) . '</h4>';
}
if( ! empty( $item['price'] ) ) {
echo '<p>' . esc_html( round( $item['price'] * 1.1 ) ) . '円(税込)</p>';
}
}
?>投稿画面で繰り返しフィールドを入力
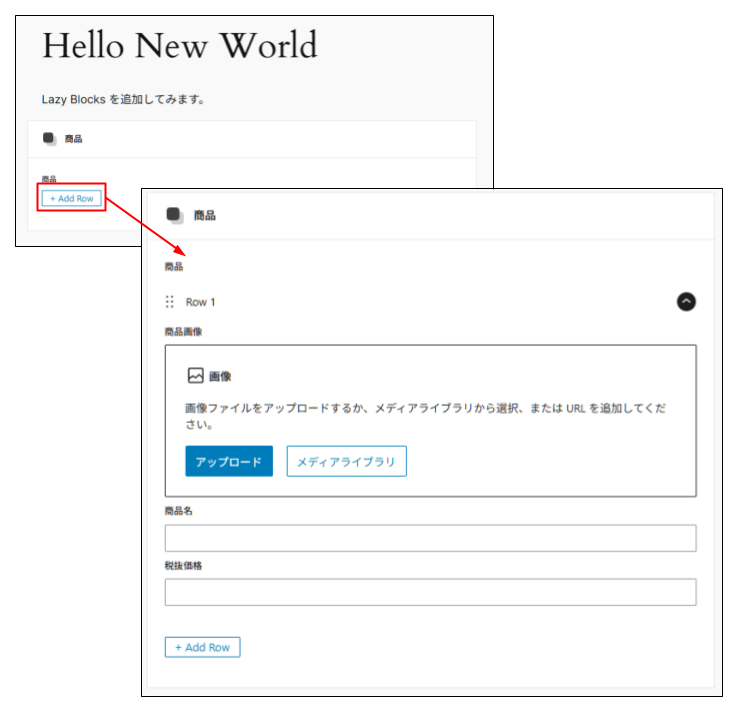
保存して、投稿画面に追加してみましょう。

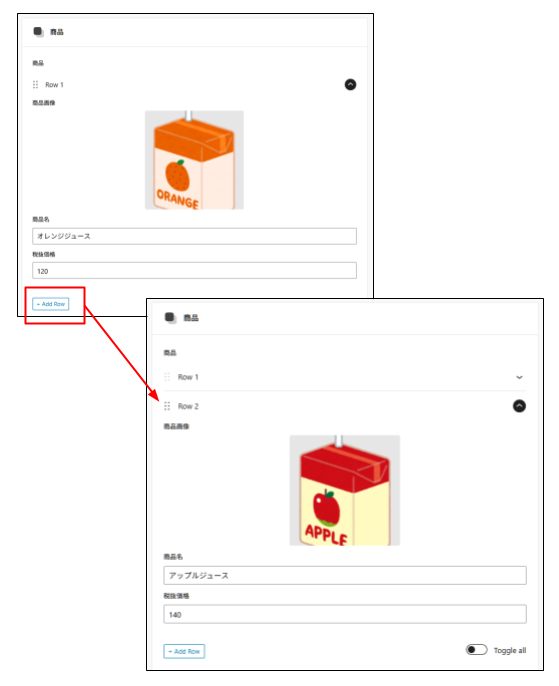
「Add Row」をクリックすると、まとまって入力フィールドが現れます。

「Add Row」でどんどん追加できます。

このように表示されます。

なお、繰り返しフィールドの値はJSONで保存されます。
URLエンコードされるので、扱いに一手間かかります。
[{"image":{"alt":"","title":"juice_orange","caption":"","description":"","id":22,"link":"https://custom.com/?attachment_id=22","url":"https://custom.com/wp-content/uploads/2024/10/juice_orange-e1728145937146.png","sizes":{"thumbnail":{"height":150,"width":150,"url":"https://custom.com/wp-content/uploads/2024/10/juice_orange-150x150.png","orientation":"landscape"},"medium":{"height":300,"width":237,"url":"https://custom.com/wp-content/uploads/2024/10/juice_orange-237x300.png","orientation":"portrait"},"full":{"url":"https://custom.com/wp-content/uploads/2024/10/juice_orange-e1728145937146.png","height":400,"width":317,"orientation":"portrait"}}},"name":"オレンジジュース","price":"120"},{"image":{"alt":"","title":"juice_apple","caption":"","description":"","id":21,"link":"https://custom.com/?attachment_id=21","url":"https://custom.com/wp-content/uploads/2024/10/juice_apple.png","sizes":{"thumbnail":{"height":150,"width":150,"url":"https://custom.com/wp-content/uploads/2024/10/juice_apple-150x150.png","orientation":"landscape"},"medium":{"height":300,"width":237,"url":"https://custom.com/wp-content/uploads/2024/10/juice_apple-237x300.png","orientation":"portrait"},"full":{"url":"https://custom.com/wp-content/uploads/2024/10/juice_apple.png","height":400,"width":316,"orientation":"portrait"}}},"name":"アップルジュース","price":"140"}]ACF Pro の代わりに使える?
「Lazy Blocks」プラグインはカスタムブロックを作成するためのプラグインですが、個人的には ACF Pro(Advanced Custom Fields 有料版)の代わりとして使えるだけでなく、ACF Pro より使い勝手が良いのでは? と思っています。
ブロックテーマになってテンプレートもブラウザで作成するようになると、ちょっとだけコードを書いて適用することが逆に難しくなったように思います。
そんな要望に応えてくれる「Lazy Blocks」は、私の今一番の推しプラグインです。
この記事を書いた人

-
FAシステムメーカー、国内最大手印刷会社製版部、印刷・ウェブ制作会社を経て、家庭の事情で実家に帰省して独立
現在はフリーランスと制作会社シニアディレクターのマルチワーク
ウェブ制作のほぼ全般を見渡せるディレクター業務が主だが、デザイン・コーディングも好き
1997年ブログ開設
WordPressコミュニティには2011年から参加
WordCamp Kansai 2025 セッションスピーカー
WordCamp Tokyo 2023 パネルディスカッションパネラー
WordCamp Kansai 2016 セッションスピーカー
WordBench京都、WordBench神戸、WordBench奈良、WordPress Meetup八王子など登壇多数
最新の投稿
 ブログ2025年11月16日WordCamp Kansai 2025 で「触れるけど壊れないWordPressの作り方」についてお話しました
ブログ2025年11月16日WordCamp Kansai 2025 で「触れるけど壊れないWordPressの作り方」についてお話しました 技術記事2025年6月15日ブロックテーマ時代のWordPress制作ワークフローとは
技術記事2025年6月15日ブロックテーマ時代のWordPress制作ワークフローとは 技術記事2025年3月7日WordPressに百千鳥フォントを入れて遊んでみました
技術記事2025年3月7日WordPressに百千鳥フォントを入れて遊んでみました ブログ2025年1月3日移転のお知らせ(2024年)
ブログ2025年1月3日移転のお知らせ(2024年)

ご質問・ご相談などありましたら
お気軽にお問い合わせください
資料請求・お問い合わせにはメールアドレスが必要です








コメントを残す