(2023年10月20日:一部のリンク先サイトが閉鎖されておりましたので、リンクを削除いたしました)
目次
ユーザー管理画面は他の管理画面とコードが違う?
お客様のWebサイトをWordPressで構築する際、更新しやすいため、また、誤った操作をされないために、ユーザー権限を制限したり、管理画面の不要な項目を非表示にするカスタマイズを行うことは多いと思います。
ダッシュボード、投稿、固定ページなどといった画面は、「User Role Editor」、「Adminimize」、「WP Admin UI Customize」などのプラグインで設定することができますし、remove_meta_box関数を使って、functions.phpや自作プラグインで設定する方法も探せばすぐに見つかります。
Function Reference/remove meta box « WordPress Codex
ところが、「ユーザー」-「あなたのプロフィール」画面の設定項目については、上記の方法が使えません。
(以下、「ユーザー管理画面」と表記します)
「Adminimize」はユーザー管理画面の連絡先情報しか設定できませんし、他のプラグインではユーザー管理画面の設定項目自体がありません。
remove_meta_boxもユーザー管理画面では使用することができません。
というか、ユーザー管理画面には「表示オプション」タブすらないんですよね。
ユーザー管理画面の設定項目は実運用にはあまり影響がないように思われますが、うっかり触ってしまって、「WYSIWYGエディタが使えなくなった」「画面が赤くなった」とか問い合わせが来ても困るので、触る必要がない項目は非表示にしたいのです。
ところが検索をかけても、日本語の記事では『ユーザー管理画面の中の「連絡先情報」を非表示にする方法』しか見つかりません。
英語だといくつか記事が見つかります・・・が、こちらはというと「JavaScriptで該当項目のCSSを操作して非表示にする」とか、「PHPで正規表現を使って管理画面のHTMLコードから非表示にしたいコードを見つけ、出力されないコードに置換する」という、ほとんど力技という感じの方法しか見つかりません。
その中で、こちらの記事がヒントになりそうでしたので、参考にしながらWordPressのコアファイルを見てみました。
WordPressのユーザー管理画面カスタマイズまとめ | Simple Colors
ユーザー管理画面の処理は、wp-admin/user-edit.phpにあります。
投稿画面などはmetaboxという仕組みを使ってフォーム部品を管理できるようになっているのですが、ユーザー管理画面はそうではなく、フォーム部品がHTMLでほぼ直書きされています。
そしてブロックごとにアクションフックがあり、フォーム部品などのコードが「追加」できるようになっています。
しかし、フィルターフックで削除や変更ができるようになっているのは「連絡先情報」だけです。
こうなると、管理画面で項目を非表示にするには、力技を使うしかないようです。
ユーザー管理画面はCSSを操作して非表示にするしかない?
今回は、JavaScriptで該当項目のCSSを操作して非表示にする方法を使うことにしました。
JavaScriptであれば、表示順序を変えたり項目名も変えたりといった応用がききます。
ブラウザで管理画面を表示させ「管理者モード」を起動します。Firebugのようなツールでもいいです。
そして、インスペクターツールで非表示にしたい項目のidまたはclassを調べます。
すると、例えばこのようなスクリプトにすれば良いことがわかります。
(WordPress同梱のjQueryにはnoConflict()が含まれているので、カプセル化する必要があります)
(例1)個人設定の「ビジュアルエディター」「管理画面の配色」を非表示にする設定
jQuery(document).ready(function(){
// hide item
jQuery('#profile-page .user-rich-editing-wrap').hide();
jQuery('#profile-page .user-admin-color-wrap').hide();
});(例2)個人設定の「ビジュアルエディター」「管理画面の配色」を非表示にし、「ニックネーム」の項目ラベルを「my_name」に変更する設定
jQuery(document).ready(function(){
// hide item
jQuery('#profile-page .user-rich-editing-wrap').hide();
jQuery('#profile-page .user-admin-color-wrap').hide();
// replace item label
jQuery('#profile-page label[for = "nickname"]').text('my name');
});スクリプトは外部ファイルとして保存します。
とりあえず、テーマディレクトリに保存してしまいましょう。(ディレクトリ/ファイル名は任意です)/wp-contents/themes/(theme-name)/js/userprofile.js
管理者以外のユーザーがユーザー管理画面にアクセスしている時だけこのコードを適用させるには、functions.phpに次のように追記します。
function userprofile_script() {
if (!current_user_can('administrator')) {
global $hook_suffix;
if('profile.php' == $hook_suffix) {
wp_enqueue_script('userprofile_js', get_stylesheet_directory_uri().'/js/userprofile.js', array('jquery'));
}
}
}
add_action('admin_enqueue_scripts', 'userprofile_script');$hook_suffix は管理画面の各ページに固有なものが割り当てられていますので、これを使ってユーザー管理画面かどうかを判別します。
WordPressに元から用意されているページでは、hook_suffixはファイル名になります。
(前に、ユーザー管理画面はuser-edit.phpだと書きましたが、profile.php内でuser-edit.phpがincludeされていますので、hook_suffixは、profile.phpとなります。)
hook_suffix の具体的な使い方は下記を参照してください。
WordPress › admin_enqueue_scripts | Hook | WordPress Developer Resources
実は、プラグイン「Adminimize」で非表示にできる
先に、プラグイン「Adminimize」では連絡先情報しか非表示にできないと書きましたが、実はユーザーが独自に設定項目を増やすことができるようになっており、その機能を使えばfunctions.phpを触らなくても管理画面だけでユーザー管理画面の項目を非表示にすることができます。
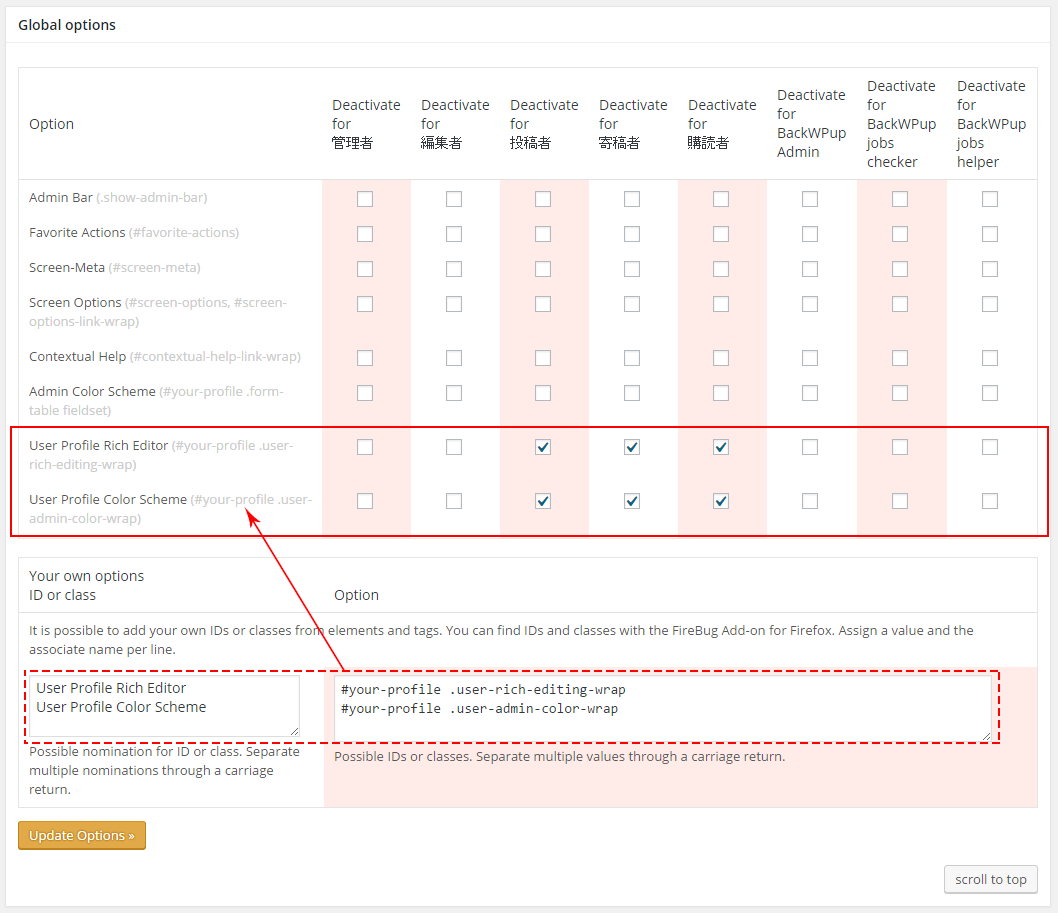
Adminimizeの設定を開き、Global Options の下端までスクロールすると、「Your own options」という項目に2つのテキストボックスがあります。
ここで、左側のテキストボックスに項目ラベル(任意のテキストを設定)、右側のテキストボックスに設定対象となるHTMLタグの ID または class をペアで入力します。
複数ある場合は、改行で区切っていくつでも追加できます。
そして「Update Options」をクリックすると、入力した項目ラベルとチェックボックスが設定項目に現れます。

これで、ユーザーが独自の項目を追加してユーザー権限ごとに表示/非表示を切り替えることができます。
管理画面の中の「CSSセレクタで指定できる部分」であれば、どの項目でも表示/非表示が設定できるのです。
この機能、プラグインのオフィシャルサイトにちゃんと書いてあるのですが、ドイツ語だからか、日本ではあまり知られていないようです。
WordPress Admin Theme Adminimize | bueltge.de [by:ltge.de]
私としては、こちらの方が後々管理がしやすくなると思いますのでお勧めです。
入力項目追加は素直にプラグインを使う
ここでは詳しく述べませんが、ユーザー管理画面に入力項目を追加する場合は、コードをfunctions.phpに書かず、カスタムフィールド関連のプラグインを使う事をお勧めします。
カスタムフィールドの追加をfunctions.phpに書いてしまうと、テーマを切り替えた際にカスタムフィールドが消えてしまいます。
考えてみれば当たり前ですが、私はとても焦りました。
私は「Types」を使っています。ユーザーフィールドというユーザー管理画面専用のタブがあってわかりやすいと思います。
こちらの記事が詳しいので、参考にしてみてください。
[Typesプラグイン] ユーザーフィールドを活用して情報を一元管理しよう! [WordPress] | ホームページ制作│大阪│株式会社ユニオンネット
この記事を書いた人

-
FAシステムメーカー、国内最大手印刷会社製版部、印刷・ウェブ制作会社を経て、家庭の事情で実家に帰省して独立
現在はフリーランスと制作会社シニアディレクターのマルチワーク
ウェブ制作のほぼ全般を見渡せるディレクター業務が主だが、デザイン・コーディングも好き
1997年ブログ開設
WordPressコミュニティには2011年から参加
WordCamp Kansai 2016 セッションスピーカー
WordCamp Tokyo 2023 パネルディスカッションパネラー
WordBench京都、WordBench神戸、WordPress Meetup八王子など登壇多数
最新の投稿
 技術記事2025年3月7日WordPressに百千鳥フォントを入れて遊んでみました
技術記事2025年3月7日WordPressに百千鳥フォントを入れて遊んでみました ブログ2025年1月3日移転のお知らせ(2024年)
ブログ2025年1月3日移転のお知らせ(2024年) 日記2024年12月24日2024年もベクトルさんの質問相談会に助けられました
日記2024年12月24日2024年もベクトルさんの質問相談会に助けられました 日記2024年12月19日2024年、買ってよかったThinkPad
日記2024年12月19日2024年、買ってよかったThinkPad

ご質問・ご相談などありましたら
お気軽にお問い合わせください
資料請求・お問い合わせにはメールアドレスが必要です








コメントを残す